<div id="container">
<div id="a"></div>
<div id="b"></div>
</div>
添加CSS:
#container {
height:100px;
border:1px solid blue;
overflow:auto;
}
#a {
height:200px;
background-color:lightblue;
float:left;
60px;
}
#b {
position:relative;
height:200px;
background-color:pink;
60x;
}
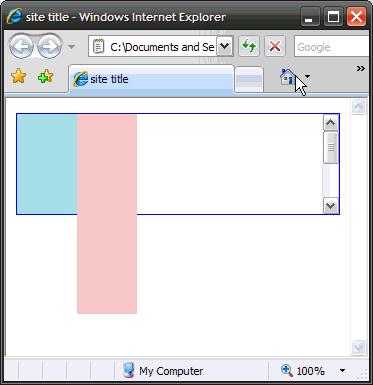
表现如下图,粉红色背景元素出现了溢出,不受容器的overflow:hidden控制。

解决方法是给设置position:relative元素的容器也设置一个position:relative属性。