1.如何打开浏览器中的“开发者工具”
*360安全浏览器
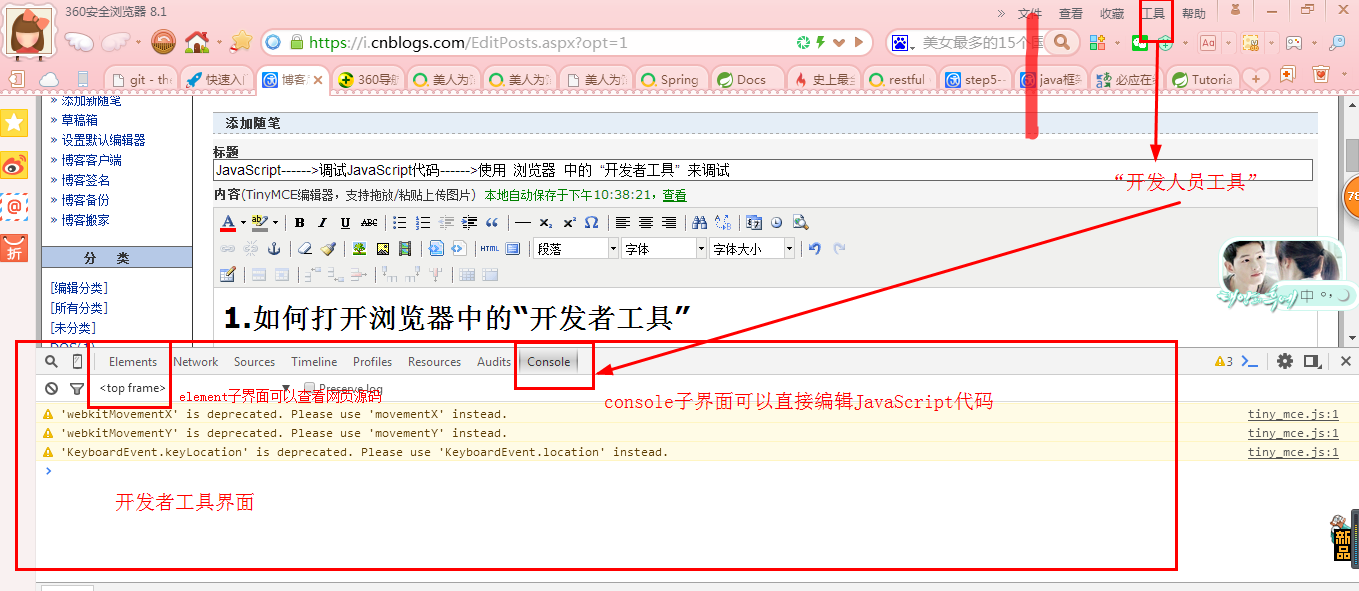
*方法一,打开想要调试的网页如index.html,浏览器右上角---工具----开发人员工具
*方法二,直接按快捷键F12即可打开浏览器中的开发者工具

2.使用浏览器中的“开发者工具”
2.1使用开发人员工具中的console面板
console面板概述:
该面板内可以输入JavaScript代码
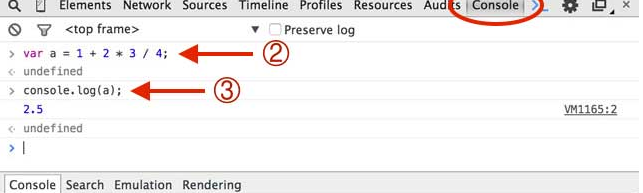
按回车后,直接执行JavaScript代码
1)console.log(<变量>);//回车后显示变量的值
例一,

例二,

2.1使用开发人员工具中的Source面板
Source面板概述:
可以通过该面板查看/编辑html、css、JavaScript代码
可以通过source面板对相应代码设置断点,通过单步执行来进行更高级的调试