(1)网站系统开发需要掌握的技术?
1.基础内容
网页设计概述、网站设计制作的基本流程、色彩搭配在网站中的应用、网站用户界面的设计、网站广告的设计、网站中表格的使用、网站中层的应用、框架网站的制作、模板网站的制作、使用行为和Javascript制作特效、使用CSS样式表设计网页、建设数据库网站、
2、技术内容
HTML语法、CSS语法、JavaScript语法
3、图像处理
Flash动画创意、GIF动画制作、网页图片处理
4、行业网站实例
个人网站、企业宣传网站、新闻资讯网站、教育网站、电子政务网站、旅游网站、免费资源网站、门户网站、电子商务网站
5、后台编程
*数据库:SQLServer设计、MySQL设计、Access设计
*编程语言:ASP、JSP、VBScript、JavaScript、PHP、ASP.net
*编程实例:文章发布系统、留言板、BBS、会员注册系统、在线购物网站
6、网站管理
网站维护、网站规划、网站管理、商业网站全程制作、商业网站开发规范
(2)源代码:
DBUtil.java
package com.test.Util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; public class DBUtil { public static Connection getConnection() { try { Class.forName("com.mysql.jdbc.Driver").newInstance(); } catch (InstantiationException | IllegalAccessException | ClassNotFoundException e) { // TODO Auto-generated catch block e.printStackTrace(); } String user = "root"; String password = "root"; String url = "jdbc:mysql://localhost:3306/test"; Connection connection = null; try { connection = DriverManager.getConnection(url, user, password); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return connection; } }
login.jsp
<%@page import = "com.test.Util.DBUtil" %> <%@page import = "java.sql.*" %> <%@page import = "java.sql.PreparedStatement" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <% String username = request.getParameter("username"); String password = request.getParameter("password"); if(username == null || "".equals(username.trim())){ request.setAttribute("result", "请输入用户名!"); %> <jsp:forward page = "showlogin.jsp"></jsp:forward> <% } if(password == null || "".equals(password.trim())){ request.setAttribute("result", "请输入密码!"); %> <jsp:forward page = "showlogin.jsp"></jsp:forward> <% } Connection connection = DBUtil.getConnection(); boolean flag = false; String sql = "select * from user where username = ?"; PreparedStatement preparedstatement = null; ResultSet resultset = null; preparedstatement = connection.prepareStatement(sql); preparedstatement.setString(1,username); resultset = preparedstatement.executeQuery(); while(resultset.next()){ if(resultset.getString("password").equals(password)){ flag = true; request.setAttribute("result", "登陆成功!"); %> <%=request.getAttribute("result")%> <% } else{ request.setAttribute("result", "密码错误!请重新登录!"); %> <jsp:forward page = "showlogin.jsp"></jsp:forward> <% } } if(!flag){ request.setAttribute("result", "该用户不存在!登录失败!"); %> <jsp:forward page = "showlogin.jsp"></jsp:forward> <% } %> </html>
showlogin.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录页面</title>
</head>
<body>
<%=request.getAttribute("result") %>
<form action="login.jsp" method = "get">
<table align = "center" border = "1" width = "500">
<tr>
<td>用户名称:</td>
<td>
<input type = "text" name = "username"/>
</td>
</tr>
<tr>
<td>用户密码:</td>
<td>
<input type = "password" name = "password"/>
</td>
</tr>
<tr align = "center">
<td colspan = "2">
<input type = "submit" value = "登录"/>
<input type = "reset" value = "重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
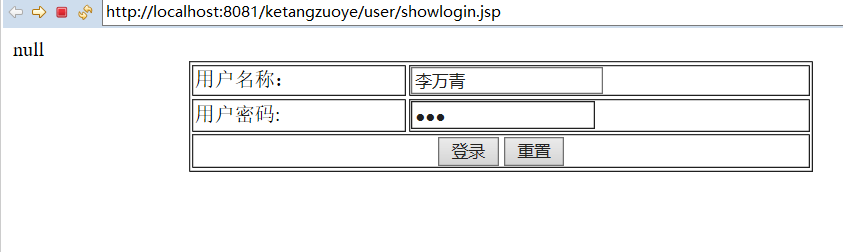
运行结果截图:
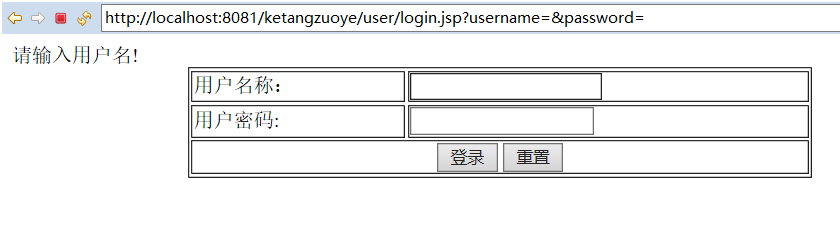
什么都不输入时:

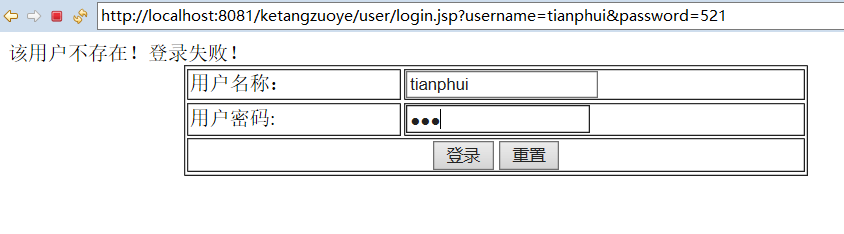
没有该用户时:

用户存在且密码输入正确时:


密码输入错误: