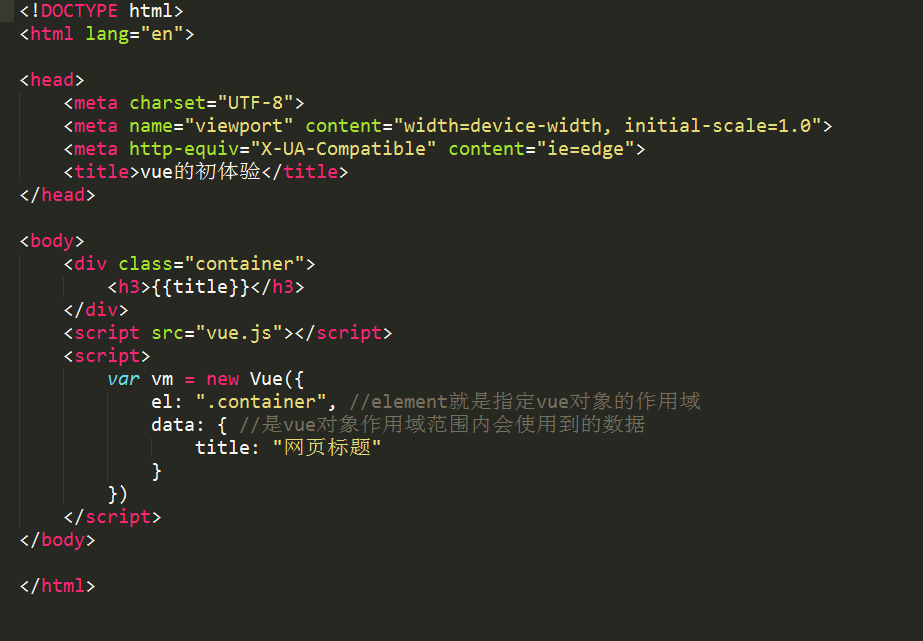
一、什么是vue
是一个mvvm模型的js框架(m--->model v-->view)
model本质上来说就是数据
view就是视图(及最终展现给客户的页面)
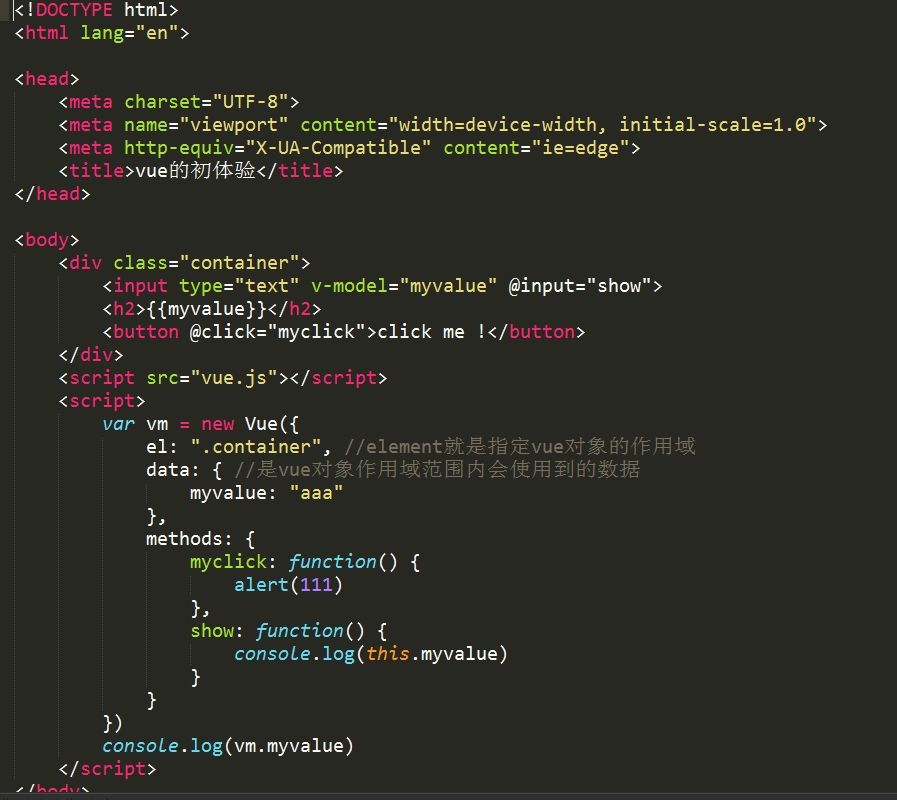
mv model--->view(由数据驱动视图)
vm view---->model(由视图通过事件更新数据)
特点是
01.简单上手容易
02.比较的轻量级(相对于AngularJs、ReactJs...)
03.组件齐全,文档便于阅读
二、vue的一些基本指令
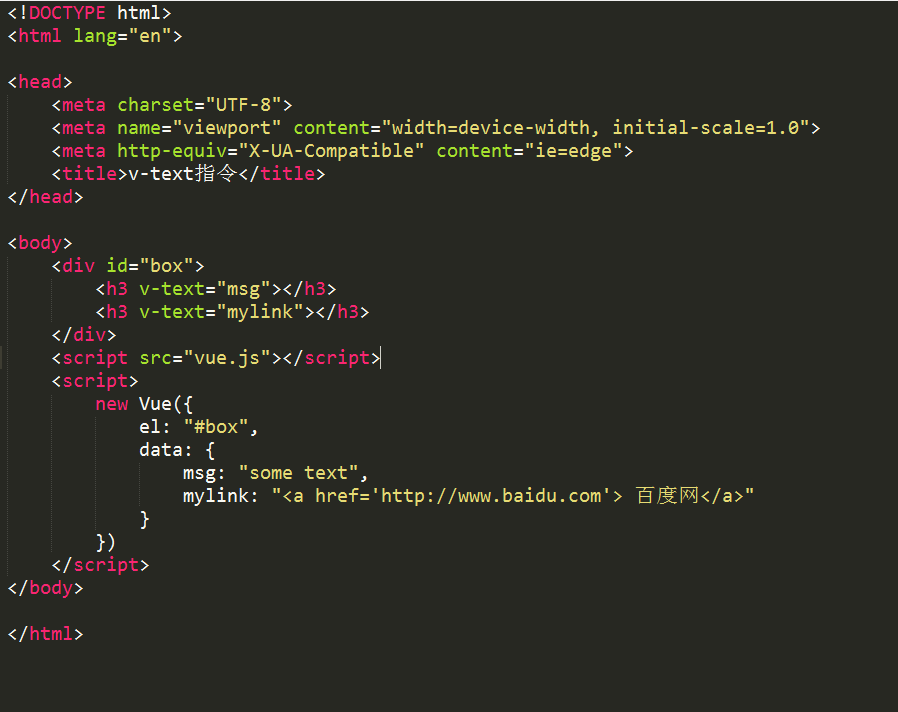
01->v-text
绑定标签的内容,如果变量中有特殊字符,会进行转义直接以字符串的形式输出到标签中
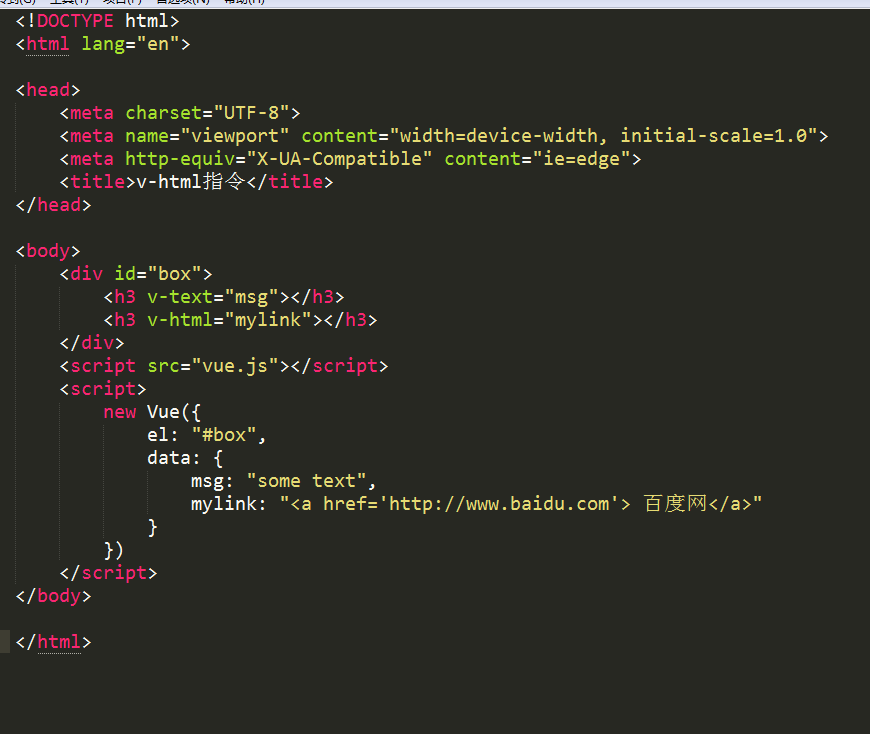
02->v-html
绑定标签内容,变量中的内容不会进行转义
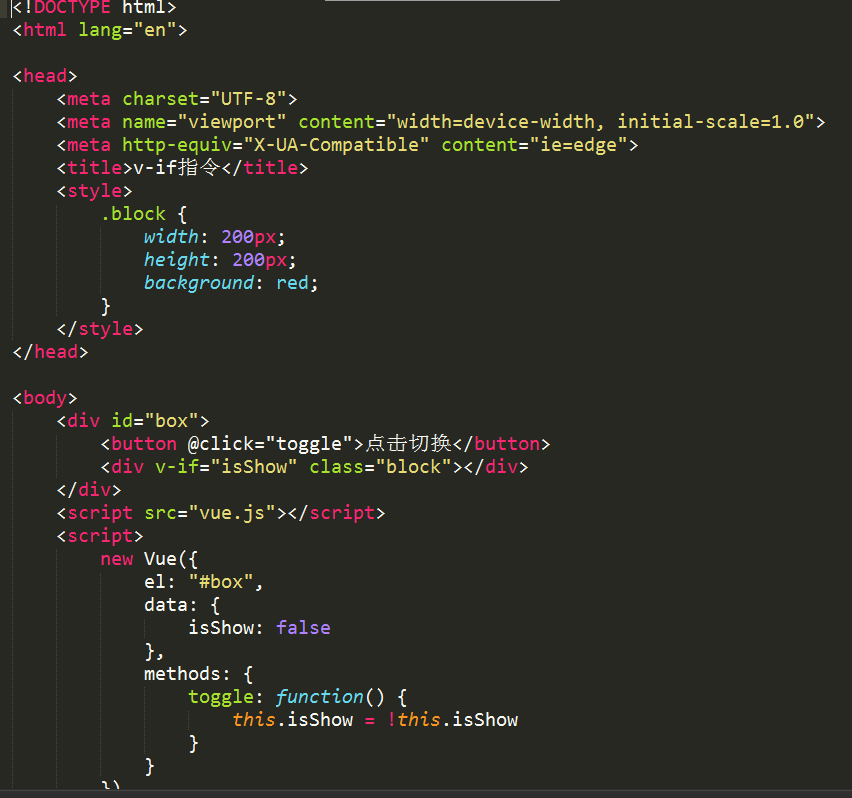
03->v-if
v-if="value"
value Boolean true/false
控制元素的显示与隐藏
04->v-show
控制元素的显示与隐藏
v-if(虚拟dom元素)和v-show有什么区别?
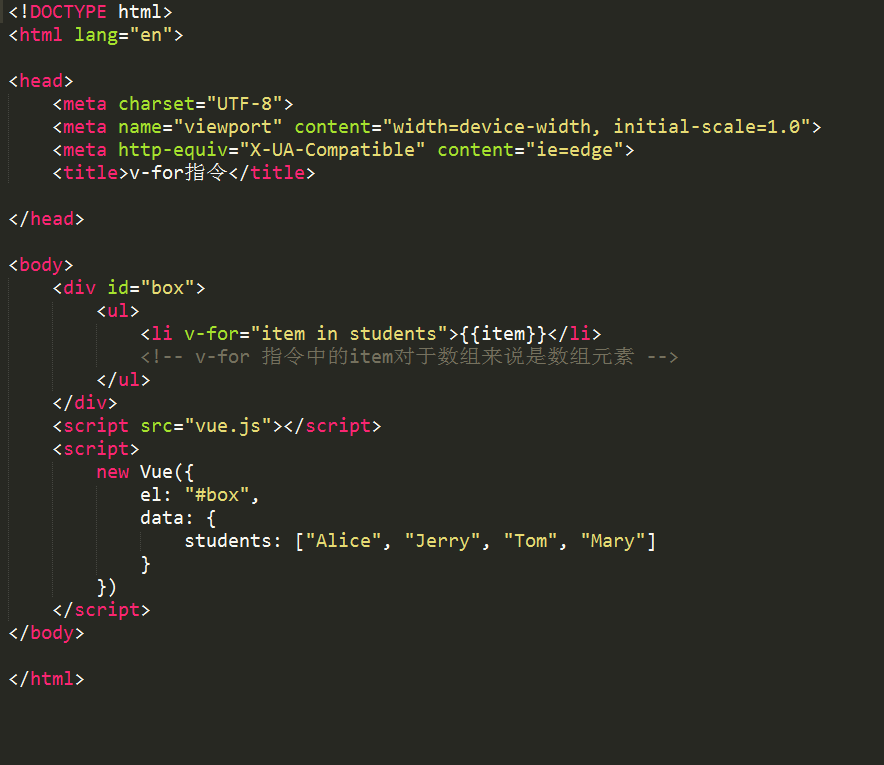
05->v-for 列表渲染
01.渲染数组 v-for="item in arr"
02.渲染对象 v-for="item in obj"
06.v-bind
1->为标签绑定属性
new Vue({
el:".box",
data:{
src:"img/1.jpg
}
})
<img v-bind:src="src" />
2->v-bind的简写形式
<img :src="src" />
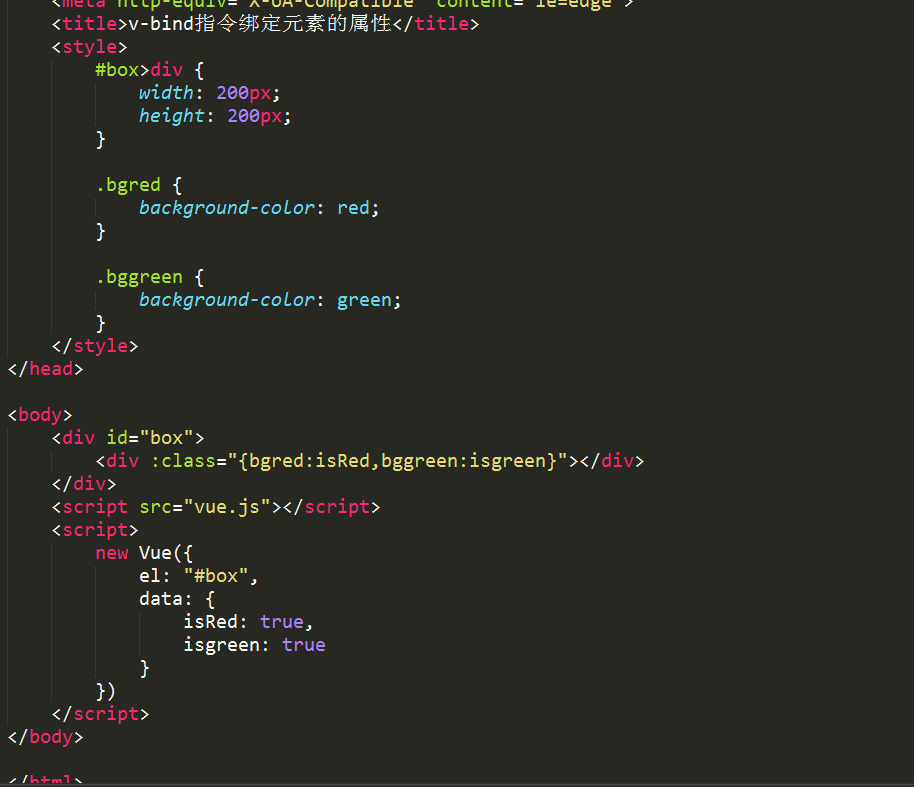
07.v-bind绑定class类名
<div :class=""></div>