<div id='container'> <ul id='ul'> <li> hello <ul> <li>hello</li> <li>hello</li> <li>hello</li> </ul> </li> <li>hello</li> <li>hello</li> <li>hello</li> </ul> </div> <a href="#">frfr</a> <a href="#">frfr</a> <a href="#">frfr</a>
一、#container ul{
border:1px solid red;
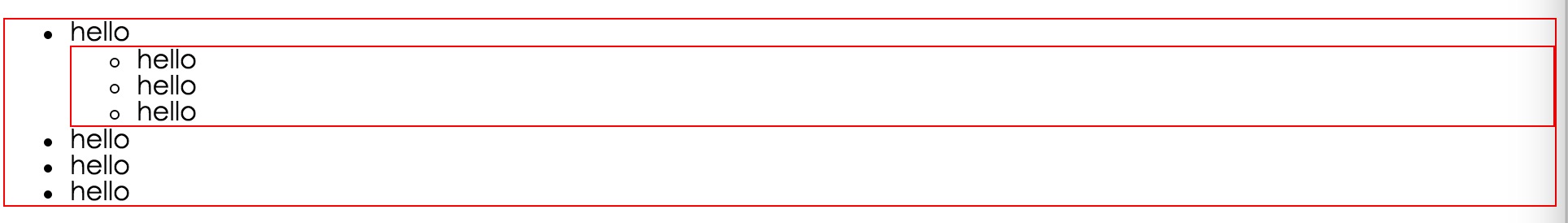
}时,是选择了#container的子子孙孙的ul标签,看下图:

二、#container>ul{
border:1px solid red;
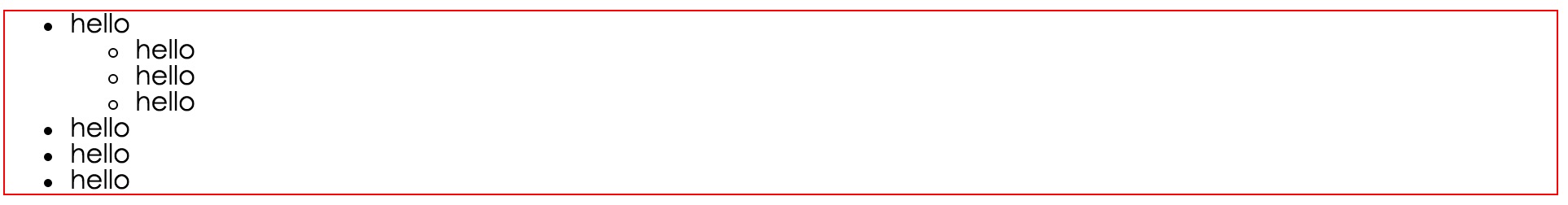
}时,是选择了#container的子标签ul,看下图

再看
三、#container~a{
color: red;
}是选择了所有#container的同级a标签,看下图

四、a[title]{
color:red;
}属性选择器,所有有title属性的a标签的字体为红色,html代码为:
<a href="#" title='hello'>frfr</a> <a href="#" title='hello'>frfr</a> <a href="#">frfr</a>
效果为:

五、a[title='hello']{
color:red;
}属性具体值选择器,title='hello'的a标签,html代码为:
<a href="#" title='hello'>frfr</a> <a href="#" title='hell'>frfr</a> <a href="#">frfr</a>
效果图为:

六、a[title*='he']{
color:red;
}属性title的值所有含有'he'的a标签,正则表达,html代码为:
<a href="#" title='hello'>frfr</a> <a href="#" title='hell'>frfr</a> <a href="#">frfr</a>
效果图为:

七、a[title^='he']{
color:red;
}属性title的值以'he'开头的a标签,html代码为:
<a href="#" title='hello'>frfr</a> <a href="#" title='hell'>frfr</a> <a href="#" title='jjhe'>frfr</a>
效果图为:

八、a[title$='he']{
color:red;
}属性title的值以'he'结尾的a标签,html代码为:
<a href="#" title='hello'>frfr</a> <a href="#" title='hell'>frfr</a> <a href="#" title='jjhe'>frfr</a> <a href="#" title='sdddhe'>fwww</a>
效果图为:

九、input[type='checkbox']:checked{
border:1px solid red;
}选中了复选框里面的checked的选择器:,html代码:
<input type='checkbox' checked>hee <input type='checkbox' checked>ff <input type='checkbox' >ff
效果是选中了前两个input
十、*:not(a){
color:red;
}页面上除了a标签以外都是color:red,html代码为:
<div id='container'> <ul id='ul'> <li> hello <ul> <li>hello</li> <li>hello</li> <li>hello</li> </ul> </li> <li>hello</li> <li>hello</li> <li>hello</li> </ul> </div> <input type='checkbox' checked>hee <input type='checkbox' checked>ff <input type='checkbox' >ff <a href="#" title='hello'>frfr</a> <a href="#" title='hell'>frfr</a> <a href="#" title='jjhe'>frfr</a> <a href="#" title='sdddhe'>fwww</a> <a href="http://baidu.com">a</a> <a href="b.jpg" data-b='foo'>b</a> <a href="#" data-c='foo'>c</a>
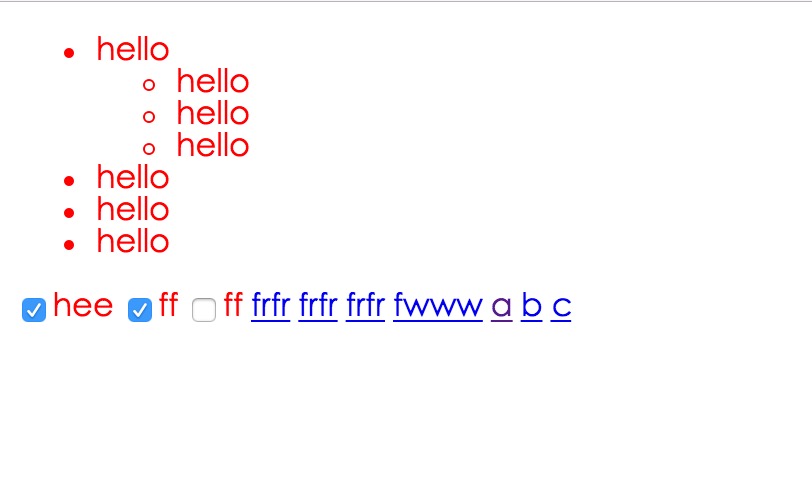
效果图为:

十一、#p::first-letter{
color:red;
}选中的选择器里面的第一个字母,html代码为:
<p id='p'>hellowolrd</p>
效果图为:

十二、#p::first-line就是选中了第一行啦。
十三、#ul>li:nth-child(2){
color:red;
}#ul下的第二个子元素li,html代码为:
<ul id='ul'> <li> hello <ul> <li>hello</li> <li>hello</li> <li>hello</li> </ul> </li> <li>hello</li> <li>hello</li> <li>hello</li> </ul>
效果图为:

十四、li:nth-last-child(n)就是从反方向数第n个li元素
十五:
a[title~='he']{
color:red;
}是选择title的值只能是独立的‘he’一个字符串,html代码为:
<a href="#" title='he'>dd</a> <a href="#" title='he ll'>dd</a> <a href="#" title='hel'>dd</a>
效果图为:

十六、
a:last-of-type{
color:red;
}最后一个a标签的字体为红色,html代码为:
<a href="#" title='he'>dd</a> <a href="#" title='he ll'>dd</a> <a href="#" title='hel'>dd</a>
效果图为:

十七:
a:nth-last-of-type(1){
color:red;
},选中了从倒数第一个a标签,html代码为:
<a href="#" title='he'>dd</a> <a href="#" title='he ll'>dd</a> <a href="#" title='hel'>dd</a>
效果图为:

十八、a:nth-of-type(n)就跟上面是一样的意思了,只是顺数了
还有就是一些,我都测试了不理解的,我就没写上来了
ps:欢迎补充~~~~附上一个链接,更清晰http://www.cnblogs.com/libingql/p/4375354.html