1.隐藏pc端html右侧默认滚动条
html { /*隐藏滚动条,当IE下溢出,仍然可以滚动*/ -ms-overflow-style:none; /*火狐下隐藏滚动条*/ scrollbar- none; } /*Chrome下隐藏滚动条,溢出可以透明滚动*/ html::-webkit-scrollbar{0px}
2.隐藏移动端滚动条
html,body{ 100%; height: 100%; overflow: scroll;}
html::-webkit-scrollbar, body::-webkit-scrollbar{0px;height:0px;}
body{margin:0;}
3.效果如下所示:
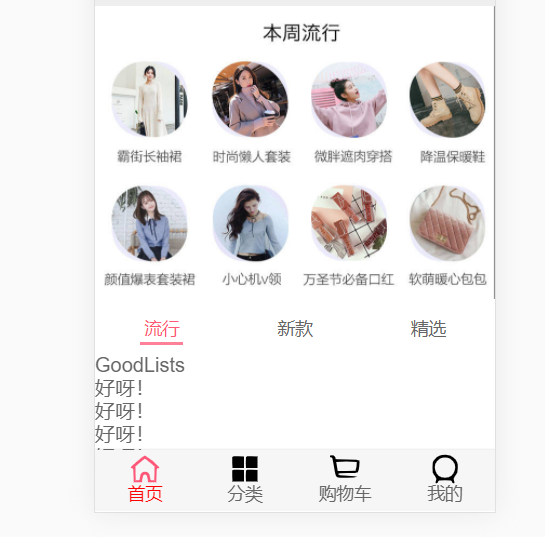
(1)未使用上门代码显示效果如下所示:

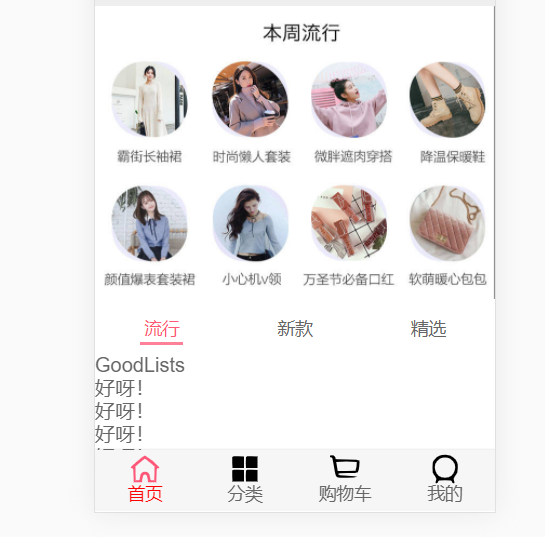
(2) 使用了之后效果如下所示: