一:由于react默认隐藏webpack配置需要手动显示。首先执行命令显示webpack配置
执行命令:npm run eject 将config文件夹显示出来
二:安装px转rem插件npm install postcss-px2rem lib-flexible --save
在 public/index.html文件下面 添加内容 禁止缩放
<meta name="viewport" content="width=device-width,inital-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
然后在项目入口文件 index.js 中引入 lib-flexible,如下:
import "lib-flexible"
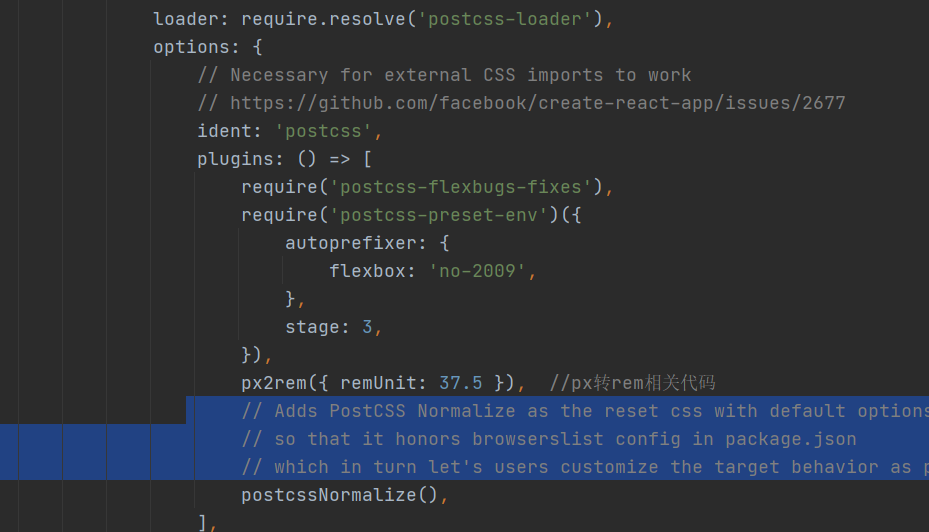
在项目config目录下的 webpack.config.js 中引入 postcss-px2rem,如下
const px2rem = require("postcss-px2rem")
在 webpack.config.js
的 postcss-loader loader里面添加 px2rem({ remUnit: 37.5 }),

配置完成之后 重启项目 项目生效