布局对网站的外观非常重要。请慎重设计您的网页布局。
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
提示:即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具!
下面是用div元素进行布局的实例,其中需要注意的是:通过css定义float(浮动)让div样式层块,向左或向右(靠)浮动。clear是清除浮动的意思,否则float后面的都要跟随它进行浮动。
提示:使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。提示:由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
练习1:使用div
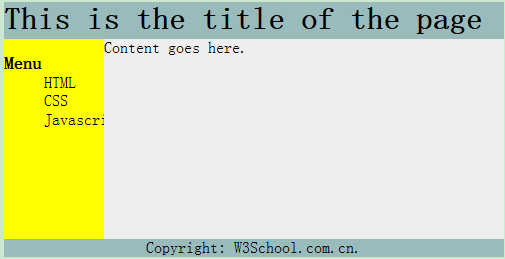
<!DOCTYPE html> <html> <head> <style type="text/css"> div#container {width:500px} div#header {background-color:#99bbbb;} div#menu {background-color:yellow;height:200px;width:100px;float:left;} div#content {background-color:#EEEEEE;height:200px;width:400px;float:left;} div#footer {background-color:#99bbbb;clear:both;text-align:center;} h1 {margin-bottom:0;} h2 {margin-bottom:0;font-size:18px;} ul {margin:0;} li {list-style:none;} </style> </head> <body> <div id="container"> <div id="header"> <h1>This is the title of the page</h1> </div> <div id="menu"> <h2>Menu</h2> <ul> <li>HTML</li> <li>CSS</li> <li>Javascript</li> </ul> </div> <div id="content"> Content goes here. </div> <div id="footer"> Copyright: W3School.com.cn. </div> </div> </body> </html>
运行结果就是下图了:

明明设定的li{margin:0;}为啥还有缩进?
按照下面的大神说的,把ul的设置改为ul {margin:0; padding:0px;},li标签缩进就没有了------试过了,果然给力!在此谢过!
练习2:使用表格
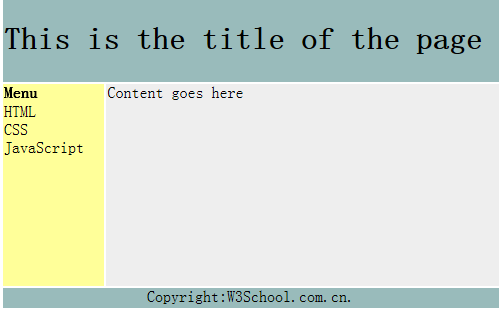
<!DOCTYPE html> <html> <body> <p>下面的例子使用三行两列的表格 - 第一和最后一行使用 colspan 属性来横跨两列:</p> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#99bbbb;"> <h1>This is the title of the page.</h1> </td> </tr> <tr valign="top"> <td style="background-color:#ffff99;100px;text-align:top;"> <b>Menu</b><br /> HTML<br /> CSS<br /> JavaScript </td> <td style="background-color:#EEEEEE;height:200px;400px;text-align:top;"> Content goes here </td> </tr> <tr> <td colspan="2" style="background-color:#99bbbb;text-align:center;"> Copyright:W3School.com.cn. </td> </tr> </table> </body> </html>
结果如下图:

还是有一点区别的是吧。。。
既然提倡用div,那就还是用上面那种吧,嘿嘿