
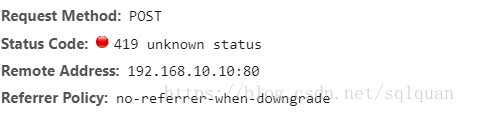
这个是因为laravel自带CSRF验证的问题
解决方法
方法一:去关掉laravel的csrf验证,但这个人不建议,方法也不写出来了。
方法二:把该接口写到api.php上就好了
方法三:
首先在页面加上
<meta name="csrf-token" content="{{ csrf_token() }}" />
然后请求的在header里面加上
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
就ok了
方法四:页面上加上代码{{csrf_field()}},如果是form表单提交的话直接加上就ok了,不是form的话ajax请求的时候写到请求参数里增加参数_token并获取{{csrf_field()}}的值,然后请求就好了(常用)
var name=$('#name').val();
$.ajax({
type:'POST',
url:"{{route('rule.add')}}",
dataType:'json',
data:{
'name':name,
'_token':'{{csrf_token()}}'
},
success:function(data,sta){
if(data.code==200){
layer.alert('添加成功',function(){
});
}else{
layer.alert('添加失败',function(){
});
}
},
error:function(data){
console.log(data)
}
});
原文:https://blog.csdn.net/sqlquan/article/details/81053567
===============以上方法都不对=======================
我的项目是在别的Windows本地环境正常,更换电脑后,将项目从git克隆到本地后,并composer install并composer update后,出现的问题,
因为本地环境 .env 文件配置问题,注意域名后不能带斜线,不能带http等