㈠. 背景
在项目开发的过程中,免不了使用修改功能,而富文本编辑器是极为方便的一种推荐,当然,个人认为 MarkDown 更为简单,但是感觉暂时只适合程序猿
此文介绍如何在 Laravel5.5 框架中集成使用富文本编辑器 UEditor
ps : 其实编辑器只是一个工具,举一反三可以用在各种代码语言或框架中
㈡. 探讨
通过网上求知,发现主要有两种方法实现
①. 第一种是使用 composer 进行安装,可推荐参考文章 Laravel-u-editor,个人试过,无法上传图片 …
②. 第二种是到 UEditor 官方下载源包自行配置(下文主要为此操作)
ps : [如果有哪位能够成功实现第一种方案,请告诉鄙人一下,万分感谢!]
㈢. 操作步骤
❶. 下载对应的源码包
可点击进入下载地址,本人下载的是最新 PHP(UTF-8) 版本
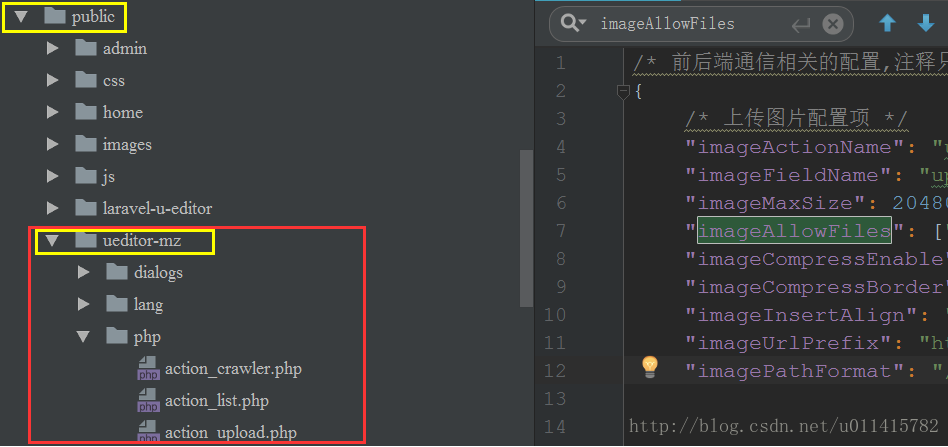
❷. 放置在 Public 目录下
将解压后的文件夹,放置在 Public 目录下,本人只是将文件夹名字改动了一下.
❸. 前端文件配置
详情可参考 官方文档
以本人为例:
①. 首先在当前页面,需要引入 js 文件,注意类比src的正确引用.
<!-- ueditor-mz 配置文件 -->
<script type="text/javascript" src="{{asset('ueditor-mz/ueditor.config.js')}}"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="{{asset('ueditor-mz/ueditor.all.js')}}"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('ue-container');
ue.ready(function(){
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}');
});
</script>
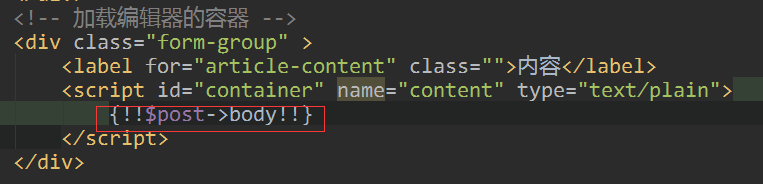
②. 在需要显示富文本编辑器的位置,补充如下代码
<!-- 加载编辑器的容器 --> <script id="ue-container" name="content" type="text/plain"> @php echo htmlspecialchars_decode($article['content']); @endphp </script> <!-- 上述的 php 代码是根据实际需求进行的编写,该处为初始化内容的位置-->
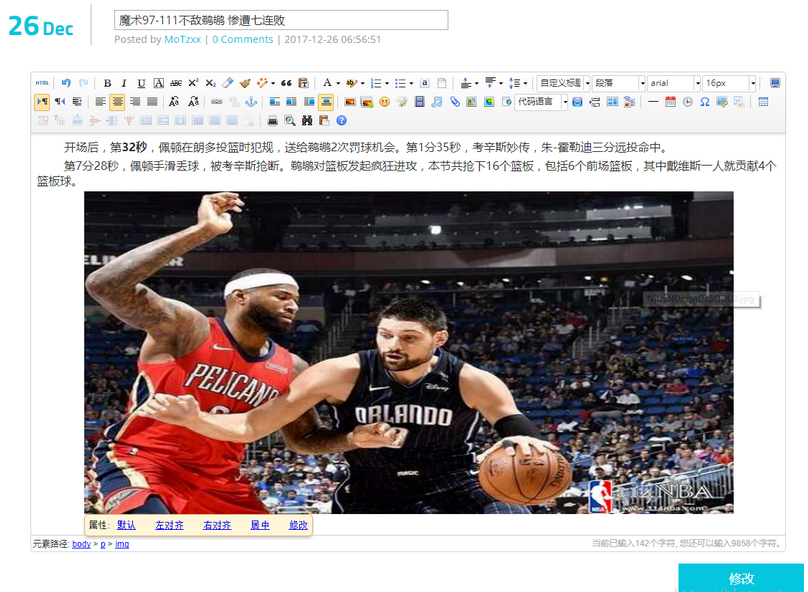
③. 实现效果如下:

❹. 补充
①. 在进行 form 表单提交时,将获得 name="content" 所传输的数据写入数据库即可,而对应在数据库中存储的数据如下所示:
<p><strong style="white-space: normal; padding: 0px; margin: 0px;"> <span style="color: rgb(51, 51, 51);"></span></strong><span style="color: rgb(51, 51, 51);">开场后,第<strong>32秒</strong>,佩顿在朗多投篮时犯规,送给鹈鹕2次罚球机会。第1分35秒,考辛斯妙传,朱-霍勒迪三分远投命中。</span></p><p><span style="color: rgb(51, 51, 51);"> 第7分28秒,佩顿手滑丢球,被考辛斯抢断。鹈鹕对篮板发起疯狂进攻,本节共抢下16个篮板,包括6个前场篮板,其中戴维斯一人就贡献4个篮板球。</span></p><p style="text-align: center;"><img src="http://lar5Pro.com/upload/image/20171227/NjUzNDczMDc3ODU2.jpg" title="NjUzNDczMDc3ODU2.jpg" alt="article_3.jpg" width="906" height="450"/><br/></p>
②. 当取得了上述数据,若要在前端进行显示,需要执行类似的转化代码:
echo htmlspecialchars_decode($article['content']);

③. 在富文本编辑器中,图片的大小可自行调整.
㈣. 扩展学习
♩. 图片上传路径
其实,如果只是个简单的小网站或者学生的课设项目,无需修改,上传的图片会默认放置在 Public/ueditor/php/upload/image/ 目录下
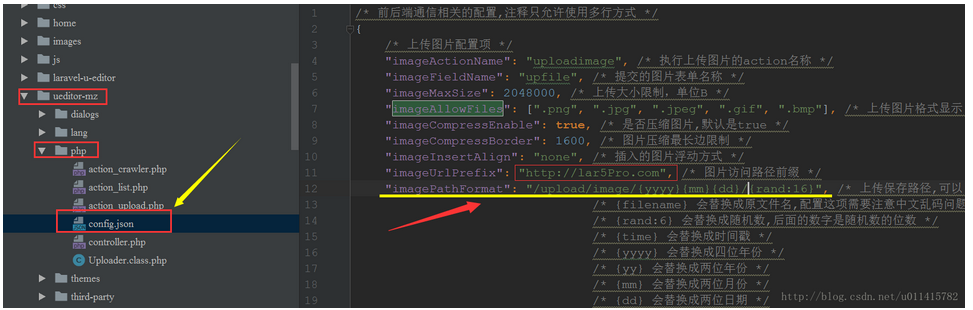
如果需要修改,可进入php/config.json 文件,找到配置项 "imagePathFormat" 进行符合需求的修改,建议可以让文件名较长一些以避免重名:
[注]:
个人初始测试发现,文件命名时的“{rand:6}”定义无法实现,网上却没有类似的解决方法,解决方案请参考后面的 【附录】
. 图片访问前缀
如果使用了多个服务器,设置统一的图片访问前缀极有必要,可配置参数“imageUrlPrefix”,例如我的配置路径可以为:“http://lar5Pro.com”
这样一来,存入数据库中的图片路径都会加上了此前缀.
㈤. 附录
♭. 图片文件名{rand:$num}解决
刚开始想到使用时间戳加文件原名称来作为名字,但是当有中文字符时无法上传。
其实原本的ThinkPHP框架中也集成过UEditor,但是没有这种问题,通过阅读源码,找到正则表达式的匹配位置 Public/ueditor-mz/php/Uploader.class.php
大概在 304 行左右,原因是rand() 取值太大可能导致部分环境报错
个人觉得数字的命名不如字母好些,于是代码替换为如下的样子:
//TODO 替换随机字符串 数值太大可能导致部分环境报错 $randNum = rand(100000, 10000000) . rand(100000, 10000000); //也可用使用md5()或两者的组合 $randNum = base64_encode($randNum);
真是尴尬了,方案一测试多遍依然不成功,所以钟情于第二种方案 …
【补充】(2018-02-06):
这个问题,可以参考 相应文章的提示,主要是一楼评论给我的提示,下次有机会可以尝试一番…
minose: emm楼主第一种上传不了图片的问题我当时也遇到过,最后发现是接口路径没配置好。在laravl-u-editor 目录下 ueditor.config.js文件 中修改33行左右的 serverUrl,改成对应的路径即可。
moTzxx回复 minose: 嗯嗯 根据你的提示又搜索了下网上的信息,主要是版本升级,同时自行下载的源码包和 composer 默认支持的文件是有区别的,所以存在这种 serverUrl 配置路径的问题吧,应该与这篇文章介绍的接近:https://packagist.org/packages/stevenyangecho/laravel-u-editor ,非常感谢你的提示帮助呢...
原文:https://blog.csdn.net/u011415782/article/details/78909750

