一、什么是AJAX
AJAX (Asynchronous JavaScript and XML)是异步 JavaScript 和 XML的缩写。
通过和服务器进行少量数据的交换,实现对网页的局部更新。
二、为什么要用AJAX
AJAX最大的特点就是,通过少量的数据交换,以异步的模式,实现对网页的局部刷新。
针对这个特点,其优势就是:
1.优化了浏览器和服务器之间的传输工作,减少了不必要的数据往返,减少带宽占用。
2.异步传输,局部刷新,大大提升了用户体验。
3.AJAX是在客户端运行,减轻服务器端的负载。
三、介绍XMLhttpRequest对象
1.AJAX的核心就是XMLhttpRequest对象,是一种支持异步请求的技术。
该对象可以使用JavaScript向服务器提出请求并处理响应,使得可以不用重新加载整个页面,实现对页面的局部刷新。
该对象通过open方法和send方法来向服务器发出请求。
2.该对象的常用方法和属性
open(method,url,async) :规定请求类型,url, 以及是否异步处理。
method 指明请求的类型:get或者post.
url:请求的文件在服务器的地址
async:异步或者同步。
send() : 向服务器发出请求。
readyState属性 : 表示请求的状态,有五个取值。
0:未初始化 、 1 : 正在加载 、 2 : 已加载 、 3 :交互中 、 4 :完成
status 属性:服务器HHTP的状态码 200代表0k 、404 代表not found
responsText 属性:服务器的响应 ,表示一个串。
responseXML 属性:服务器的响应,表示为xml.
onreadystatechange 属性:js向服务器发出请求之后,xmlHttprequest对象的readyState属性会不断发生变化,每当变化时就会触发onreadystatechange 属性。该属性其实就是一个函数名,即回调函数。
四、AJAX包含哪些技术
基于web标准(standards-basedpresentation)XHTML+CSS的表示;
使用 DOM(Document ObjectModel)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
五、AJAX的框架有哪些?
jQuery 、dojo 、prototype、DWR
六、AJAX和js的区别
javascript是一种在浏览器端执行的脚本语言。
Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。
七、AJAX和传统的web应用比较
传统的web应用:客户端向服务器端发送HTTP请求,服务器响应该请求并返回一个新的html页面。每当服务器处理客户端的请求时,客户端都处于阻塞状态。
哪怕是一次很小的数据请求,都需要返回一个完整的页面。浪费了用户时间和网络带宽。
Ajax:仅仅向服务器发送请求少量的数据,并且在客户端采用js处理服务器的响应。大大减少处理时间,响应速度更快。
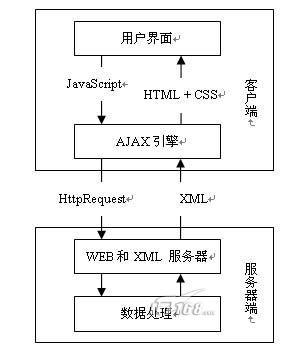
八、AJAX的工作原理
AJAX的工作原理相当于是在用户和服务器之间加了一个中间层(ajax引擎)使得用户操作和服务器响应异步化。
一些不要向服务器读取数据的请求,比如数据校验就交给ajax引擎来做,当需要向服务器读取数据时,再由ajax引擎向服务器发出请求。

九、AJAX的缺点。
1.不支持浏览器的back功能。(浏览器仅仅能记录历史静态页面,无法记住动态页面)。
2.安全问题。暴露更多的数据和服务器端的逻辑。
3.破坏程序的异常机制。
4.对搜索引擎支持较弱
5.不支持移动设备。
6.造成客户端过于肥大。