1、Windows 安装包(.msi) node安装
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
2.检查node版本 : node --version
3.开始搭建vue工程
1.可以安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org 这样你以后再通过终端安装包就直接用cnpm 代替 npm,这样的好处是下载的包会比较快,因为淘宝镜像的服务器在国内 杭州,npm的服务器在国外,所以这边由于距离原因导致路由响应的一个距离延迟。
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
4.保证环境里有webpack:
全局安装:npm install -g webpack
开发环境安装: npm install --save-dev webpack
5.# 全局安装 vue-cli 脚手架工具
npm install -global vue-cli
# 创建一个基于 webpack 模板的新项目
vue init webpack my-project
6. 安装依赖
cd my-project
npm install
npm run dev 运行vue
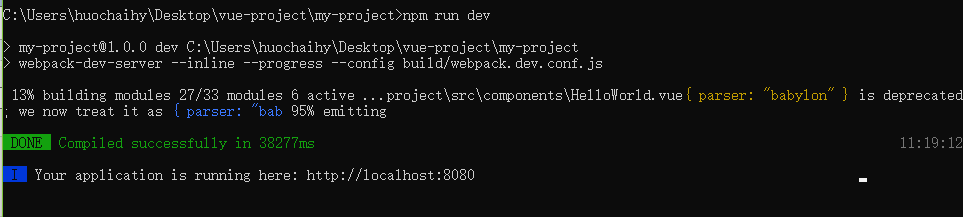
7.运行后出现下图就显示已经运行成功了

8.我们可以通过浏览器打开 http://localhost:8080就可以看到项目了
注:因为vue项目监听的是8080端口,请确保本机8080端口没被禁用
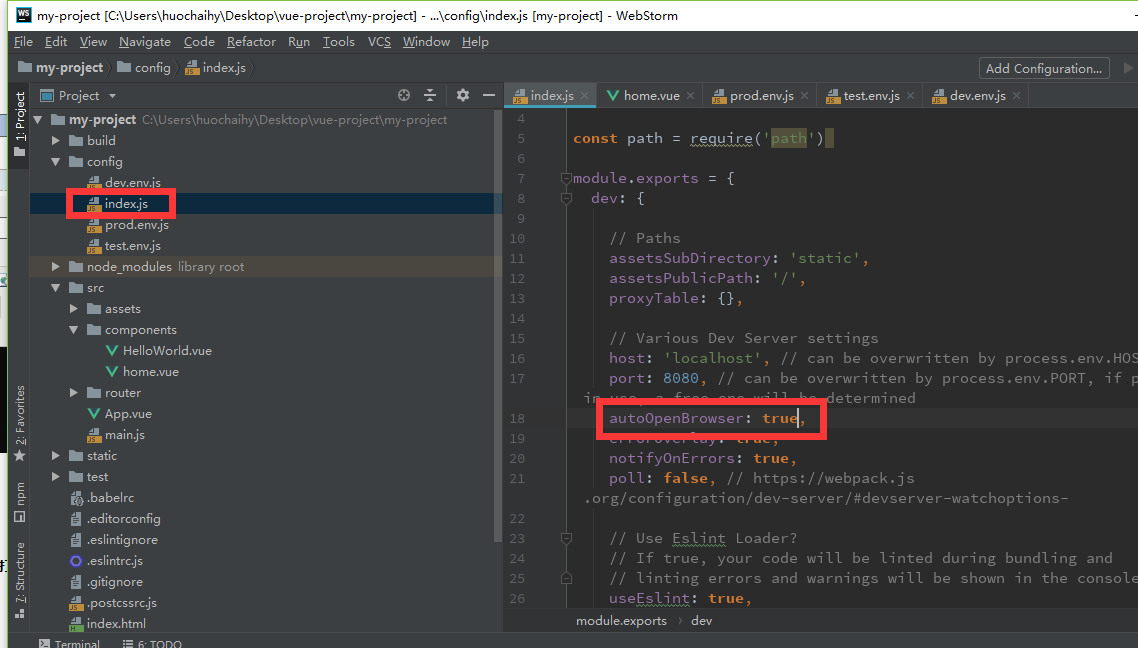
这里需要手动在浏览器打网址,解决这个问题让vue项目直接npm run dev之后自动在浏览器打开仅需要打开vue工程,将config -> index.js ->dev 对象中的 autoOpenBrowser属性设置为true就行,如图:

9.拓展安装
npm i vue-resource --save
npm i axios --save
10. # 在 src 目录下创建 views 文件夹,用于管理各组件
# main.js 为入口文件,全局导入(import from)和注册(Vue.component)以及使用(Vue.use)写在这里,也可以在Vue的原型上扩展方法(Vue.prototype.axios = axios)
# 在 router 文件下配置路由
# 在 components 文件下写公用组件
===============================================vue 快速建站 方法二 自定义================
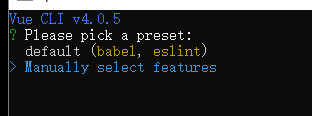
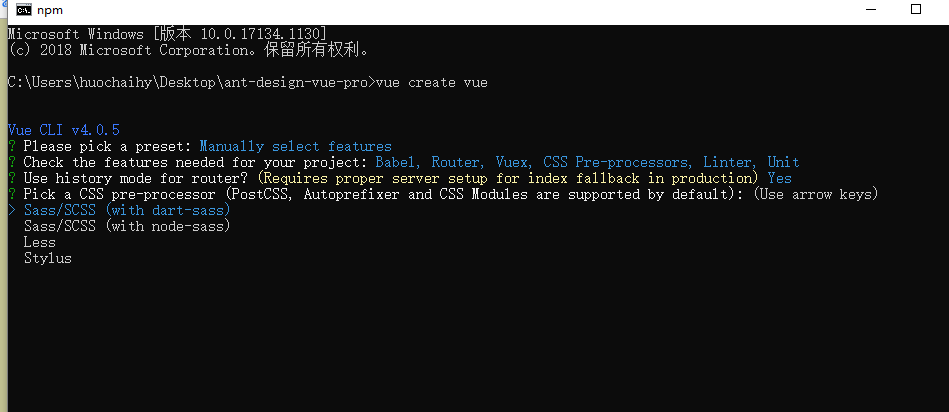
1.创建文件夹vue create ant-design-vue-pro
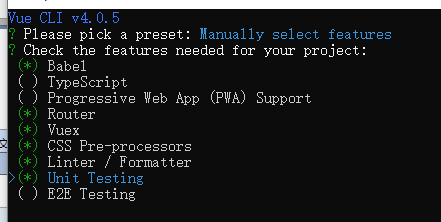
2.自定义选择(按空格键就是选择)



3.npm i ant-design-vue moment 安装组件库(ant-design-vue 和时间组件库)
4.npm run serve