float可以使块级标签堆叠,出现在同一水平上
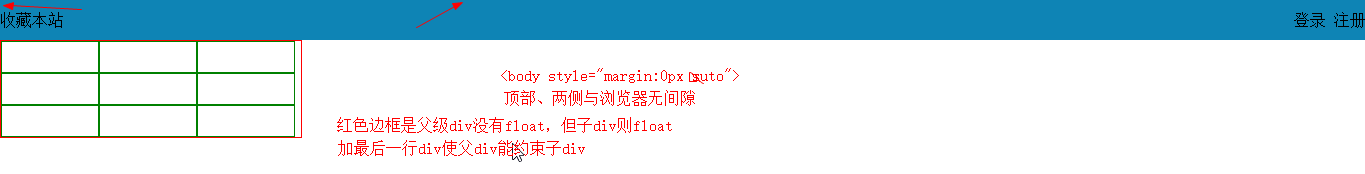
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ height: 40px; background-color: #0e84b5; line-height: 40px; #竖直居中 } </style> </head> <body style="margin: 0px auto;"> #无间隙 <div class="pg-header"> <div style="float: left">收藏本站</div> <div style="float: right"> <a>登录</a> <a>注册</a> </div> </div> <div style=" 300px;border: 1px solid red"> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style=" 96px;height: 30px;border: 1px solid green;float: left"></div> <div style="clear: both"></div> </div> </body> </html>

图中auto可不写。
display:行内标签和块级标签相互转化
注意:行内标签不能设置height、width、padding、margin
- 行内标签如span使用display: block转化成块级标签
- 块级标签如div使用display: inline转换成行内标签
- display: inline-block同时具有行内标签和块级标签的特征
- display: none标签消失
margin外边距:本身大小不变,只是相对其它标签的距离发生变化
padding内边距:指定某一边后,该边会向外延伸指定距离,视觉上自身大小变化