前言
所谓,一图胜千言。人脑有80%的部分专门用于视觉处理。而随着数据时代的全面来临,我们自然有必要将数据转化为图形与图表。
Mbos是一个快速,稳定的云端轻应用开发平台。帮助企业快速开发移动应用,加快企业工作效率,为企业创造更多的效益。mbos移动设计器,可以在线进行界面设计,发布成移动云之家轻应用,方便开发,快捷交付!
其中,移动设计器还包含表单、列表、图表、控件等功能,支持在线js、css、服务端函数编辑。可以根据企业需要,快速定制开发轻应用。言归正传,下面介绍一下,在项目中,使用mbos图表功能做的财务预警轻应用中的一个图表化模块。
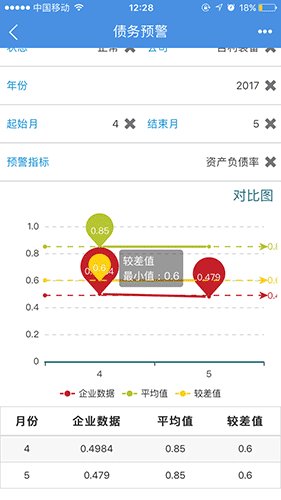
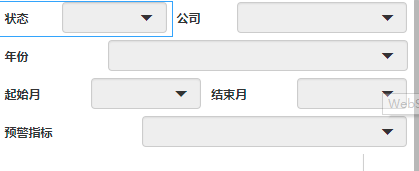
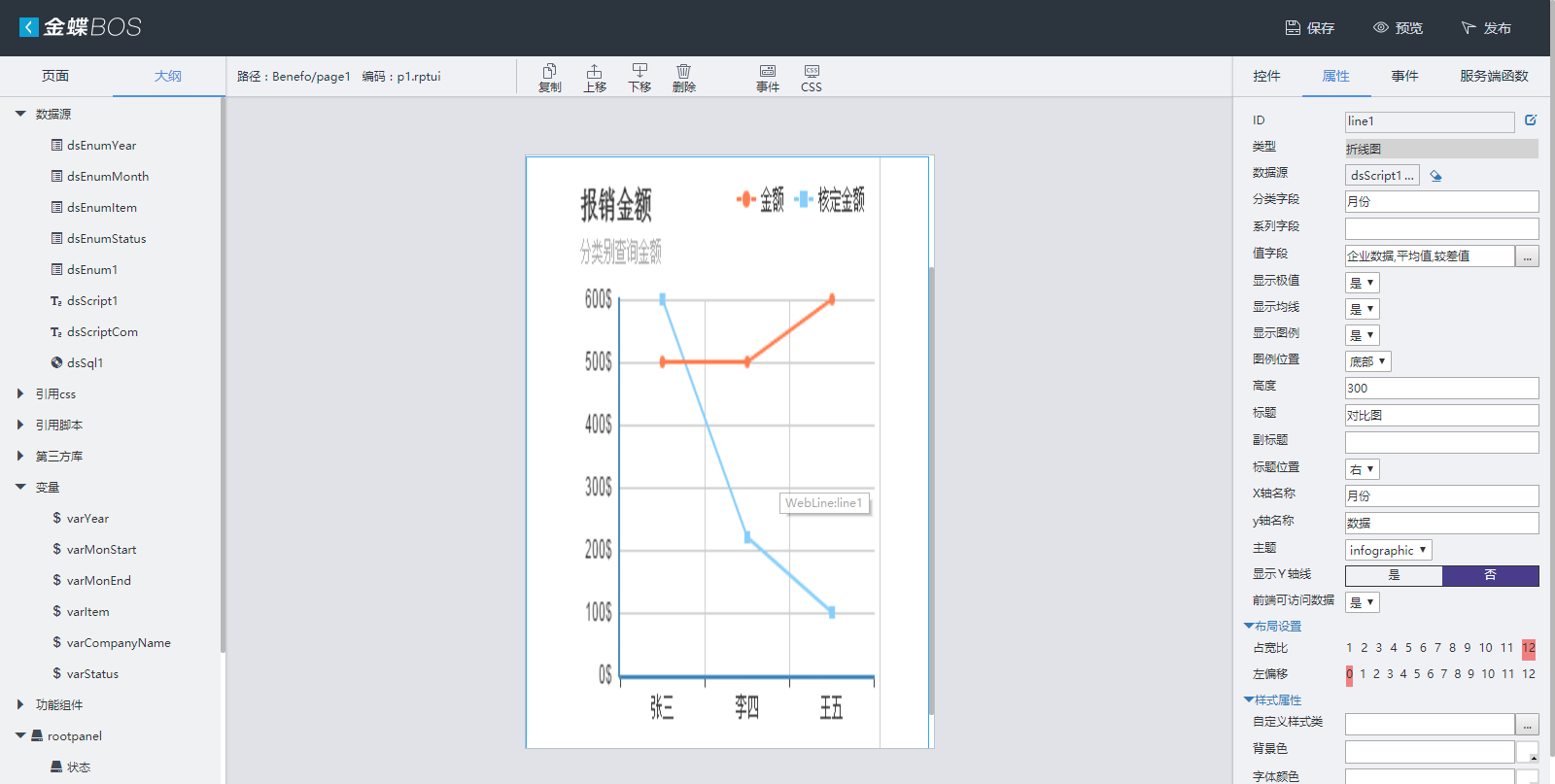
下面先上一个效果图:

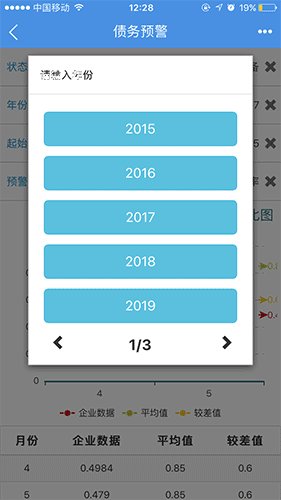
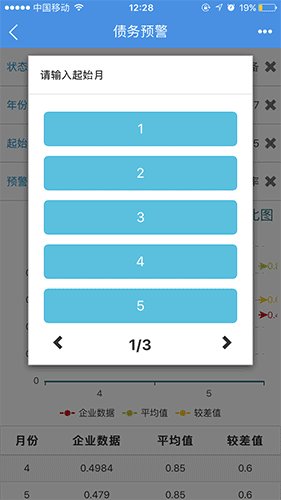
动态参数-枚举控件

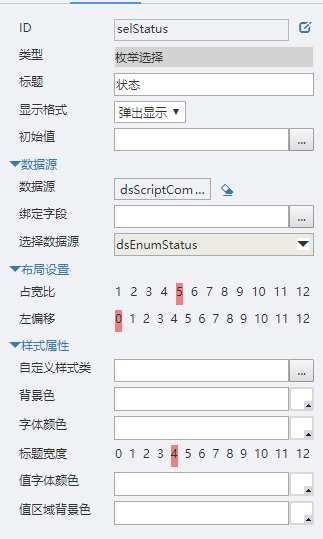
这里的每个枚举控件,都在属性中进行设置,绑定枚举数据源。这里因为选项都较为固定,因此可采用自定义枚举数据源,进行手动维护。

枚举控件设计的逻辑思维
例如上面的枚举控件中,企业与国资委对标值进行比对,企业状态分为三种:正常、关注、重点关注,而且状态相对固定,因此这块可以使用自定义枚举数据源。年份以及起始月,结束月还有预警指标(固定)同样的可以采用自定义枚举数据源进行维护。而公司这块,因为需要跟随 选择的状态的不同,需要在公司这个枚举控件的下拉框中显示 该状态对应的公司。因此需要写服务端函数进行 传递状态值 获取公司,然后将获得的公司列表赋值给公司这个枚举控件。
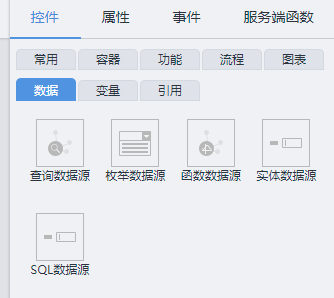
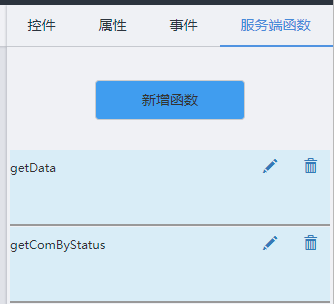
控件-数据源
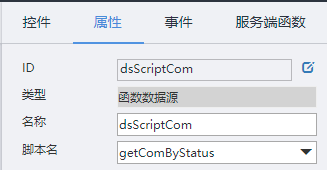
选着好数据源,例如函数数据源,定义好数据源,然后编写服务端函数,绑定到该数据源上即可。



下面给出服务端函数 getComByStatus code:
传递参数: 通过JS的页面加载事件中参数赋值,传递给该服务端函数。 然后服务端函数及西宁获取传递的参数,进行条件查询。
var newStatus = "关注"; var newYear = "2017"; var newMon = "4"; // newStatus,newYear,newMon // mbos('selCompany').open(); mbos("dsScript1").refresh(); mbos('dsScriptCom').setParam({newStatus,newYear,newMon});
1 // var adc; 2 // var status = @{varStatus}; 3 var status = context.getParamAsString(0); 4 var year = context.getParamAsString(1); 5 var month = context.getParamAsString(2); 6 // adc = "123"; 7 var sbSQL = new java.lang.StringBuffer(); 8 sbSQL.append("select cfcompanyName from CT_FIN_RiskItem where 1=1"); 9 sbSQL.append(" and cfflag = 1"); 10 sbSQL.append(" and cfyear = " + year); 11 sbSQL.append(" and cfmonth = " + month); 12 sbSQL.append(" and cfstatus = " + "'"+status+"'"); 13 sbSQL.append(" order by cfsortnum"); 14 var list = context.getDBUtil().executeQueryAsList(sbSQL.toString()); 15 var list2 = new java.util.ArrayList(); 16 for(var i = 0; i < list.size(); i++){ 17 var ob = new java.util.HashMap(); 18 var bb; 19 var companyName = list.get(i).toString(); 20 bb= companyName.substring(15,companyName.length()-1); 21 ob.put("alias",bb); 22 // ob.put("isenum",true); 23 ob.put("value",bb); 24 list2.add(ob); 25 } 26 // throw list2; 27 // throw companyName; 28 context.setResult(list2);
图表-折线图

在控件中选择折线图,然后给折线图绑定函数数据源,在给函数数据源绑定服务端函数,只需要编辑服务端函数即可。图表的一般都需要结合服务端变量,根据服务端变量值的改变,实现图表动态刷新。
折线图所有的函数数据源绑定的服务端函数 getData code:
1 /*Codeing**/ 2 // var ctx = context.getBosContext(); 3 var list22; 4 var obj1; 5 var obj2; 6 var obj3; 7 var obj4; 8 //获取服务端变量值 9 var year = @{varYear}; 10 11 list22 = new java.util.ArrayList(); 12 var monStart = @{varMonStart}; 13 obj1 = new java.util.HashMap(); 14 15 var monEnd =@{varMonEnd}; 16 obj2 = new java.util.HashMap(); 17 var companyName = @{varCompanyName}; 18 obj3 = new java.util.HashMap(); 19 var item =@{varItem}; 20 21 obj4 = new java.util.HashMap(); 22 //组装主查询sql 23 var sb = new java.lang.StringBuffer(); 24 sb.append(" select "); 25 sb.append(" cfmonth as 月份, "); 26 if(item == "营业利润"){ 27 sb.append(" CT_FIN_SasacEntry.cfpoor as 平均值, "); 28 sb.append(" CT_FIN_SasacEntry.cfaverage as 较差值, "); 29 }else{ 30 sb.append(" CT_FIN_SasacEntry.cfpoor/100 as 平均值, "); 31 sb.append(" CT_FIN_SasacEntry.cfaverage/100 as 较差值, "); 32 } 33 34 if(item == "资产负债率"){ 35 sb.append(" round(cftotalLiabilites/cftotalAssets,4) as 企业数据 "); 36 }else if(item == "营业利润"){ 37 sb.append(" round(cftrafficProfit/10000,4) as 企业数据 "); 38 }else if(item == "己获利息倍数"){ 39 sb.append(" round((cftotalProfit+cfinterestExpense)/cfinterestExpense,4) as 企业数据 "); 40 }else if(item == "流动比率"){ 41 sb.append(" round(cfcurrentAssets/cfcurrentLiabilities,4) as 企业数据 "); 42 }else if(item == "两金占流动资产比重"){ 43 sb.append(" round((cfaccountReceivable+cfstock)/cfcurrentAssets,4) as 企业数据 "); 44 }else if(item == "速动比率"){ 45 sb.append(" round((cfcurrentAssets-cfstock)/cfcurrentLiabilities,4) as 企业数据 "); 46 }else if(item == "现金流动负债比率"){ 47 sb.append(" round(cfoperaCashFlow/cfcurrentLiabilities,4) as 企业数据 "); 48 }else if(item == "带息负债比率"){ 49 sb.append(" round((cfshortLoan+CFOneYearLongLiabilities+cflongLoan+CFBondsPayable+CFInterestPayable)/cftotalLiabilites,4) as 企业数据 "); 50 }else if(item == "或有负债比率"){ 51 sb.append(" round((CFDraft+CFBalance+CFAmountOfmatter+CFContingentLiabilities)/cfownerRights,4) as 企业数据 "); 52 }else if(item == "平均融资成本率"){ 53 sb.append(" round(CFTotalCosts/CFFinancingCost,4) as 企业数据 "); 54 } 55 //组装表 条件查询 56 sb.append(" from CT_FIN_RiskItem as CT_FIN_RiskItem "); 57 sb.append(" INNER join CT_FIN_Sasac as CT_FIN_Sasac on CT_FIN_RiskItem.cfyear = CT_FIN_Sasac.cfyear "); 58 sb.append(" INNER join CT_FIN_SasacEntry as CT_FIN_SasacEntry on CT_FIN_Sasac.fid = CT_FIN_SasacEntry.fparentid "); 59 sb.append(" where CT_FIN_RiskItem.cfyear = " + year); 60 sb.append(" and CT_FIN_RiskItem.cfcompanyName = " +"'"+ companyName+"'"); 61 sb.append(" and CT_FIN_SasacEntry.cfname = " + "'" + item + "'"); 62 sb.append(" and CT_FIN_RiskItem.cfmonth >= " + monStart); 63 sb.append(" and CT_FIN_RiskItem.cfmonth <= " + monEnd); 64 sb.append(" order by cfmonth"); 65 66 //执行查询企业数据 67 var list = context.getDBUtil().executeQueryAsList(sb.toString()); 68 if(list.toString().length()>0){ 69 context.setResult(list); 70 } 71 // context.setResult(list); 72 // throw list;
控件-变量
在控件中选择变量,定义服务端变量。服务端变量 需要通过 值改变事件 进行赋值 以及初始化。(服务端变量一定在JS中进行初始化)
为每个枚举控件绑定 值改变事件。

JS端
包含 每个控件的值改变事件,将对应控件选中的值 赋值给对应的 服务端变量,并进行刷新取数数据源。借助服务端变量进行图标数据源的属性,动态图表根据选择参数的不同,取数后的数据改变,导致图表的动态刷新!控件的初始化赋值(必须要做的操作,虽然会有点影响加载性能) 在用page 绑定 afterOnload 事件(页面加载后进行)进行初始化的赋值。
1 _this.changeSelYear = function(event){ 2 mbos.variable.setValue("varYear",event.new_value.alias); 3 mbos("dsScript1").refresh(); 4 } 5 _this.changeSelectItem = function(event){ 6 mbos.variable.setValue("varItem",event.new_value.alias); 7 mbos("dsScript1").refresh(); 8 } 9 10 _this.changeStartMonth = function(event){ 11 mbos.variable.setValue("varMonStart",event.new_value.alias); 12 mbos("dsScript1").refresh(); 13 } 14 _this.changeEndMonth = function(event){ 15 var endMon = event.new_value.alias; 16 var startMon = mbos("selectMonthStart").value().alias; 17 // if(endMon < startMon){ 18 // var param = {title:"错误",msg:"请正确选择月份",timeOutFn:function(data){if(data==0){alert("确定按钮")}}}; 19 // mbos.ui.showError(param); 20 // } 21 mbos.variable.setValue("varMonEnd",endMon); 22 mbos("dsScript1").refresh(); 23 } 24 //预警状态 值改变 25 _this.changeStatus = function(event){ 26 mbos.variable.setValue("varStatus",event.new_value.alias); 27 var newStatus = event.new_value.alias; 28 var newYear = mbos("selYear").value().alias; 29 var newMon = mbos("selectMonthStart").value().alias; 30 31 //刷新 获取公司函数源 32 mbos("dsScript1").refresh(); 33 mbos('dsScriptCom').setParam({newStatus,newYear,newMon}); 34 } 35 //selCompany 36 _this.changeCompany = function(event){ 37 mbos.variable.setValue("varCompanyName",event.new_value.alias); 38 mbos("dsScript1").refresh(); 39 } 40 41 //页面加载后初始化 42 mbos('page').bind("afterOnload",function(){ 43 //设置初始值 每个都要有初始值..顺便给控件赋初始值 44 mbos.variable.setValue("varYear",'2017'); 45 mbos.variable.setValue("varItem",'资产负债率'); 46 mbos.variable.setValue("varMonStart",'4'); 47 mbos.variable.setValue("varMonEnd",'5'); 48 mbos.variable.setValue("varStatus",'关注'); 49 // mbos.variable.setValue("varCompanyName",'百利装备'); 50 // debugger; 51 //组织隔离 52 var company = easContext[0].name; 53 if(company =="天津百利机械装备集团有限公司"){ 54 mbos.variable.setValue("varCompanyName",'百利装备'); 55 mbos('selCompany').value({ 56 alias: "百利装备", 57 isenum: true, 58 value: "百利装备" 59 }); 60 }else{ 61 //禁用枚举 公司 和状态控件 62 mbos('selCompany').disable(); 63 mbos('selStatus').disable(); 64 // mbos('selStatus').remove(); 65 // 赋值公司值为 当前组织公司 66 mbos.variable.setValue("varCompanyName",company); 67 mbos('selCompany').value({ 68 alias:company, 69 isenum: true, 70 value: company 71 }); 72 } 73 74 75 mbos('selYear').value({ 76 alias: "2017", 77 isenum: true, 78 value: "2017" 79 }); 80 81 mbos('selectItem').value({ 82 alias: "资产负债率", 83 isenum: true, 84 value: "资产负债率" 85 }); 86 87 mbos('selectMonthStart').value({ 88 alias: "4", 89 isenum: true, 90 value: "4" 91 }); 92 93 mbos('selectMonthEnd').value({ 94 alias: "5", 95 isenum: true, 96 value: "5" 97 }); 98 // mbos('selStatus').value({ 99 // alias: "关注", 100 // isenum: true, 101 // value: "关注" 102 // }); 103 104 // mbos('selCompany').value({ 105 // alias: "百利装备", 106 // isenum: true, 107 // value: "百利装备" 108 // }); 109 var newStatus = "关注"; 110 var newYear = "2017"; 111 var newMon = "4"; 112 // newStatus,newYear,newMon 113 // mbos('selCompany').open(); 114 mbos("dsScript1").refresh(); 115 mbos('dsScriptCom').setParam({newStatus,newYear,newMon}); 116 117 }) 118
至此,图表制作的步骤就介绍完毕了,多参考开发文档:https://mbos.kingdee.com/doc/index.html