https://www.jianshu.com/p/682870264f69
问题:



解决办法
1:闭包
var longtimefunc = function () {
longtime()
}
var choosetimefunc = function () {
choosetime()
}
//有效日期
function longtime(){
mui(".yxData input")[0].value = '长期有效';
mui('#timepopover').popover('hide');
mui('#jnpopover').popover('show');
}
function choosetime(){
var picker = new mui.DtPicker({
type:'date',
beginYear:1900
});
picker.show(function(rs) {
mui(".yxData input")[0].value = rs.text;
picker.dispose(); //销毁时间控件
});
mui('#timepopover').popover('hide');
mui('#jnpopover').popover('show');
}
$.query(".longtime").addEventListener('tap', longtime(),false)//选择长期有效
$.query('.timedata').addEventListener('tap', choosetime(),false)//选择具体时间
2:事件销毁
//有效日期
function longtime(){
mui(".yxData input")[0].value = '长期有效';
mui('#timepopover').popover('hide');
mui('#jnpopover').popover('show');
}
function choosetime(){
var picker = new mui.DtPicker({
type:'date',
beginYear:1900
});
picker.show(function(rs) {
mui(".yxData input")[0].value = rs.text;
picker.dispose(); //销毁时间控件
});
mui('#timepopover').popover('hide');
mui('#jnpopover').popover('show');
}
if(mui('.longtime')[0].longtime){
mui('.longtime')[0].removeEventListener('tap',longtime())
}else{
mui('.longtime')[0].addEventListener('tap', longtime())//选择长期有效
}
if(mui('.timedata')[0].choosetime){
mui('.timedata')[0].removeEventListener('tap',choosetime())
}else{
mui('.timedata')[0].addEventListener('tap', choosetime())//选择具体时间
}
虽然这两种方法都可以解决重复调用问题,但是这样写会造成另一个问题,就是立即调用,都没等我第二层弹出框弹出就弹出了时间控件,这并不是我想要的效果,所以最终改写成如下:
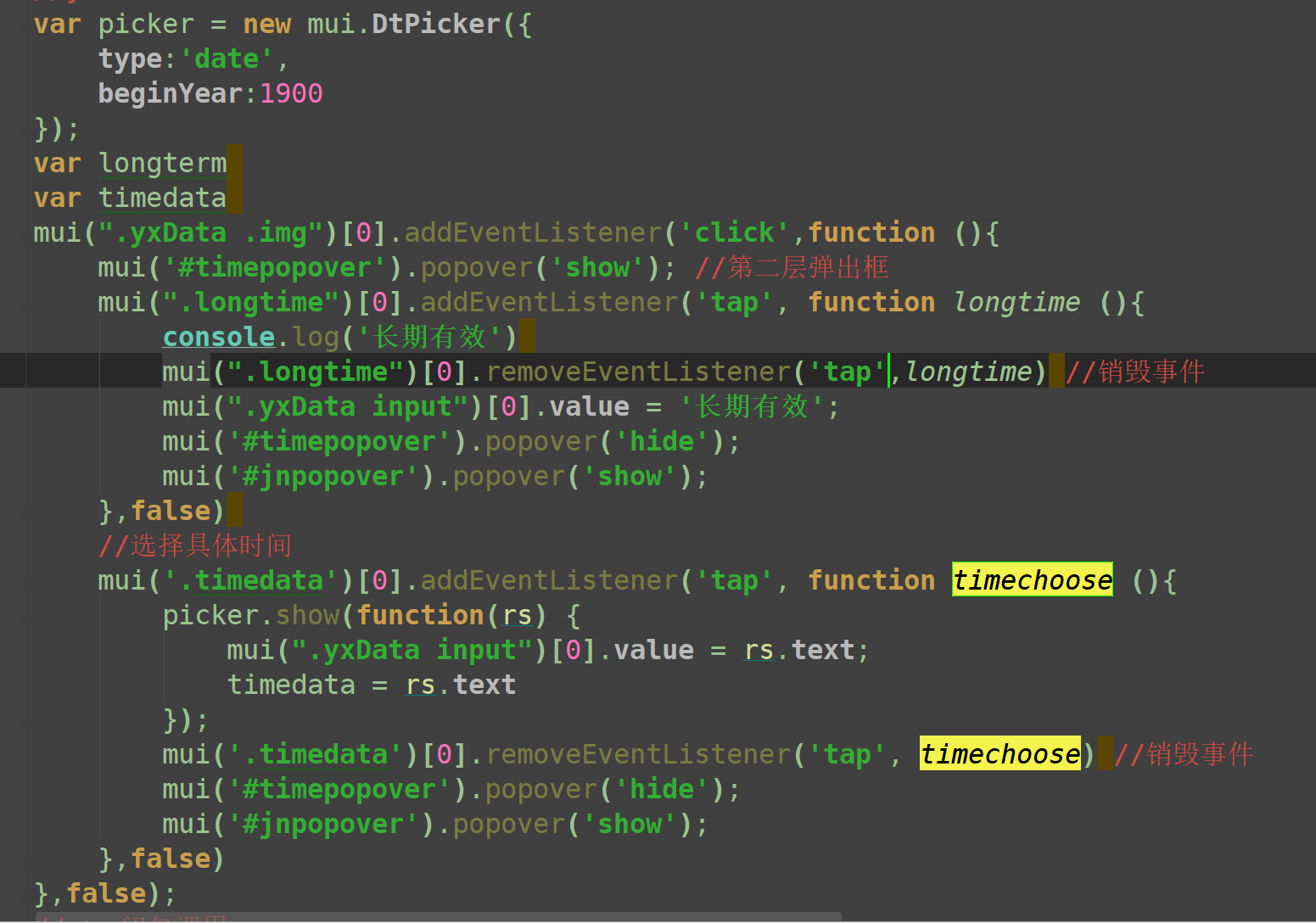
var longterm
var timedata
mui(".yxData .img")[0].addEventListener('click',function (){
mui('#timepopover').popover('show'); //第二层弹出框
mui(".longtime")[0].addEventListener('tap', function longtime (){
console.log('长期有效')
mui(".yxData input")[0].value = '长期有效';
mui(".longtime")[0].removeEventListener('tap',longtime) //销毁事件
mui('#timepopover').popover('hide');
mui('#jnpopover').popover('show');
},false)
//选择具体时间
mui('.timedata')[0].addEventListener('tap', function timechoose (){
var picker = new mui.DtPicker({
type:'date',
beginYear:1900
});
picker.show(function(rs) {
mui(".yxData input")[0].value = rs.text;
timedata = rs.text
});
mui('.timedata')[0].removeEventListener('tap', timechoose) //销毁事件
mui('#timepopover').popover('hide');
mui('#jnpopover').popover('show');
},false)
},false);
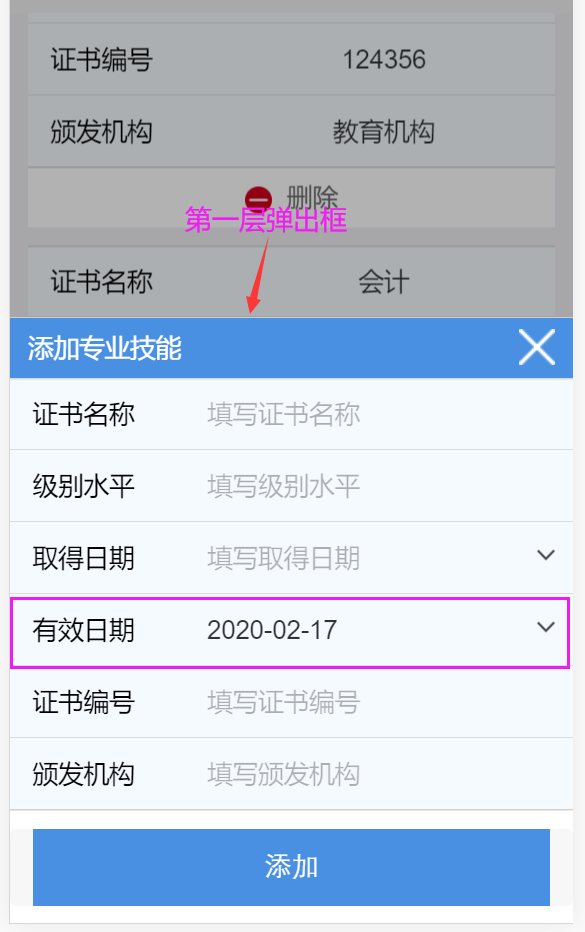
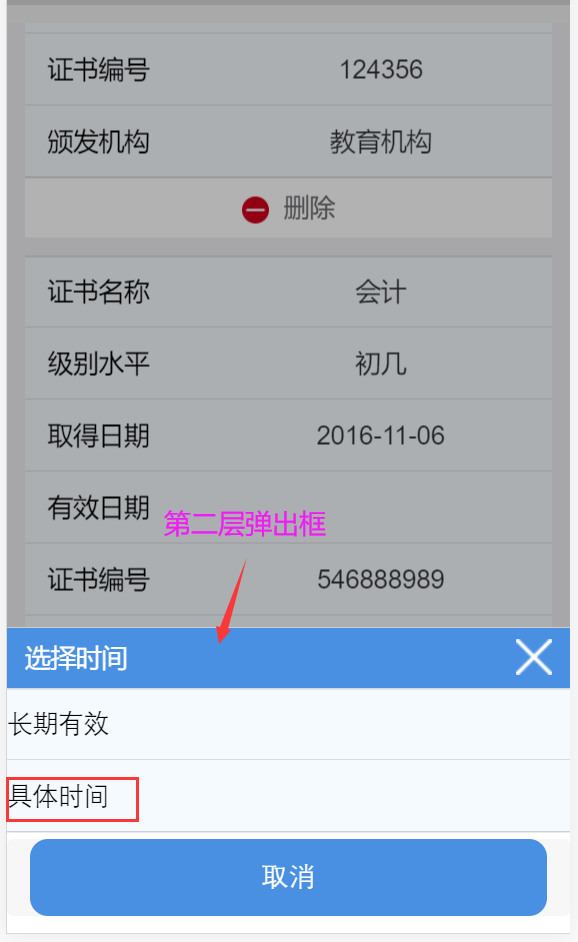
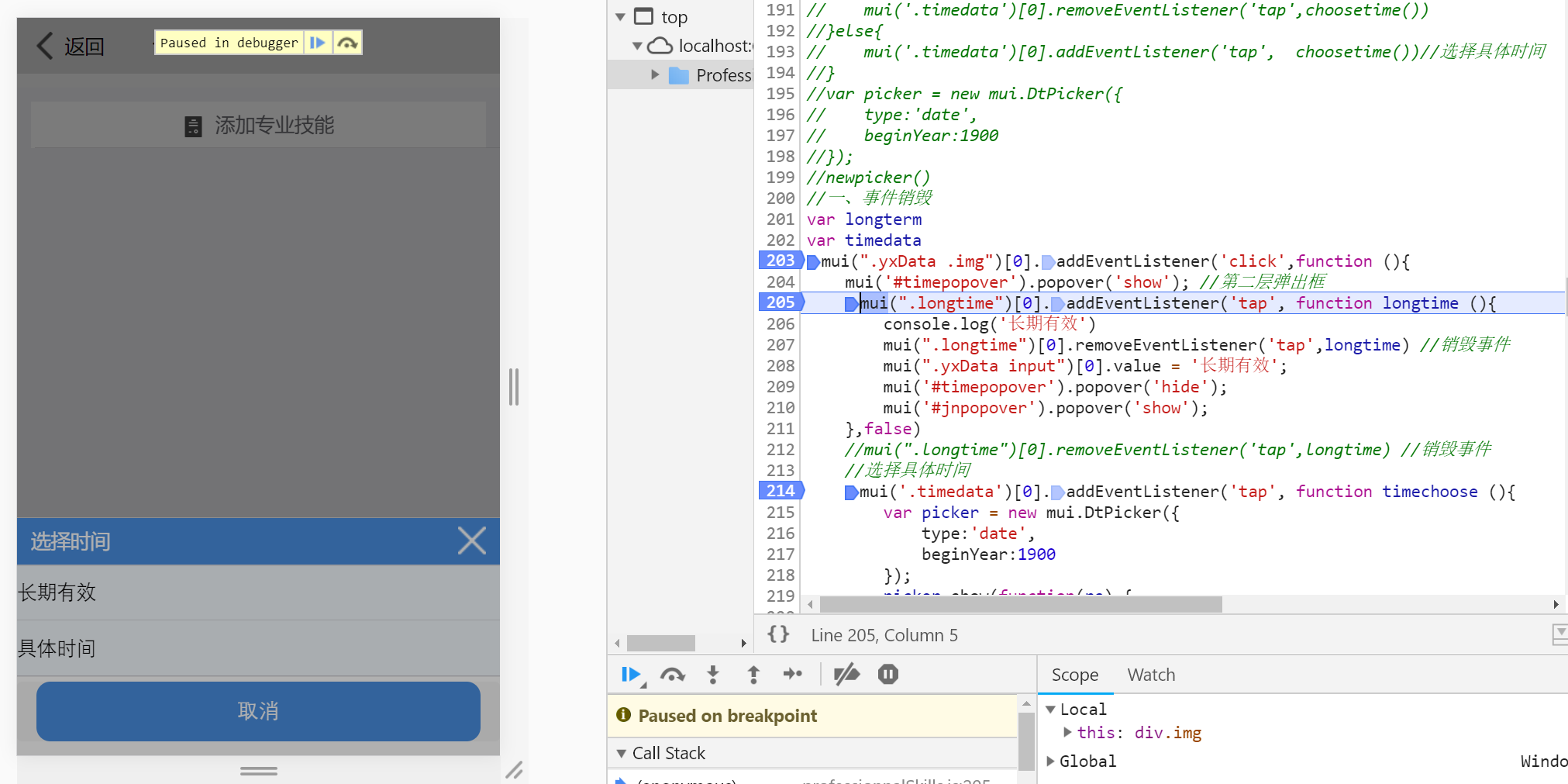
但是这样写还是有问题,当我第一次选择了长期有效之后,我要想改成具体时间,在不刷新页面的情况下就会弹出两个时间控件,打断点看了一下发现有问题:


在我点击了有效时间后弹出了这个选择框,同时外层点击事件包含了长期有效事件和选择具体时间,所以不管我是否点击了这两个选项都会给这两个选项绑定事件,但是第一次若是我选了长期有效事件,那么具体时间事件的绑定并不会释放,因为代码不会执行到里面销毁事件的代码,所以当我第二次点击了具体时间事件,就会执行两次代码,弹出两个时间控件,我的解决办法是把new picker的那个代码放到这个事件的外面,那样就不会再执行两次的情况下new 两个时间控件。完整代码如下: