1、如何插入js
使用<script>标签在HTML网页中插入JavaScript代码就行了。

2、引用js外部文件
JavaScript有专门的文件夹放置,后缀名为.js,在里面直接写。
在HTML中引用即可

3、js在页面中的位置
JavaScript的代码是可以放在任何位置的,但是一般是放在head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页中读取到该语句的时候就会执行。
注意:浏览器解析HTML是按先后顺序的,前面的js会被先执行。
4、认识JavaScript的语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
代码的格式:

代码和符号都是在英文输入下输入。
5、JavaScript的注释
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,注释的内容不会出现在网页中。注释可分为单行和多行注释。
单行注释:

多行注释:

6、变量
变量是用于存储某种/某些数值的存储器。可以把变量看作一个盒子,为了区分盒子,可以用名称代表不同的盒子,盒子的名称就是变量的名称。
定义变量使用关键字var,语法:var 变量名
变量名可以任意取,但要遵循命名规则:
1、变量必须使用字母、下划线(_)或者美元符($)开始。
2、可以使用任意多个英文字母、数字、下划线或者美元符组成。
3、不能使用JavaScript关键字与JavaScript保留字。
变量要先声明在赋值:
var char;
char="java";
var demo=6;
变量可以重复赋值
var mycahr;
mychar="hshhs";
mychar="ysdwuewe";
注意:在js中区分大小写。变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
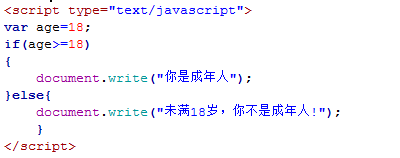
7、判断语句
语法:

例:


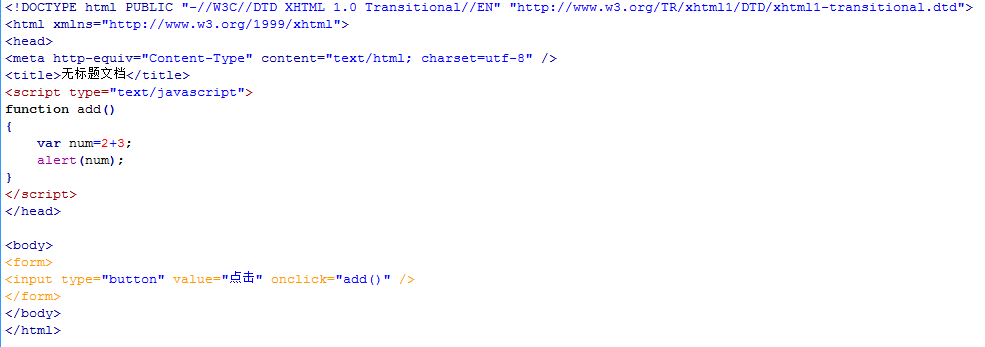
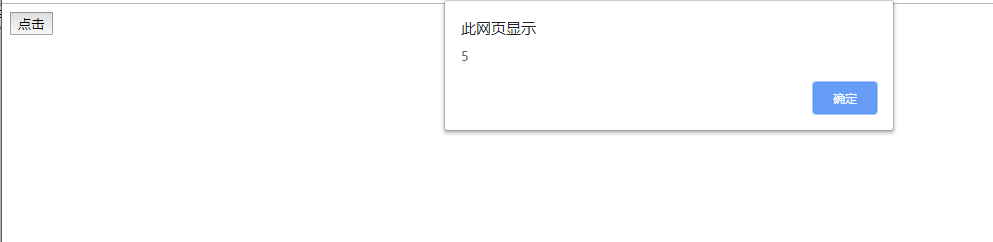
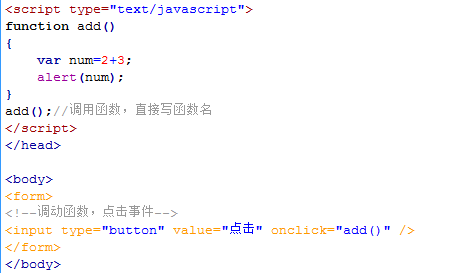
8、函数
函数是完成某个特定功能的一组语句。
语法:
function 函数名()
{
函数代码;
}
说明:
1、function定义函数的关键字。
2、"函数名"你为函数取的名字。
3、"函数代码"替换为完成特定功能的代码。
例:



9、输出内容
document.write()可用于直接向HTML输出流写内容。
第一种:输出内容用""括起,直接输出""号内的内容。

第二种:通过变量,输出内容

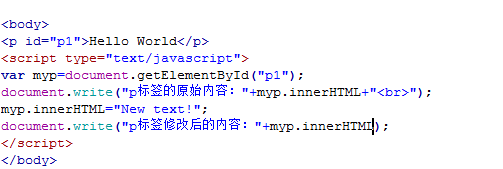
第三种:输出多项内容,内容之间用+号连接。

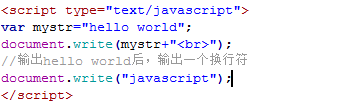
第四种:输出HTML标签,并起作用,标签使用""括起来。

10、alert消息对话框(警告)
语法:alert(字符串或者变量)

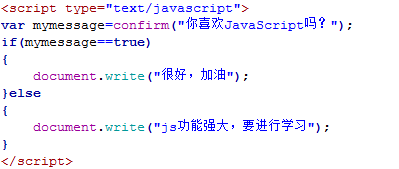
11、confirm消息对话框(确认)
confirm消息对话框通常用于允许用户做选择的动作。
语法:
confirm(str);
str:在消息对话框中要显示的文本。
返回值:boolean。
当用户点击"确定"按钮时,返回true;
当用户点击"取消"按钮时,返回false;


点击确定

点击取消

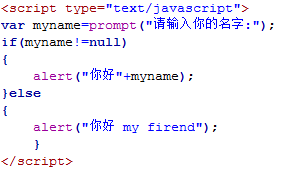
12、prompt消息对话框(提问)
prompt弹出消息对话框通常用于询问一些需要与用户交互的信息。
语法:
prompt(str1,str2);
str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1、点击确定按钮,文本框中的内容将作为函数返回值
2、点击取消按钮,将返回null;


13、打开新窗口(window.open)
open()方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([url],[窗口名称],[参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径窗口。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗体的名称。
1、该名称由字母、数字、下划线字符组成。
2、"_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3、相同name的窗口只能创建一个。
4、name不能包含空格。
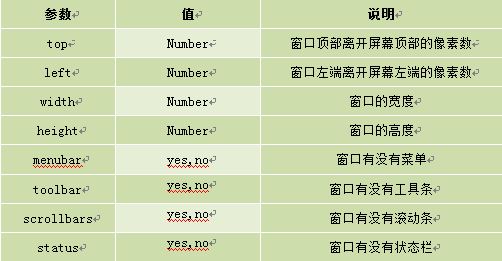
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表



14、关闭窗口(window.close)
用法:
window.close();//关闭本窗口
或
<窗口对象>.close();//关闭指定的窗口
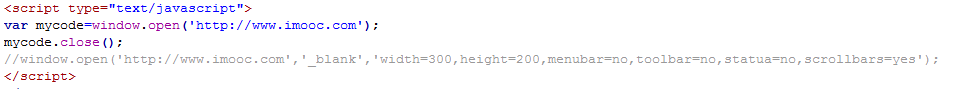
例如:关闭新建的窗口(注意:下面的代码在打开新窗口的同时,也关闭了该窗口,所有看不到新窗口)

例子:





15、认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点数)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1、元素节点:<html>、<body>、<p>等都是元素节点,即标签。
2、文本节点:向用户展示的内容,如<li></li>之间的文本
3、属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
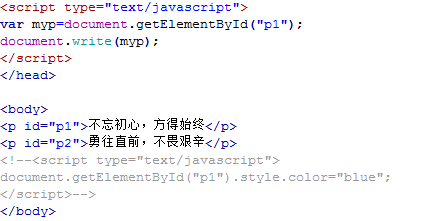
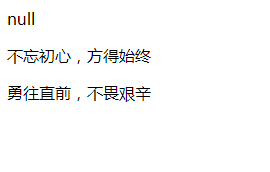
16、通过ID获取元素
标签的id属性值是唯一的。
语法:document.getElementById("id")


输出null的原因是,因为JavaScript在浏览器中的解析是有顺序的,上面的代码因为先运行了JavaScript,找不到id的属性值,标签是在后面才运行的,所以会输出null。
17、innerHTML属性
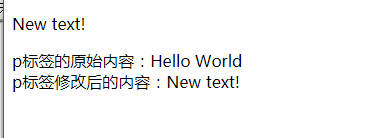
innerHTML属性用于获取或替换HTML元素的内容。
语法:Object.innerHTML
注意:1、Object是获取的元素对象,如通过document。getElementById("ID")获取的元素。
2、注意书写,innerHTML区分大小写。


18、改变HTML样式
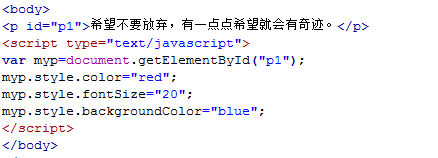
语法:
object.style.property=new style;
注意:object是获取的元素对象。


19、显示和隐藏(display属性)
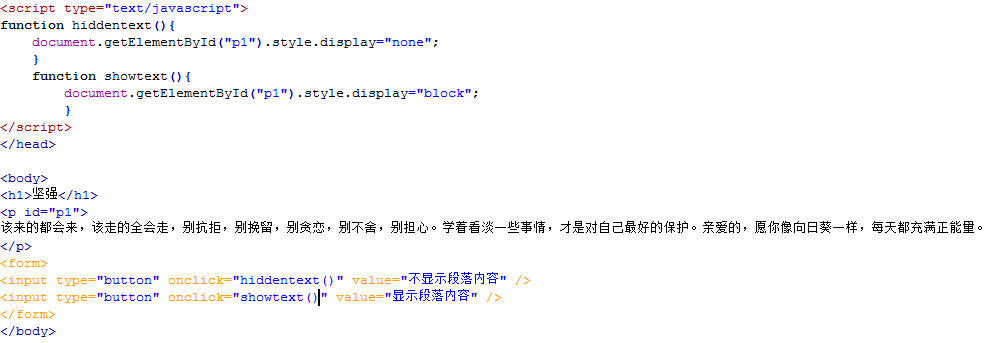
语法:object.style.display=value
value取值:none:隐藏
block:显示


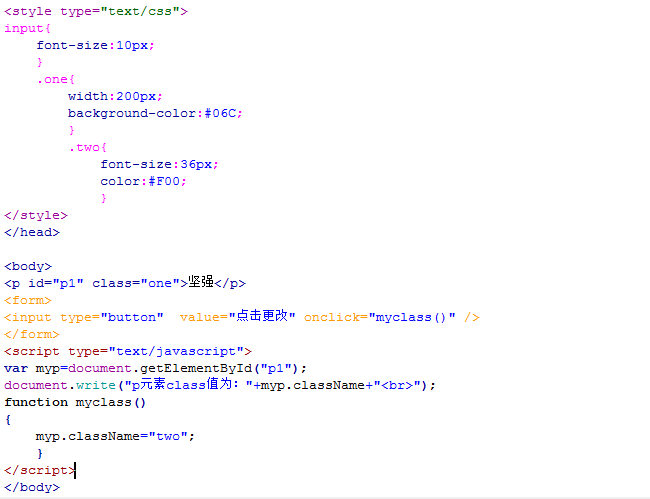
20、控制类名(classname属性)
className属性设置或返回元素的class属性
语法:
object.className=classname
作用:1、获取元素的class属性
2、为网页内的某个元素指定一个css样式来更改该元素的外观


点击更改按钮
