描述:
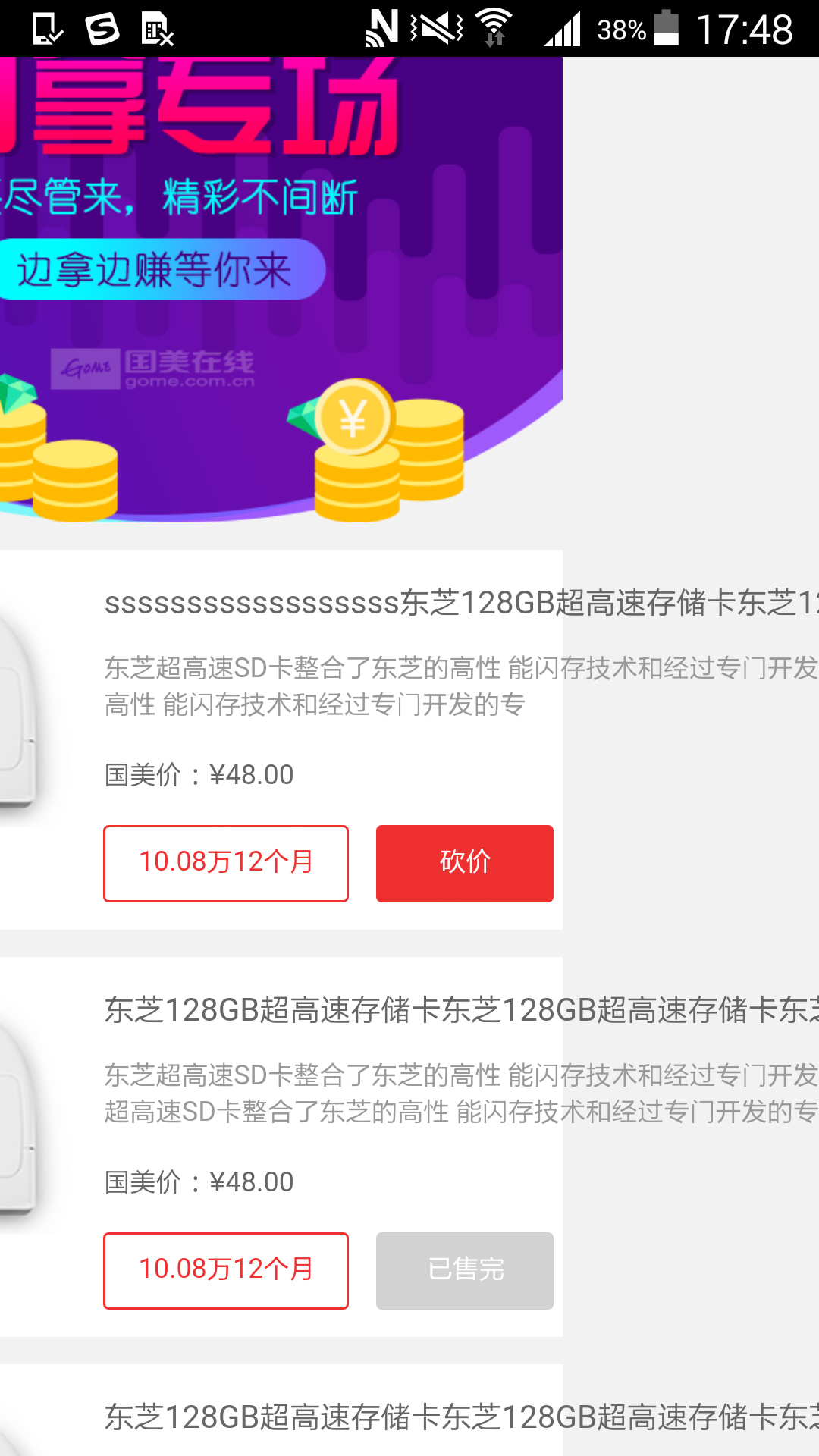
手机端Chrome浏览器(安卓)测试文字省略号显示效果 出现不支持的情况
如图所示:

原因:文字部分的直接父元素 采用了flex布局:(flex:1);祖父元素采用了flexbox布局
解决方法: 给直接父元素 设置 overflow:hidden;
描述:
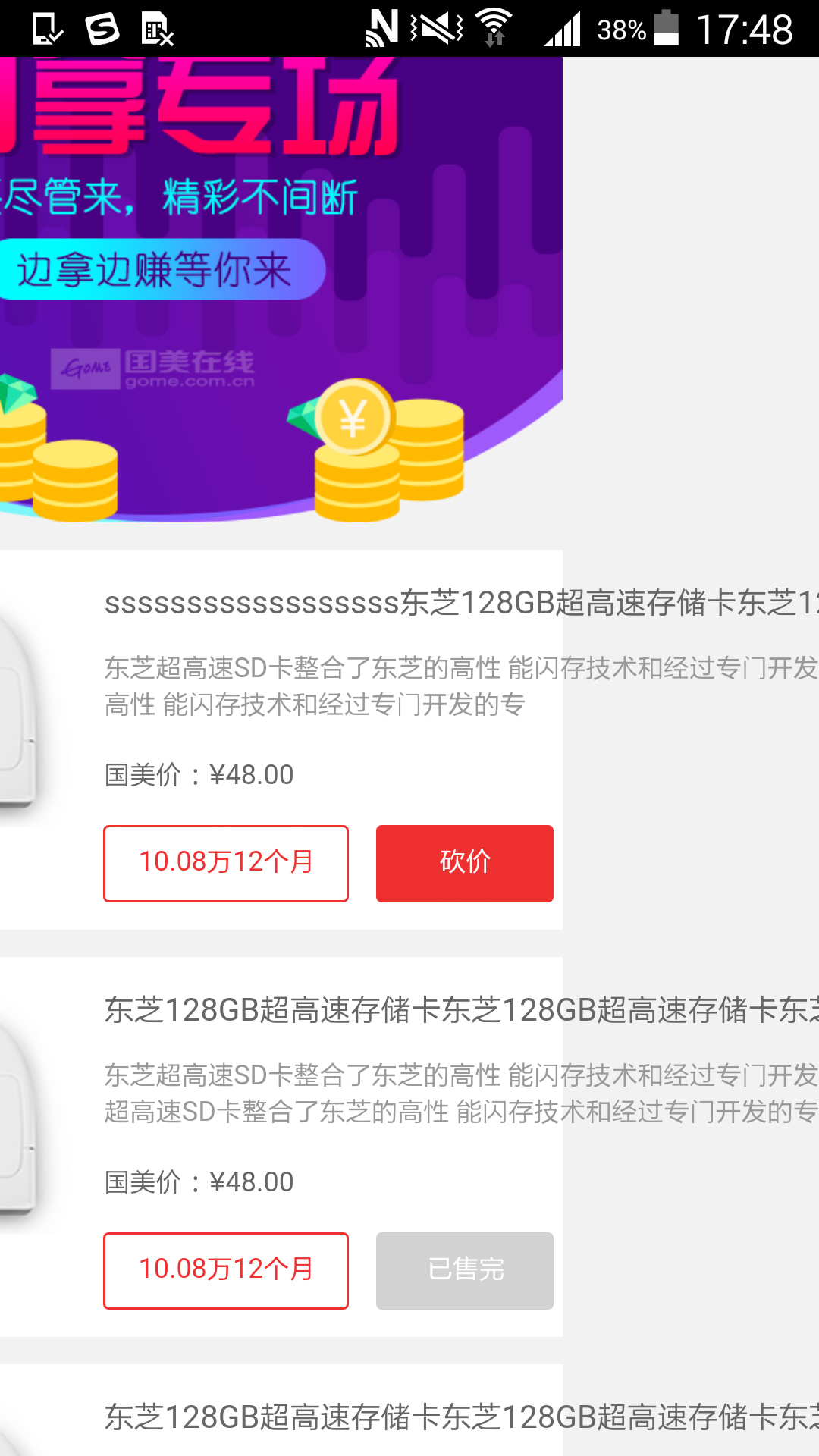
手机端Chrome浏览器(安卓)测试文字省略号显示效果 出现不支持的情况
如图所示:

原因:文字部分的直接父元素 采用了flex布局:(flex:1);祖父元素采用了flexbox布局
解决方法: 给直接父元素 设置 overflow:hidden;