注意vue-router嵌套路由的问题:子路由组件中的class样式被覆盖,当需要用到路由嵌套时,clas命名时注意不要相同。
例子:
子路由a组件中:
<template> <div class="children">我是a组件</div> </template> <style scoped> .children{ font-size: 16px; color: red; text-align: center; margin-top: 100px; } </style>
本页面standard组件:
<template> <div class="standard"> <headerBack title="嵌套路由"></headerBack> <div> <div class="tab"> <router-link to="/standard/a"> <div class="children">我是a组件</div> </router-link> <router-link to="/standard/b"> <div class="children">我是b组件</div> </router-link> <router-link to="/standard/c"> <div class="children">我是c组件</div> </router-link> </div> <router-view/> </div> </div> </template> <script> import headerBack from "./../../components/header"; export default { components: { headerBack }, }; </script> <style lang="less" scoped> .standard { .tab { display: flex; justify-items: center; justify-content: space-around; } .children { border-radius: 5px; text-align: center; font-size: 16px; margin: 20px 0; background-color: #1989fa; padding: 10px; color: #fff; } } </style>
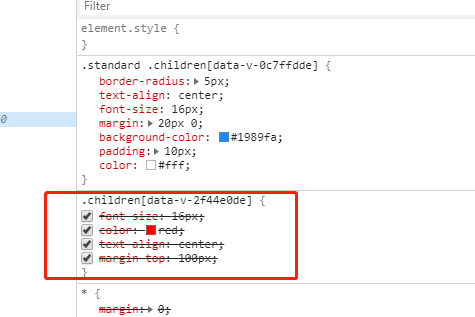
这样子a组件的children样式没生效:样式效果为standard组件中的children样式,结果如下:

原因是a组件的children样式被覆盖了:

当子路由a组件中改变class名时且命名不相同时:
<template> <div class="a">我是a组件</div> </template> <style scoped> .a{ font-size: 16px; color: red; text-align: center; margin-top: 100px; } </style>
效果为:(正常)

当然也可以给样式权重优先级来解决。