一、几个常用的可以连写的样式属性
1、backgroud: 背景连写:没有先后顺序,都是可选的。
2、font字体属性连写:
font:
二、元素分类
块级元素:div p h1~h6 ul li ol dl dt dd table等
特点:1、宽度:没有定义默认为父元素的宽度 2、高度:默认为0,如果有内容,高度会被内容撑开。 3、独占一行 4、可以设置宽高
行内元素:span strong em i 特点: 在一行显示 定义宽高无效
行内块级:image input 特点:在一行显示 可以定义宽高
三:行高
浏览器默认文字大小:16px
行框=文字大小+上边距+底边距
行高 = 文字基线与基线的距离
一行文字行高和容器高度一致的时候,这行文字垂直居中。
独立的盒子设置行高,行高的最终值除了以像素为单位以外,是设置的值与文字大小的乘积。
嵌套的盒子,给父元素设置行高值,以em和百分比为单位,子元素的行高值是设置的值和父元素文字大小的乘积,不带单位,子元素的行高值是设置的值与子元素文字大小的乘积。行高单位推荐像素。
四、盒子模型之边框border
四个方位值 left | right | top | bottom
☆border-top-color: 边框颜色
☆border-top-style: solid; 实线
dotted; 点线
dashed; 虚线
☆border-top- 边框粗细
边框属性连写
单一方位 border-top: 10px solid green; 线性为必写值
四个方位 border: 10px solid red;
◆表格边框合并 border-collapse: collapse;
五、盒子模型之外边距 margin
方位值: left | right | top | bottom
◆外边距连写
margin: 30px; 上下左右外边距30px
margin: 20px 30px; 上下外边距20px 左右外边距30px
margin: 20px 30px 40px; 上20px 左右30px 下40px
margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px 顺时针
◆垂直方向外边距合并
垂直方向相邻的2个盒子,给上边盒子设置底外边距,给下边的盒子设置顶外边距,发生了垂直方向外边距合并,执行的是设置的较大的值。 水平方向外边距不会合并
◆垂直方向外边距塌陷
嵌套的盒子,给子盒子设置顶外边距,会将父盒子带下来,发生了外边距塌陷。
解决方案:
☆给父盒子设置边框(加border)
☆给父盒子设置overflow:hidden; 触发bfc
六、 内边距 padding
位值 left | right | top | bottom
◆内边距连写
padding: 20px; 上下左右内边距20px
padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上20px 左右30px 下40px
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px;
◆内边距撑大盒子的问题
盒子的宽度=边框的粗细+内边距+设置的宽度
盒子的高度=边框的粗细+内边距+设置的高度
◆内边距不撑大盒子的问题
嵌套的盒子,子盒子不设置宽度的时候,默认了父盒子的宽度,给子盒子设置左右内边距,只要内边距的值不大于父盒子的宽度,子盒子不会被撑宽。
七、 margin:0 auto; text-align:center;的区别
margin:0 auto 只能让块元素水平居中
text-align: 块元素里的文字、图片,行内元素、行内块元素,给块元素设置text-align:center,内容居中。text-align:center对行内元素无效。text-align:center;对行内块有效。
八、内外边距注意点
1.1 行内块元素可以定义内外边距。
1.2 行内元素只能设置左右内外边距,上下内外边距会被忽略掉。
1.3 标准流(文档流)
在页面上,自上而下,自左而右,块元素独占一行,行内元素在一行上显示,直到碰到父元素的边框换行。
九、浮动
float: left | right
◆特点
★浮动的元素的会脱离标准流,不占据原来的位置。
★浮动元素在一行上显示,即使代码换行,中间没有缝隙。
★元素浮动之后顶对齐。
★元素浮动之后,默认宽高为0,内容可以撑开宽高。
★浮动元素只影响下边的元素,不会影响上边的标准流块元素。
★行内元素浮动之后,会转换为行内块(不推荐使用,转行内块推荐使用display:inline-block;)
◆作用
★文本绕图 文字不参与浮动(文字是不参与浮动的)
★制作导航
★网页布局
十、清除浮动
当父容器没有设置高度,里面的盒子没有设置浮动的情况下会将父容器的高度撑开。一旦父容器中的盒子设置浮动,脱离标准文档流,父容器立马没有高度,下面的盒子会跑到浮动的盒子下面。出现这种情况,我们需要清除浮动
clear: left | right | both
◆清除浮动的方法
☆给父元素设置高度
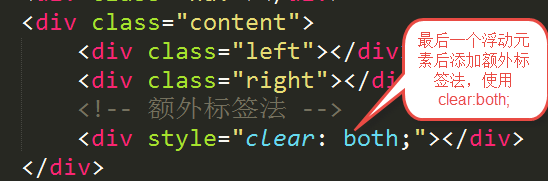
☆额外标签法
在最后一个浮动元素的后边,添加额外标签,会产生冗余代码,不推荐使用。

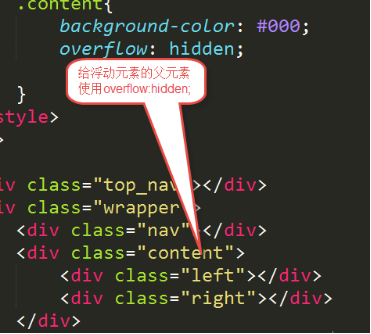
☆给浮动元素的父元素使用overflow:hidden;触发bfc
如果有元素在父盒子之外,外边的部分会被隐藏掉。

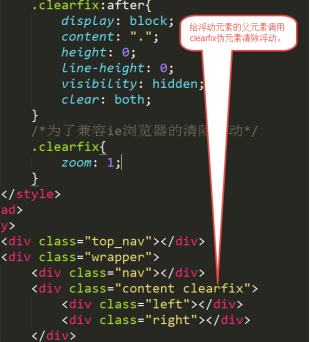
☆伪元素清除浮动
.clearfix:after{
display:block;
content:”.”;
height:0;
line-height:0;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}

十一、CSS初始化

body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; } body, button, input, select, textarea { font:12px/1.5tahoma, arial, 5b8b4f53; } h1, h2, h3, h4, h5, h6{ font-size:100%; } address, cite, dfn, em, var { font-style:normal; } code, kbd, pre, samp { font-family:couriernew, courier, monospace; } small{ font-size:12px; } ul, ol { list-style:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } sup { vertical-align:text-top; } sub{ vertical-align:text-bottom; } legend { color:#000; } fieldset, img { border:0; } button, input, select, textarea { font-size:100%; } table { border-collapse:collapse; border-spacing:0; }
十二、定位
left | right | top | bottom
1.1 静态定位
position:static; 默认值 标准流
1.2 绝对定位
position:absolute;
◆特点(看脸型)
★绝对定位的元素会脱离标准流,不占据原来的位置。
★绝对定位的元素位置基于浏览器偏移。
★嵌套的盒子,父元素没有使用定位,子元素使用绝对定位,子元素的位置基于浏览器偏移。
★嵌套的盒子,父元素使用绝对定位,子元素使用绝对定位,子元素的位置基于父元素的位置偏移。
★给行内元素使用绝对定位,会转换为行内块显示模式(不推荐使用,转display:inline-block;)
1.3 相对定位
position:relative;
◆特点
★相对定位的元素不脱标,占据原来的位置。
★相对定位的元素位置基于自身位置偏移。
★子绝父相,父元素相对定位,子元素绝对定位,子元素的位置基于父元素偏移。
★给行内元素使用相对定位,不能转换为行内块。
1.3.1 调整定位元素层叠顺序
z-index:0-1000,不推荐使用负值。
Z-index:auto(0); 默认值是auto
值越大,元素越在上边。
1.3.2 定位的盒子居中问题
◆margin: 0 auto;只能让标准流里的块元素水平居中。
◆定位的盒子居中
首先使用left:50%;向右走父盒子的一半,再使用margin-left:负值向左走自身的一半,实现了定位的盒子居中问题。
1.4 固定定位
position: fixed;
◆特点
★固定定位的元素会脱离标准流,不占据原来的位置。
★固定定位的元素位置基于浏览器可视窗口进行偏移。
★给行内元素使用固定定位,可以装换为行内块(不推荐使用,转行内块推荐使用display:inline-block;)
十三. vertical-align属性
Vertical-align: 对行内块元素敏感。
baseline; 基线对齐 默认值
top; 行框顶部对齐
middle; 中线对齐
bottom; 底线对齐
十四. Overflow溢出的处理
overflow:visible; 默认值 溢出显示
hidden; 溢出隐藏
auto; 溢出生成滚动条,否则不生成
scroll; 不管内容是否溢出,都生成滚动条
十五、 内容的隐藏方式
display:none; 隐藏元素 隐藏之后不占据原来的位置
display:block; 元素可见
overflow:hidden; 溢出隐藏
visibility:hidden; 隐藏元素 隐藏之后还占据原来的位置
十六、 标签的包含规范
◆div可以嵌套任意标签
◆p元素不能嵌套块元素
◆标题可以嵌套块元素
◆块元素可以嵌套行内块元素、行内元素
◆行内块元素不能嵌套块元素,可以嵌套行内元素
◆行内元素不能嵌套块元素、行内块元素,可以嵌套行内元素
