之前写了css的居中布局,下面总结一下其他的布局,如果哪里不对,或者还是不够完整,欢迎指正补充。
住:页面效果就不展示了,可以自己手动敲一遍,亲自测试。
(一). 固定宽度 + 自适应
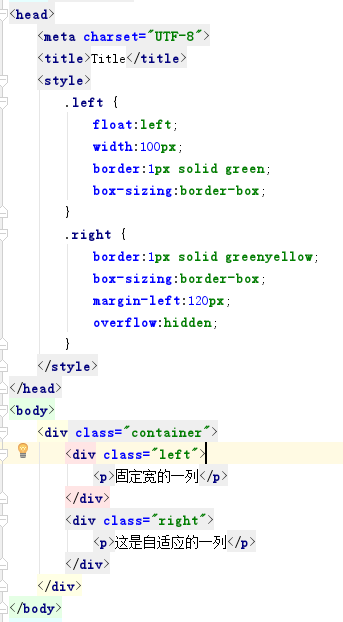
1. float + overflow

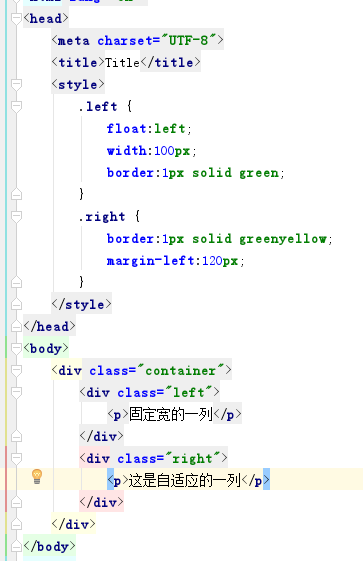
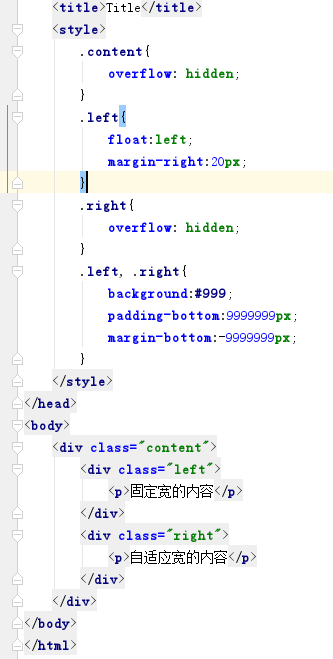
2. float + margin

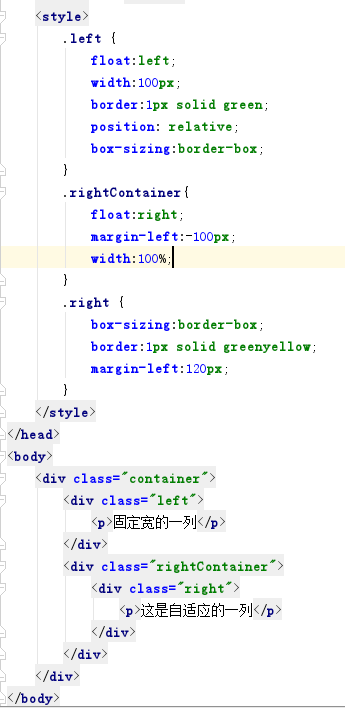
注意:这样的布局和样式兼容性会稍微差一些,在IE6下会产生一个3px的bug,当right下的p标签清浮动的时候也会产生bug,所以需要改良一下.给right加上一个父集,通过设置左右量碧昂的属性,产生BFC,然后去掉bug。 如下:

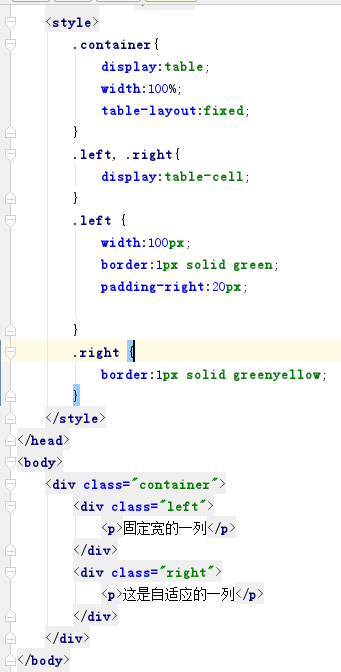
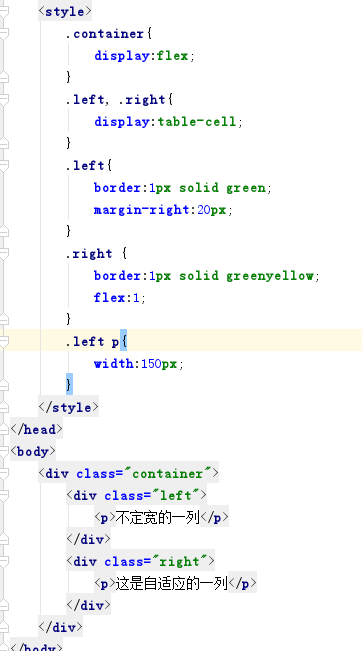
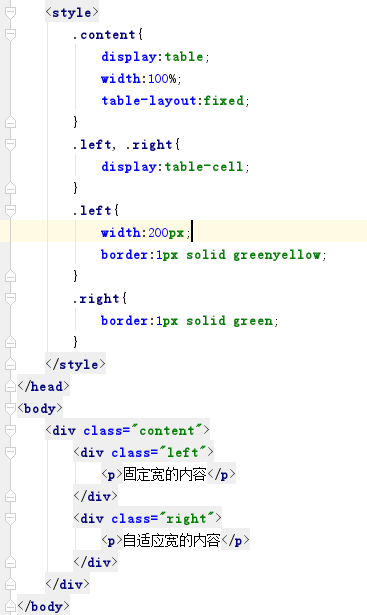
(3). 利用table

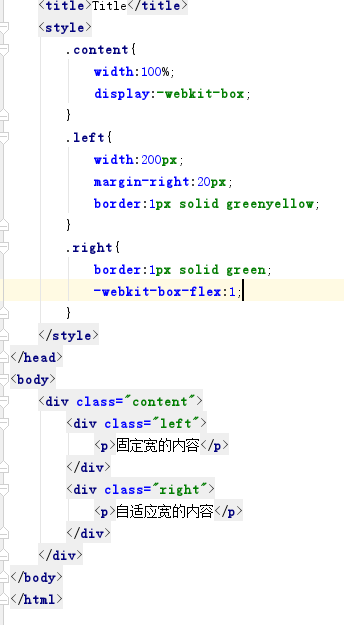
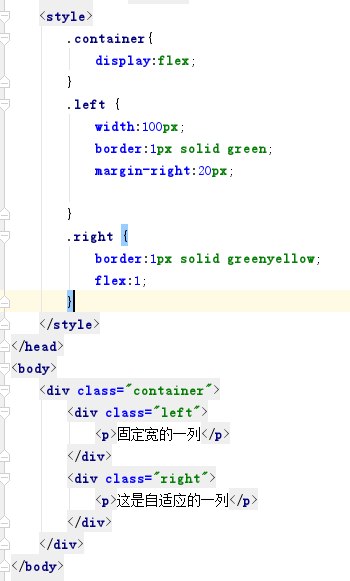
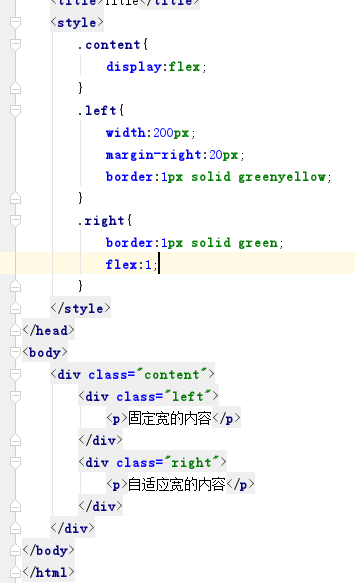
(4). 利用flex

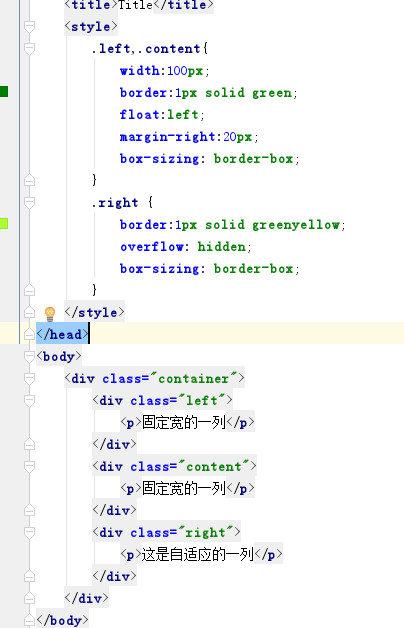
(二). 两列定宽 + 一列自适应
原理: 类似于定宽 + 自适应中的第一种方法, float + overflow

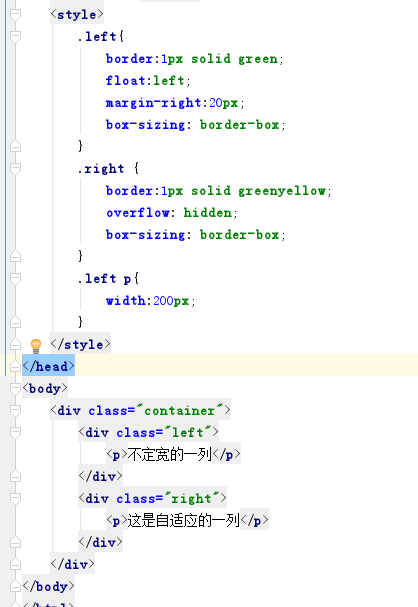
(三). 不定宽 + 加自适应
(1).float + voerflow (类似于两列定宽加自适应)

(2). 利用 table

(3). 利用flex

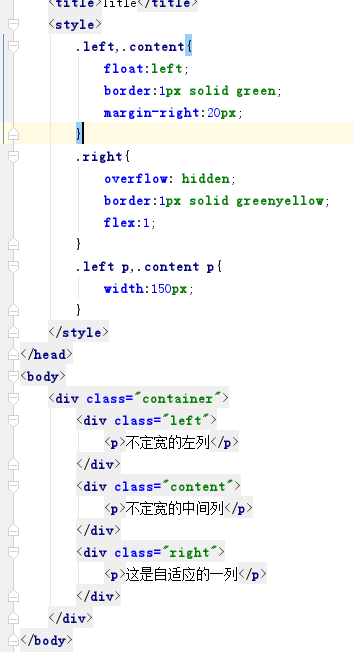
(四). 两列不定宽 + 一列自适应
类似于一列不定宽 + 一列自适应

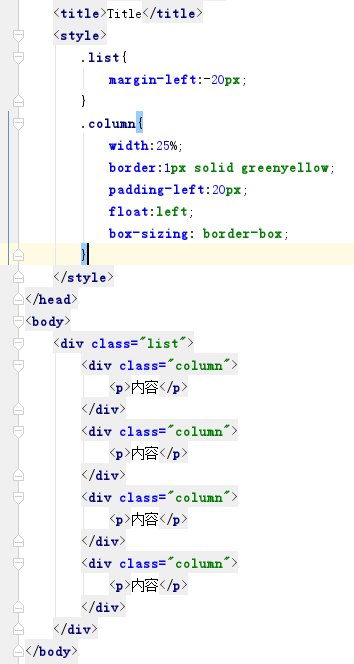
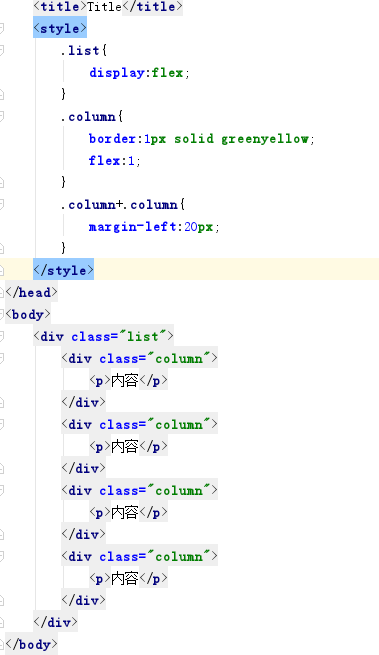
(五). 等分布局
(1). 利用float

(2). 利用 table

(3). 利用flex

(六). 定宽 + 自适应 + 同时实现两块高度一样高
(1). 使用float

(2). 使用table

(3). 使用flex

(4). 使用diaplay