
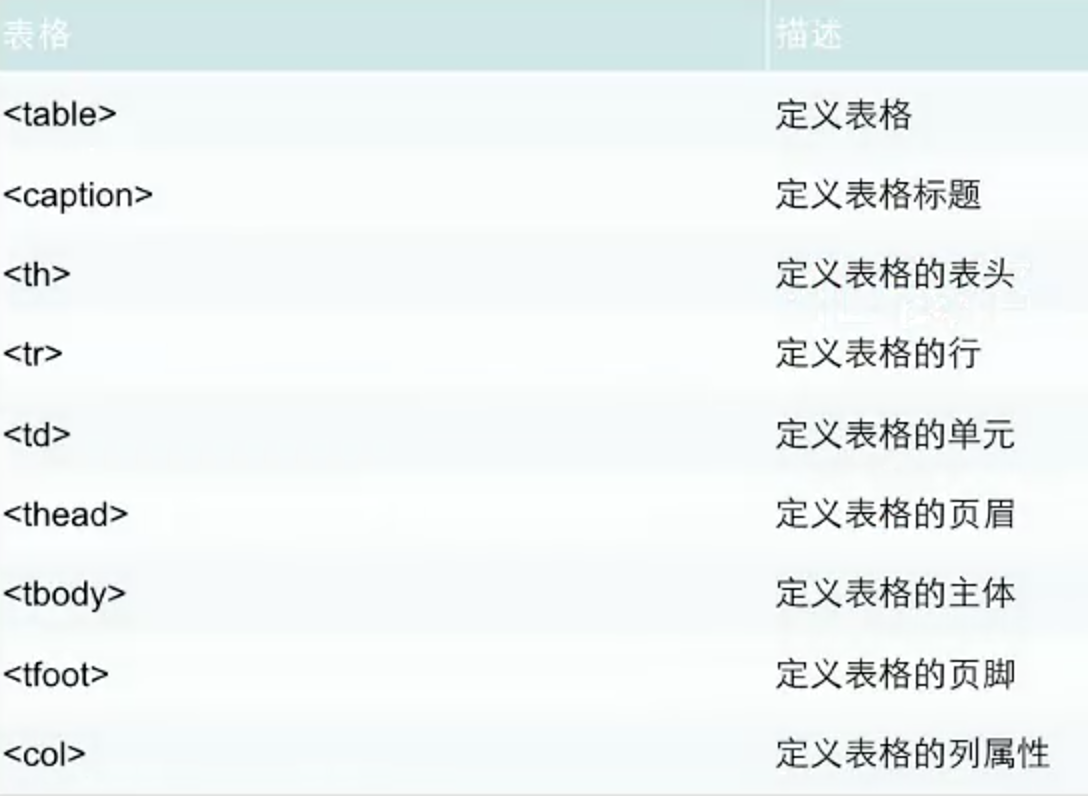
常用的几个属性的实现
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--border:定义边框为1 cellpadding:单元格边距 cellspacing:单元格间距-->
<table border="1" cellpadding="10" cellspacing="10">
<!--表格的表头-->
<caption>表格标题</caption>
<!--表头行,字体有着重效果-->
<tr>
<th>表头</th>
<th>表头</th>
<th>表头</th>
</tr>
<!--单元行一-->
<tr>
<td>单元格一</td>
<td>单元格一</td>
<td>单元格一</td>
</tr>
<!--单元行二-->
<tr>
<td>单元格一</td>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
</body>
</html>
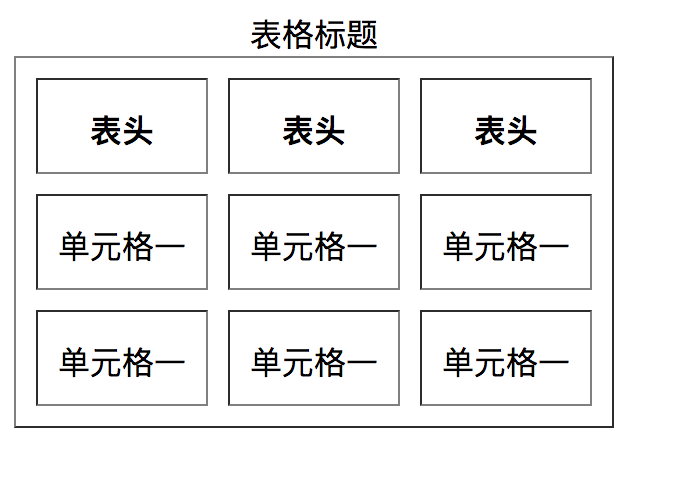
实现效果: