markdown文本 解析
<div id="test-editor"> <textarea style="display:none;">### 关于 Editor.md **Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。 <script>alert(123);</script> </textarea> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="editormd/lib/marked.min.js"></script> <script src="editormd/lib/prettify.min.js"></script> <script src="editormd/lib/raphael.min.js"></script> <script src="editormd/lib/underscore.min.js"></script> <script src="editormd/lib/sequence-diagram.min.js"></script> <script src="editormd/lib/flowchart.min.js"></script> <script src="editormd/lib/jquery.flowchart.min.js"></script> <script src="editormd/js/editormd.min.js"></script> <script type="text/javascript"> var llEditor = null; $(function () { llEditor = editormd.markdownToHTML("test-editor", { htmlDecode : "style,script,iframe", emoji : true, taskList : true, tex : true, // 默认不解析 flowChart : true, // 默认不解析 sequenceDiagram : true // 默认不解析 }); }); </script> </div>
markdown在线编辑器
<div style=" min-height: 700px;" class="container-fluid cm-container-white"> <#-- 编辑内容页面--> <div id="test-editor"> <textarea style="display:none;">### 关于 Editor.md **Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。 <script>alert(123);</script> </textarea> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="editormd/lib/marked.min.js"></script> <script src="editormd/lib/prettify.min.js"></script> <script src="editormd/lib/raphael.min.js"></script> <script src="editormd/lib/underscore.min.js"></script> <script src="editormd/lib/sequence-diagram.min.js"></script> <script src="editormd/lib/flowchart.min.js"></script> <script src="editormd/lib/jquery.flowchart.min.js"></script> <script src="editormd/js/editormd.min.js"></script> <script type="text/javascript"> var llEditor = null; $(function () { llEditor = editormd("test-editor", { placeholder: '本编辑器支持Markdown编辑,左边编写,右边预览', //默认显示的文字,这里就不解释了 "90%", htmlDecode : "style,script,iframe", height: 640, syncScrolling: "single", path: "editormd/lib/", //你的path路径(原资源文件中lib包在我们项目中所放的位置) theme: "dark",//工具栏主题 previewTheme: "dark",//预览主题 editorTheme: "pastel-on-dark",//编辑主题 saveHTMLToTextarea: true, emoji: false, taskList: true, tocm: true, // Using [TOCM] tex: true, // 开启科学公式TeX语言支持,默认关闭 flowChart: true, // 开启流程图支持,默认关闭 sequenceDiagram: true, // 开启时序/序列图支持,默认关闭, toolbarIcons: function () { //自定义工具栏,后面有详细介绍 return editormd.toolbarModes['simple']; // full, simple, mini }, }); //上面的挑有用的写上去就行 }) </script> </div>
## 注意点:
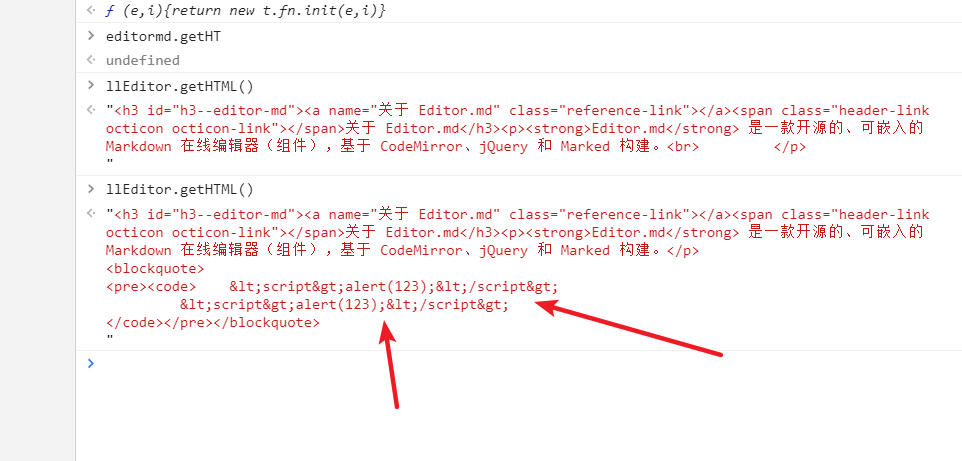
1. 一定要加上 htmlDecode ,不然你再编辑的时候 写了个 <script> 会被解析,很难受,而且还有 xss注入的漏洞,因此 后台还要再转义一下。