vs code 快速生成vue 模板
1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择。(或 文件>首选项>用户代码片断里面,输入 vue.json ,然后回车 )(或 file > Preferences > User Snippets,当弹出搜索框之后,输入 vue.json ,然后回车)

2.接着输入vue,vs code自动生成vue.json文件。

3.将vue.json文件改为下面得模板(可根据个人需求修改当中的模板内容)
{
// Example:
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class="wrapper">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang="scss" scoped>",
".wrapper{}",
"</style>"
],
"description": "A vue file template"
}
}
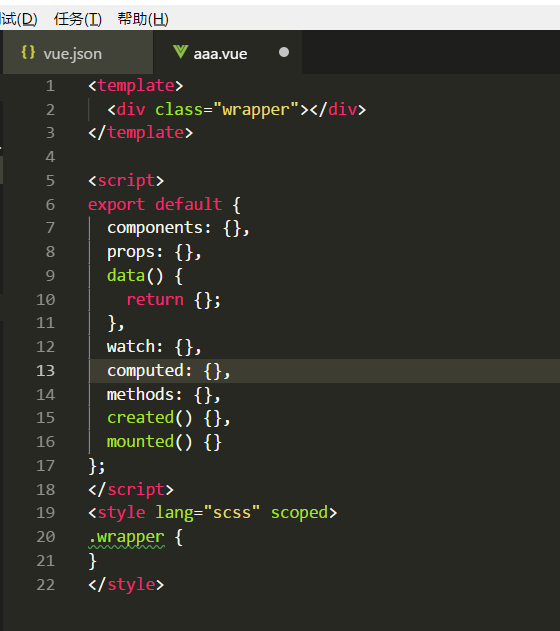
然后新建一个 aaa.vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

是不是很实用和方便呢