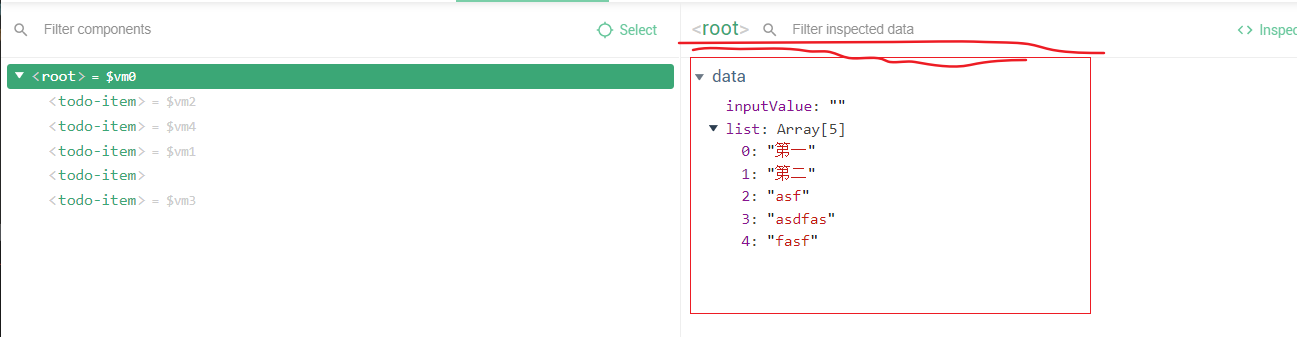
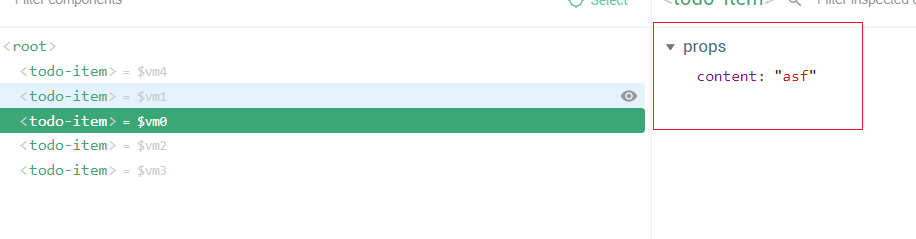
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="inputValue"> <button @click="press">press</button> <ul> <todo-item :content="i" v-for="i in list"></todo-item> </ul> </div> <script> Vue.component("TodoItem",{ props:['content'], template:'<li>{{content}}</li>' }) const app = new Vue({ el:'#app', data:{ list:['第一','第二'], inputValue:'' }, methods:{ press: function () { // alert("press") this.list.push(app.$data.inputValue) this.inputValue = '' } } }) </script> </body> </html>
原理: