SPA项目开发--左侧树以及首页导航
1. Mock.js
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点 Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
众所周知Mock.js因为两个重要的特性风靡前端:
数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
更多内容,可以云Mockjs官方查看“http://mockjs.com/”
数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
更多内容,可以云Mockjs官方查看“http://mockjs.com/”
注1:easy-mock,一个在线模拟后台的数据平台
2. Mock.js使用步骤
2.1 安装mockjs依赖npm install mockjs -D #只在开发环境使用
注意:在项目所在文件加中shift+右键打开cmd命令窗口执行安装;
2.2 引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
env在项目中的config目录下,
(1)dev.env.js 开发环境
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', MOCK: 'true' })
(2)prod.env.js 生产环境
'use strict' module.exports = { NODE_ENV: '"production"', MOCK: 'false' }
(3)main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock') #在main.js中添加
如:
import Vue from 'vue' process.env.MOCK && require('@/mock') import 'element-ui/lib/theme-chalk/index.css' import App from './App' import router from './router' import ElementUI from 'element-ui'
2.3 目录和文件创建
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,
导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
如:
import Mock from 'mockjs' //引入mockjs,npm已安装 import action from '@/api/action' //引入请求地址 //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时 Mock.setup({ // timeout: 400 //延时400s请求到数据 timeout: 200 - 400 //延时200-400s请求到数据 }) //引登陆的测试数据,并添加至mockjs import loginInfo from '@/mock/json/login-mock.js' let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN') Mock.mock(s1, "post", loginInfo) // Mock.mock(s1, /post|get/i, loginInfo)
2.4 为每个*.vue定义单独的xxx-mock.js文件
/src/mock/json/login-mock.js
/src/mock/json/login-mock.js
注1:可以添加自定义的json数据
注2:还可以通过mockjs的模板生成随机数据
注2:还可以通过mockjs的模板生成随机数据
如:
// const loginInfo = { // code: -1, // message: '密码错误' // } //使用mockjs的模板生成随机数据 const loginInfo = { 'code|0-1': 0, 'msg|3-10': 'msg' } export default loginInfo;
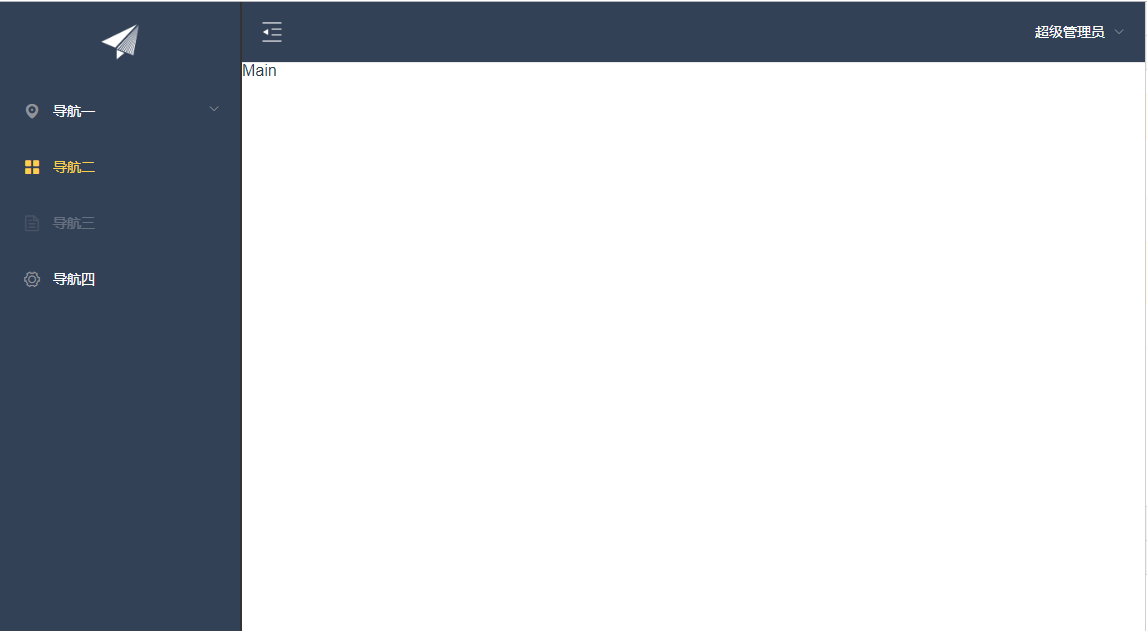
3. 后台首页AppMain.vue的创建
3.1 AppMain.vue1 <template> 2 <el-container class="main-container"> 3 <el-aside v-bind:class="asideClass"> 4 <LeftNav></LeftNav> 5 </el-aside> 6 <el-container> 7 <el-header class="main-header"> 8 <TopNav></TopNav> 9 </el-header> 10 <el-main class="main-center">Main</el-main> 11 </el-container> 12 </el-container> 13 </template> 14 15 <script> 16 // 导入组件 17 import TopNav from '@/components/TopNav.vue' 18 import LeftNav from '@/components/LeftNav.vue' 19 20 // 导出模块 21 export default { 22 data() { 23 return { 24 asideClass: 'main-aside' 25 } 26 }, 27 components:{ 28 TopNav,LeftNav 29 }, 30 created() { 31 this.$root.Bus.$on('collapsed-ly',(v)=>{ 32 this.asideClass = v ? 'main-aside-collapsed' : 'main-aside'; 33 }) 34 } 35 }; 36 </script> 37 <style scoped> 38 .main-container { 39 height: 100%; 40 100%; 41 box-sizing: border-box; 42 } 43 44 .main-aside-collapsed { 45 /* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */ 46 64px !important; 47 height: 100%; 48 background-color: #334157; 49 margin: 0px; 50 } 51 52 .main-aside { 53 240px !important; 54 height: 100%; 55 background-color: #334157; 56 margin: 0px; 57 } 58 59 .main-header, 60 .main-center { 61 padding: 0px; 62 border-left: 2px solid #333; 63 } 64 </style>
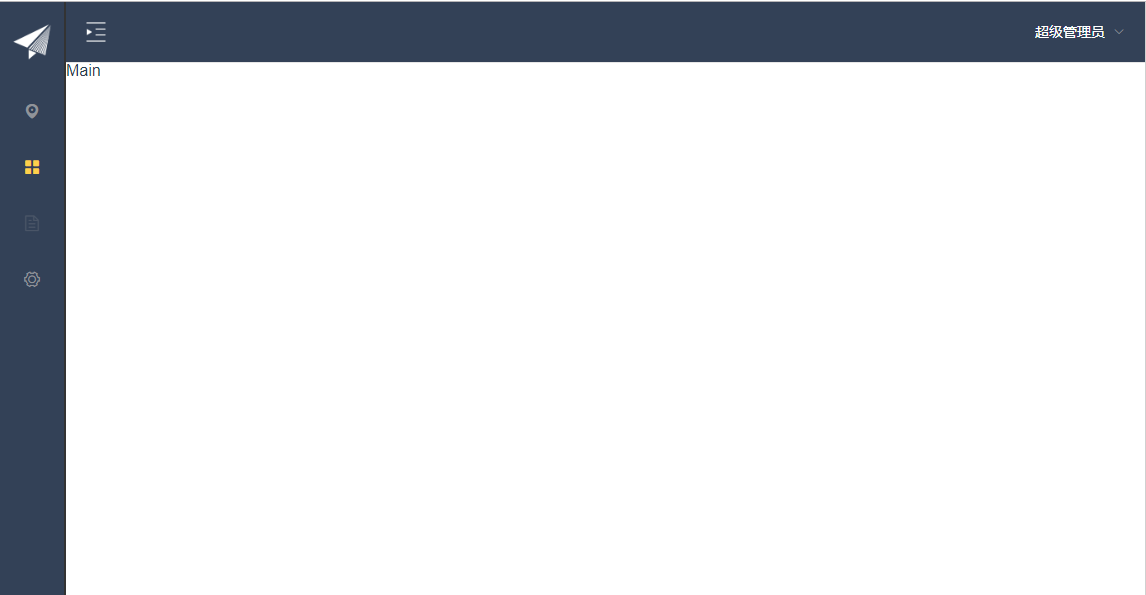
3.2 TopNav
1 <template> 2 <!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" 3 text-color="#fff" active-text-color="#ffd04b"> 4 <el-menu-item index="1">处理中心</el-menu-item> 5 <el-submenu index="2"> 6 <template slot="title">我的工作台</template> 7 <el-menu-item index="2-1">选项1</el-menu-item> 8 <el-menu-item index="2-2">选项2</el-menu-item> 9 <el-menu-item index="2-3">选项3</el-menu-item> 10 <el-submenu index="2-4"> 11 <template slot="title">选项4</template> 12 <el-menu-item index="2-4-1">选项1</el-menu-item> 13 <el-menu-item index="2-4-2">选项2</el-menu-item> 14 <el-menu-item index="2-4-3">选项3</el-menu-item> 15 </el-submenu> 16 </el-submenu> 17 18 <el-menu-item index="3" disabled>消息中心</el-menu-item> 19 <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item> 20 </el-menu> --> 21 <el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff"> 22 <el-button class="buttonimg"> 23 <img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()"> 24 </el-button> 25 <el-submenu index="2" class="submenu"> 26 <template slot="title">超级管理员</template> 27 <el-menu-item index="2-1">设置</el-menu-item> 28 <el-menu-item index="2-2">个人中心</el-menu-item> 29 <el-menu-item @click="exit()" index="2-3">退出</el-menu-item> 30 </el-submenu> 31 </el-menu> 32 </template> 33 34 <script> 35 export default { 36 data(){ 37 return{ 38 collapsed:false, 39 imgsq:require('@/assets/img/sq.png'), 40 imgshow:require('@/assets/img/show.png') 41 } 42 }, 43 methods:{ 44 doToggle(){ 45 this.collapsed =!this.collapsed; 46 this.$root.Bus.$emit("collapsed-ly",this.collapsed); 47 }, 48 exit(){ 49 this.$router.push({ 50 path:'/login' 51 }) 52 } 53 } 54 55 } 56 </script> 57 58 <style scoped> 59 .el-menu-vertical-demo:not(.el-menu--collapse) { 60 border: none; 61 } 62 63 .submenu { 64 float: right; 65 } 66 67 .buttonimg { 68 height: 60px; 69 background-color: transparent; 70 border: none; 71 } 72 73 .showimg { 74 26px; 75 height: 26px; 76 position: absolute; 77 top: 17px; 78 left: 17px; 79 } 80 81 .showimg:active { 82 border: none; 83 } 84 </style>
3.3 LeftNav
1 <template> 2 <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" 3 text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" > 4 <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> 5 <div class="logobox"> 6 <img class="logoimg" src="../assets/img/logo.png" alt=""> 7 </div> 8 <el-submenu index="1"> 9 <template slot="title"> 10 <i class="el-icon-location"></i> 11 <span>导航一</span> 12 </template> 13 <el-menu-item-group> 14 <template slot="title">分组一</template> 15 <el-menu-item index="1-1">选项1</el-menu-item> 16 <el-menu-item index="1-2">选项2</el-menu-item> 17 </el-menu-item-group> 18 <el-menu-item-group title="分组2"> 19 <el-menu-item index="1-3">选项3</el-menu-item> 20 </el-menu-item-group> 21 <el-submenu index="1-4"> 22 <template slot="title">选项4</template> 23 <el-menu-item index="1-4-1">选项1</el-menu-item> 24 </el-submenu> 25 </el-submenu> 26 <el-menu-item index="2"> 27 <i class="el-icon-menu"></i> 28 <span slot="title">导航二</span> 29 </el-menu-item> 30 <el-menu-item index="3" disabled> 31 <i class="el-icon-document"></i> 32 <span slot="title">导航三</span> 33 </el-menu-item> 34 <el-menu-item index="4"> 35 <i class="el-icon-setting"></i> 36 <span slot="title">导航四</span> 37 </el-menu-item> 38 </el-menu> 39 </template> 40 <script> 41 export default { 42 data(){ 43 return { 44 collapsed:false 45 } 46 }, 47 created(){ 48 this.$root.Bus.$on('collapsed-ly',(v)=>{ 49 this.collapsed = v; 50 }) 51 } 52 } 53 </script> 54 <style> 55 .el-menu-vertical-demo:not(.el-menu--collapse) { 56 240px; 57 min-height: 400px; 58 } 59 60 .el-menu-vertical-demo:not(.el-menu--collapse) { 61 border: none; 62 text-align: left; 63 } 64 65 .el-menu-item-group__title { 66 padding: 0px; 67 } 68 69 .el-menu-bg { 70 background-color: #1f2d3d !important; 71 } 72 73 .el-menu { 74 border: none; 75 } 76 77 .logobox { 78 height: 40px; 79 line-height: 40px; 80 color: #9d9d9d; 81 font-size: 20px; 82 text-align: center; 83 padding: 20px 0px; 84 } 85 86 .logoimg { 87 height: 40px; 88 } 89 </style>
1 <template> 2 <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" 3 text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" > 4 <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> 5 <div class="logobox"> 6 <img class="logoimg" src="../assets/img/logo.png" alt=""> 7 </div> 8 <el-submenu index="1"> 9 <template slot="title"> 10 <i class="el-icon-location"></i> 11 <span>导航一</span> 12 </template> 13 <el-menu-item-group> 14 <template slot="title">分组一</template> 15 <el-menu-item index="1-1">选项1</el-menu-item> 16 <el-menu-item index="1-2">选项2</el-menu-item> 17 </el-menu-item-group> 18 <el-menu-item-group title="分组2"> 19 <el-menu-item index="1-3">选项3</el-menu-item> 20 </el-menu-item-group> 21 <el-submenu index="1-4"> 22 <template slot="title">选项4</template> 23 <el-menu-item index="1-4-1">选项1</el-menu-item> 24 </el-submenu> 25 </el-submenu> 26 <el-menu-item index="2"> 27 <i class="el-icon-menu"></i> 28 <span slot="title">导航二</span> 29 </el-menu-item> 30 <el-menu-item index="3" disabled> 31 <i class="el-icon-document"></i> 32 <span slot="title">导航三</span> 33 </el-menu-item> 34 <el-menu-item index="4"> 35 <i class="el-icon-setting"></i> 36 <span slot="title">导航四</span> 37 </el-menu-item> 38 </el-menu> 39 </template> 40 <script> 41 export default { 42 data(){ 43 return { 44 collapsed:false 45 } 46 }, 47 created(){ 48 this.$root.Bus.$on('collapsed-ly',(v)=>{ 49 this.collapsed = v; 50 }) 51 } 52 } 53 </script> 54 <style> 55 .el-menu-vertical-demo:not(.el-menu--collapse) { 56 240px; 57 min-height: 400px; 58 } 59 60 .el-menu-vertical-demo:not(.el-menu--collapse) { 61 border: none; 62 text-align: left; 63 } 64 65 .el-menu-item-group__title { 66 padding: 0px; 67 } 68 69 .el-menu-bg { 70 background-color: #1f2d3d !important; 71 } 72 73 .el-menu { 74 border: none; 75 } 76 77 .logobox { 78 height: 40px; 79 line-height: 40px; 80 color: #9d9d9d; 81 font-size: 20px; 82 text-align: center; 83 padding: 20px 0px; 84 } 85 86 .logoimg { 87 height: 40px; 88 } 89 </style>
4、router/index.js路由配置
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 import login from '@/views/login' 5 import Reg from '@/views/Reg' 6 import AppMain from '@/components/AppMain' 7 import LeftNav from '@/components/LeftNav' 8 import TopNav from '@/components/TopNav' 9 10 Vue.use(Router) 11 12 export default new Router({ 13 routes: [{ 14 path: '/', 15 name: 'login', 16 component: login 17 }, 18 { 19 path: '/login', 20 name: 'login', 21 component: login 22 }, 23 { 24 path: '/Reg', 25 name: 'Reg', 26 component: Reg 27 }, 28 { 29 path: '/AppMain', 30 name: 'AppMain', 31 component: AppMain, 32 children: [{ 33 path: '/LeftNav', 34 name: 'LeftNav', 35 component: LeftNav 36 }, 37 { 38 path: '/TopNav', 39 name: 'TopNav', 40 component: TopNav 41 } 42 43 ] 44 } 45 ] 46 })
5. vue Bus总线
5.1 在main.js中添加一个Bus总线
/* eslint-disable no-new */ new Vue({ el: '#app', data(){ return{ Bus:new Vue({ }) } }, router, components: { App }, template: '<App/>' })
5.2 组件触发事件--存入数据(参数)
methods:{ doToggle(){ this.collapsed =!this.collapsed; this.$root.Bus.$emit("collapsed-ly",this.collapsed); },
5.3 取出数据(参数)
created(){ this.$root.Bus.$on('collapsed-ly',(v)=>{ this.collapsed = v; }) }
结果展示: