1、元素分类
html中的标签元素大体分为三种不同的类型:块状元素、内联元素、内联块状元素
常用的块状元素:<div>、<p>、<hx>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote>、<form>
常用的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:<img>、<input>
2、元素分类--块级元素
定义:默认情况下,独占一行的元素就是块级元素
特点:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
- 元素的高度、宽度、行高以及顶和底边距都可设置
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)。
3、元素分类--内联元素
定义:内联元素,也叫行内元素。默认情况下,和其他元素在同一行上,并且元素的高度、宽度等不能设置的元素就是内联元素
特点:
- 和其他元素都在一行上;
- 元素的高度、宽度及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
4、元素分类--内联块状元素
定义:默认情况下,和其他元素在同一行上,并且元素的高度、宽度等可以设置的元素就是内联元素
特点:
- 和其他元素都在一行上;
- 元素的高度、宽度、行高以及顶和底边距都可设置。
总结:不管是哪种元素,他们之间都可以通过css中的display属性进行相互转换
5、盒模型
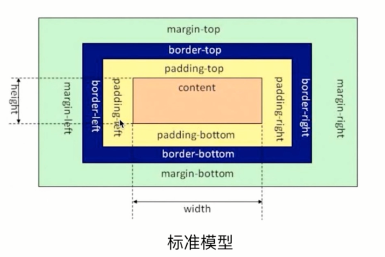
盒模型的组成:content,padding,border,margin
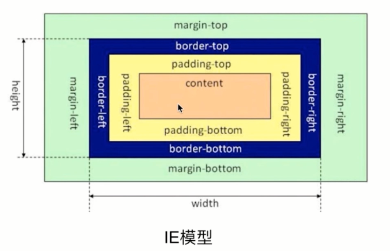
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
6、盒模型--边框
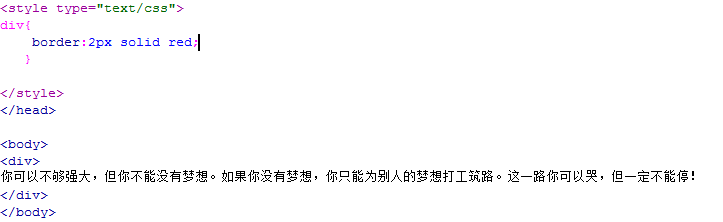
盒子模型的边框就是围绕着内容及补白的线。


border-style(边框样式)常见的样式有:dashed(虚线)、dotted(点线)、solid(实线)。
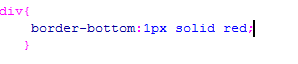
如果想单独设置一个方向的边框方式:

7、盒模型--宽度和高度
css定义的宽与高,指的是填充以里的内容范围。
因此一个元素实际宽度=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界
8、盒模型--填充
元素内容与边框之间是可以设置距离的,称之为"填充"。

顺序不可搞混

如果左右上下的填充都是一样的话,可以这样写

如果上下一样是10px,左右是20px

9、盒模型--边界
元素与其他元素之间的距离可以使用边界(margin)来设置。


如果上右下左都是10px,可以这样写

如果上下边界一样为10px,左右一样为20px,可以这样写

总结一下:padding在边框里,margin在边框外。