在Google下面都是ok的,IE10-11也是ok的,到了IE9就一直走error


刚开始还以为是ajax请求的参数有问题,改了很多遍一点变化都没有。
在网上搜:说的是之所以会出现请求失效的问题,是因为IE有个缓存机制,会对请求的url进行判断,发现短时间内请求url相同,则使用缓存的数据而不是重新去服务器获取一次数据。可以用以下两种方法解决

但我这边还是不起作用
后来终于找到了解决方法:原来是因为跨域的问题
解决方案:在$.ajax请求前加上
jQuery.support.cors = true; 就可以了。
这是对cors协议的一种实现,CORS是W3C中额度一项新特性,能让jQuery支持跨域请求
但是也可以不这样写,那就的换另一种方式了jsonp的格式。
这样还是存在一个问题,在线下测试没有问题,如果放到服务器上面就会出现如下问题:

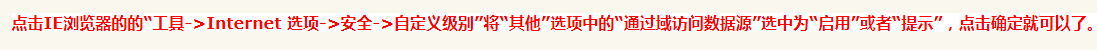
最简单的方法就是:

但是,一般用户是不可能去改的,假如只有十几二十个用户,这样的方法是可以的,但是客户多了的话,这样根本不可能让每一个都去修改的。
最后的解决方法是:
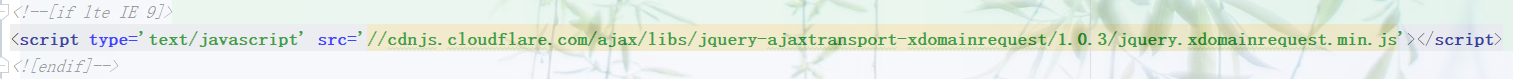
在所有的js前加上:转换的js

 将异步请求改成同步请求。
将异步请求改成同步请求。
就可以完美的解决这个问题了。