上传文件
一、方式一
1.上传页面
upLoadPage.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"/> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>Thymeleaf</h1> 9 <form action="upload" method="post" enctype="multipart/form-data"> 10 选择图片:<input type="file" name="file" accept="image/*"/><br/> 11 <input type="submit" value="上传"/> 12 </form> 13 </body> 14 </html>
<1>. method="post" 是必须的
<2>. enctype="multipart/form-data" 是必须的,表示提交二进制文件
<3>. name="file" 是必须的,和后续服务端对应
<4>. accept="image/*" 表示只选择图片
2.上传文件页面跳转控制器,用来跳转到上传页面。
1 @RequestMapping("upLoadPage") 2 public String uploadPage(){ 3 return "upLoadPage"; 4 }
3.上传文件控制器,用来上传文件,并跳转到显示页面。
1 @RequestMapping(value = "/upload",method = RequestMethod.POST) 2 public String upload(HttpServletRequest request, @RequestParam("file")MultipartFile file, Model model){ 3 4 try { 5 String fileName=System.currentTimeMillis()+file.getOriginalFilename(); 6 String destFileName=request.getServletContext().getRealPath("")+"uploaded"+File.separator+fileName; 7 File destFile=new File(destFileName); 8 destFile.getParentFile().mkdirs(); 9 file.transferTo(destFile); 10 //System.out.println(destFileName); 11 model.addAttribute("fileName",fileName); 12 }catch (FileNotFoundException e){ 13 e.printStackTrace(); 14 return "上传失败,"+e.getMessage(); 15 }catch (IOException e){ 16 e.printStackTrace(); 17 return "上传失败,"+e.getMessage(); 18 } 19 return "showImage"; 20 }
<1>. 接受上传的文件
<2>. 根据时间戳创建新的文件名,这样即便是第二次上传相同名称的文件,也不会把第一次的文件覆盖了
<3>. 通过req.getServletContext().getRealPath("") 获取当前项目的真实路径,然后拼接前面的文件名
<4>. 第一次运行的时候,这个文件所在的目录往往是不存在的,这里需要创建一下目录
<5>. 把浏览器上传的文件复制到希望的位置
<6>. 把文件名放在model里,以便后续显示用
4.显示页面
showImage.html
1 <!DOCTYPE html> 2 <html lang="en" xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF-8"/> 5 <title>Title</title> 6 </head> 7 <body> 8 <img th:src="@{/uploaded/{filename}(filename=${fileName})}"/> 9 </body> 10 </html>
5.application.properties
1 #spring.mvc.view.prefix=/WEB-INF/jsp/ 2 #spring.mvc.view.suffix=.jsp 3 spring.http.multipart.max-file-size=10MB 4 spring.http.multipart.max-request-size=10MB 5 6 spring.thymeleaf.enabled=true 7 8 server.port=5050
设置上传文件的大小,默认是1m,太小了,文件稍微大一点就会出错。修改端口,启用thymeleaf模板
6.测试


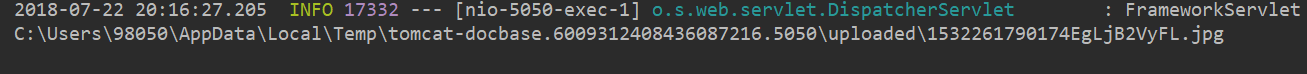
文件的存储路径:
二、方式二(将文件保存在项目目录下)
1.在pom.xml增加依赖,使项目支持JSP。
1 <!-- servlet依赖. --> 2 <dependency> 3 <groupId>javax.servlet</groupId> 4 <artifactId>javax.servlet-api</artifactId> 5 6 </dependency> 7 <dependency> 8 <groupId>javax.servlet</groupId> 9 <artifactId>jstl</artifactId> 10 </dependency> 11 <dependency> 12 <groupId>org.apache.tomcat.embed</groupId> 13 <artifactId>tomcat-embed-jasper</artifactId> 14 </dependency>
2.在main目录下,新建-> webapp/WEB-INF/jsp 目录,用来存放视图。webapp存放视图和资源(上传的文件)

3.showImage.jsp、upLoadPage.jsp中的内容直接把html中的复制过来即可。
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 4 <img src="/uploaded/${fileName}">
4.application.properties中添加对jsp视图的解析路径,并将thymeleaf模板关闭。
1 spring.mvc.view.prefix=/WEB-INF/jsp/ 2 spring.mvc.view.suffix=.jsp
4.spring.thymeleaf.enabled=false
5.测试


上传文件所在位置: