css 介绍
css(层叠样式表)定义如何显示html 元素
当浏览器读到一个样式表, 他就会按照这个表对文档进行格式化(渲染)
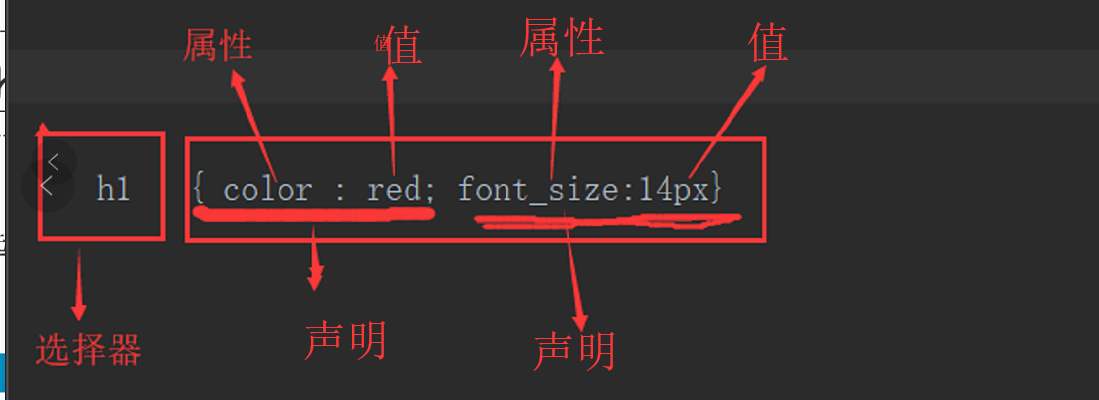
css语法
css实例

css 注释
注释是代码之母
/* 这是注释*/
css的几种引入方式
行内样式
行内式 是标记的的style属性中设定的css样式。不推荐大规模使用。
<p style ="color :red">
内部样式
嵌入式是将css样式集中卸载网页的<head></head>标签对的<style></sty
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color:#f5f5f5; } </style> </head> <body> <p> 大鑫鑫是姑姑的大宝贝</p> </body> </html>
外部样式
外部样式就是将css写在一个单独的文件中, 然后在页面进行引入即可,推荐使用此方式
<link href ='mystyle.css' rel='stylesheet' type='text/css'/>
css选择器
基本选择器
元素选择器
p{color: :"red";}
id选择器
#i1{background-color:red;}
类选择器
.c1{fon-size:14px;
}
p.c1{color:red;
}
注意:
样式类名不要用数字开头,(有的浏览器不认)
标签中的class属性如果有多个要用空格分隔。