在之前一篇文章中,曾记录过一个开发中遇到的问题,在页面中文字增加到一定数量,或者文字大小设置为某一个值时,页面中的文字字号会突然变大,超出自己设置的字号大小。
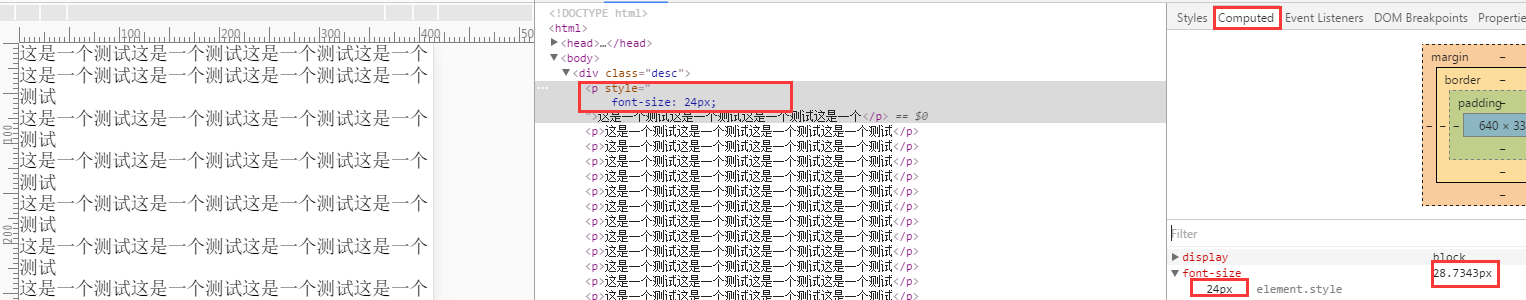
如下图所示:

虽然我设置的字号大小是24px,但是在computed下却是28.7px,超出我所设置的大小,那么问题来源是什么?
经高人指点后,该问题终于得到了解决,主要问题在于 Font Boosting 特性。
这个特性被称做「Text Autosizer」,又称「Font Boosting」、「Font Inflation」,是 Webkit 给移动端浏览器提供的一个特性:当我们在手机上浏览网页时,
很可能因为原始页面宽度较大,在手机屏幕上缩小后就看不清其中的文字了。而 Font Boosting 特性在这时会自动将其中的文字字体变大,保证在既不需要左右滑动屏幕,
也不需要双击放大屏幕内容的前提下,也可以让人们方便的阅读页面中的文本。
下面给出几个解决方案:
1. 手动指定 viewport width=320,这时 Font Boosting 不会被触发。(后边可以知道,这个说法不严谨,在其他设置均为默认值时,这一条才有效)
2. Font Boosting 仅在未限定尺寸的文本流中有效,给元素指定宽高,就可以避免 Font Boosting 被触发。这也就解释了为什么我在给元素设置高度以后,该问题便解决了。
3. 显然第 2 条方案是有缺陷的,文本内容不可能都指定宽高。不过可以通过指定 max-height 来解决。比如 body * { max-height: 999999px; } 就可以无副作用的禁掉 Font Boosting 特性。
当然,我觉得没必要使用通用选择器,用类似 p { max-height: 999999px; } 可能更好一些。
那么浏览器是怎么计算字号并控制其大小的呢,下面是浏览器的计算逻辑:
multiplier = Math.max(1, deviceScaleAdjustment * textScalingSlider * systemFontScale * clusterWidth / screenWidth);
if (originFontSize < 16) {
computedFontSize = originFontSize * multiplier;
}
else if (16 <= originFontSize <= (32 * multiplier - 16)) {
computedFontSize = (originFontSize / 2) + (16 * multiplier - 8);
}
else if (originFontSize > (32 * multiplier - 16)) {
computedFontSize = originFontSize;
}
变量名解释如下:
originFontSize: 原始字体大小computedFontSize: 经过计算后的字体大小multiplier: 换算系数,值由以下几个值计算得到deviceScaleAdjustment: 当指定viewport width=device-width时此值为 1,否则值在 1.05 - 1.3 之间,有专门的计算规则textScalingSlider: 浏览器中手动指定的缩放比例,默认为 1systemFontScale: 系统字体大小,Android设备可以在「设备 - 显示 - 字体大小」处设置,默认为 1clusterWidth: 应用 Font Boosting 特性字体所在元素的宽度(如何确定这个元素请参考上边两个链接)screenWidth: 设备屏幕分辨率(DIPs, Density-Independent Pixels),如 iPhone 5 为 320
问题终于得到解决啦,多谢高人指点,比心!
文章参考链接:https://github.com/amfe/article/issues/10