转载:https://blog.csdn.net/qq_41815146/article/details/81141088
layer下载地址:http://layer.layui.com/
jQuery下载地址:http://www.jq22.com/jquery-info122
使用layer弹框的步骤:
1.引入javascript文件(jQuery文件+layer.js,先引入iQuery文件,注意引入路径)
2.参考官网上的demo来编写javascript代码
以下是我做测试的demo, 文件位置如下
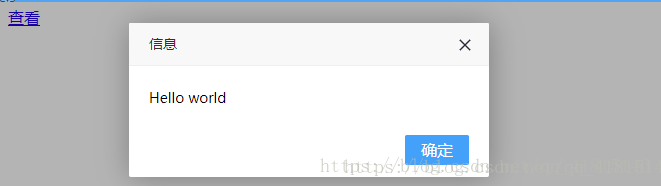
下面先测试引入路径的问题,测试layer.alert()
<!DOCTYPE html>
<html>
<head>
<title>弹框</title>
<meta charset="UTF-8">
</head>
<body>
<a href="javascript:;" class='show' >查看</a>
</body>
<script type="text/javascript" src="jquery-3.2.1/jquery-3.2.1.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
layer.alert('Hello world');
</script>
</html>
路径正确的话,此时的效果应为
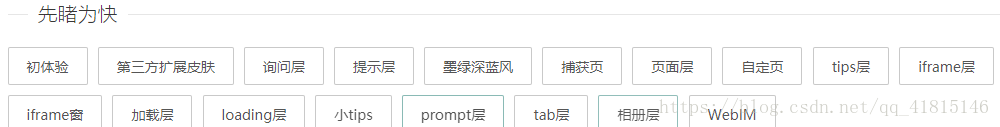
下面来介绍layer的弹框种类
至于你要选择哪种弹框类型,在官网上可以查看以下,然后根据自己的需要来选择
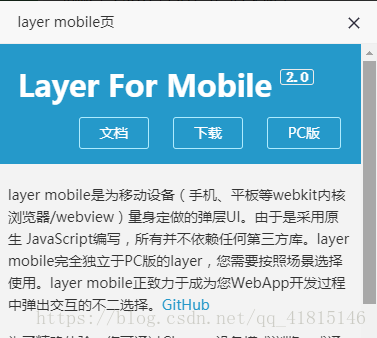
我主要想介绍的是弹出图片的问题,暂时选择iframe层来使用
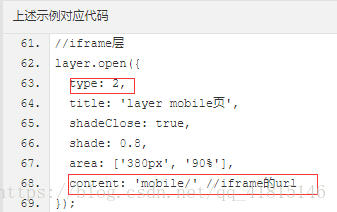
点击iframe层,会出现对应的javascript代码

你可以直接将对应的代码放入javascript进行测试,将content改为 http://layer.layui.com/ ,注意加 引号,否则反斜线会被转义
想特别说明的是,type值为2才能显示在线的内容,包括在线图片
测试在线图片,你可以找一个动图,复制图片路径,放入content
content: 'http://img.zcool.cn/community/012d6b573bc18d6ac7253f9adca1fd.gif'
现在问题来了,如果你想显示你本地的图片,切记要将type值改为1,找来一张图片放入目录
代码如下:
<script type="text/javascript">
// layer.alert('Hello world');
$(function(){
$('.show').on('click',function(){
var img = '<img src="t01e625b2921d39de4b.png">'
layer.open({
type: 2,//Page层类型
area: ['500px', '300px'],
title: '你好,layer。',
shade: 0.6 ,//遮罩透明度
maxmin: true ,//允许全屏最小化
anim: 1 ,//0-6的动画形式,-1不开启
content: img
});
});
});
</script>
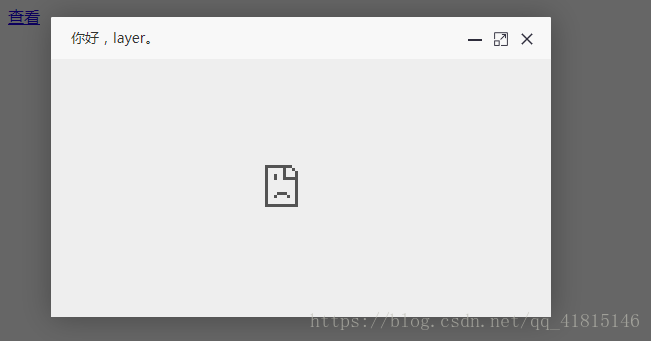
如果type值为2,则会出现以下错误
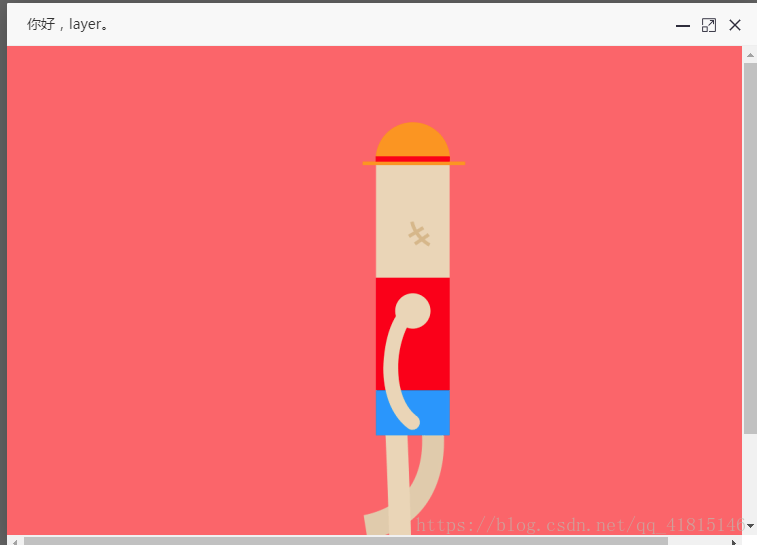
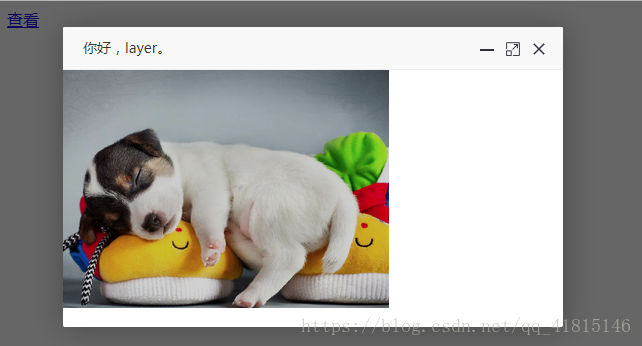
将type改为1,本地图片就能正常显示了
<script type="text/javascript">
// layer.alert('Hello world');
$(function(){
$('.show').on('click',function(){
var img = '<img src="t01e625b2921d39de4b.png">'
layer.open({
type: 1,//Page层类型
// area: ['500px', '300px'],
title: '你好,layer。',
shade: 0.6 ,//遮罩透明度
maxmin: true ,//允许全屏最小化
anim: 1 ,//0-6的动画形式,-1不开启
content: img
});
});
});
</script>
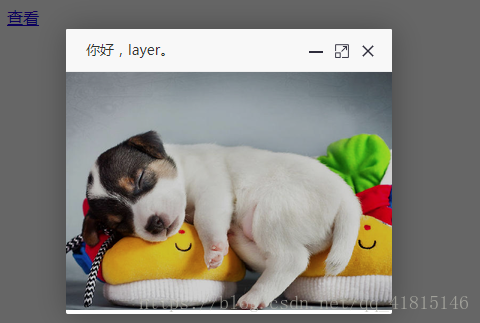
而且将area这一属性去掉,弹框会匹配图片的大小
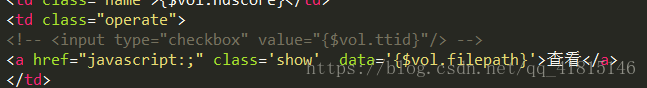
当然,我这只是用于谈这一问题做的一个小测试,而如果你是做项目的话,还可以动态显示图片,给图片的地址一个data属性
在javascript中获取到
将img给到content即可,但一定要确保图片的路径正确,才能正常显示
--------------------- 本文来自 玥娃娃 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_41815146/article/details/81141088?utm_source=copy