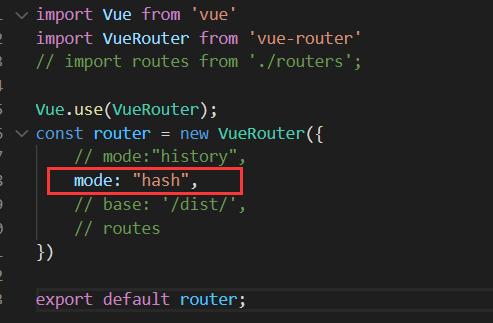
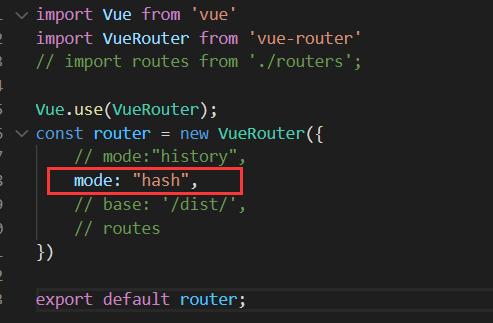
第一步:修改路由模式:

第二步:再vue.config.js文件中配置打包后的目录名称,静态文件地址,静态文件目录名称,还可以去掉打包之后生成的map文件

第三步:开发环境和生产环境路径的配置
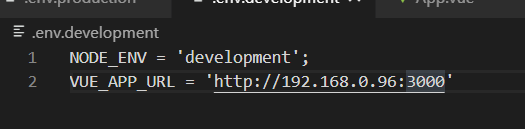
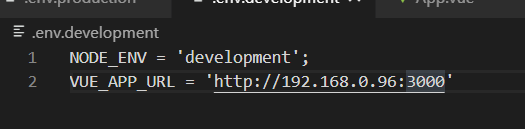
在根路径下面生成.env.development和.env.production文件,在文件中配置开发环境和生成环境请求接口的地址


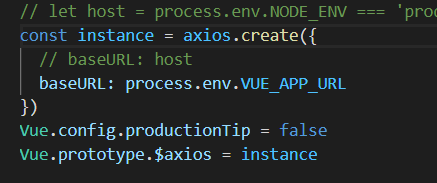
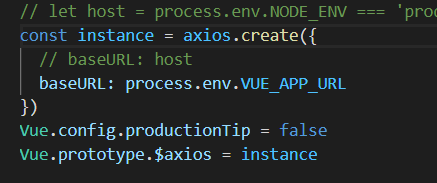
第四步:在进行axios请求之前,设置baseURL

最后使用:npm run build打包项目,在本地就可以直接访问vue项目。
第一步:修改路由模式:

第二步:再vue.config.js文件中配置打包后的目录名称,静态文件地址,静态文件目录名称,还可以去掉打包之后生成的map文件

第三步:开发环境和生产环境路径的配置
在根路径下面生成.env.development和.env.production文件,在文件中配置开发环境和生成环境请求接口的地址


第四步:在进行axios请求之前,设置baseURL

最后使用:npm run build打包项目,在本地就可以直接访问vue项目。