html部分
<!-- 搜索框 --> <div class="show-search"> <label> <form action="#" id="search_form"> <div class="search-wrap"> <span class="icon-search"></span> <input type="search" name="" class="search-input" placeholder="输入演出名称"> <span class="icon-del js-del"></span> </div> </form> </label> </div> <!-- 搜索框end -->
两个重点:1.input的type="search";2.需要使用form标签包裹,且须有action属性,action地址置为空;
css部分
//rem适配
$ppr:750px/16/1rem; //搜索框 .show-search { height: 100px/$ppr; @include displayFlex(); justify-content: center; align-items: center; background-color: #fff; color: #333; .search-wrap { width: 640px/$ppr; height: 60px/$ppr; background-color: #f5f5f5; @include displayFlex(); justify-content: center; align-items: center; border-radius: 12px/$ppr; overflow: hidden; .icon-search { display: inline-block; width: 50px/$ppr; height: 100%; background: url('../images/vipcard/search.png') center no-repeat; background-size: 24px/$ppr 24px/$ppr; margin-left: 18px/$ppr; } .search-input { height: 100%; border: none; background-color: inherit; //width: 160px/$ppr; width: 100%; font-size: 24px/$ppr; &::-webkit-search-cancel-button { display: none; } } .search-txt { height: 100%; color: #b2b2b2; line-height: 60px/$ppr; font-size: 24px/$ppr; // @include displayFlex(); // justify-content: center; // align-items: center; max-width: 560px/$ppr; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .icon-del { display: inline-block; width: 50px/$ppr; height: 100%; background: url('../images/vipcard/del.png') center no-repeat; background-size: 26px/$ppr 26px/$ppr; margin-right: 20px/$ppr; } } }
js部分
$('#search_form').on('submit',function(){
console.log('搜索');
//这里添加搜索执行代码
document.activeElement.blur();//关闭软键盘
return false;
})
两个重点:1.使用 document.activeElement.blur() 手动关闭软键盘;2.最后执行return false,防止form表单默认提交。
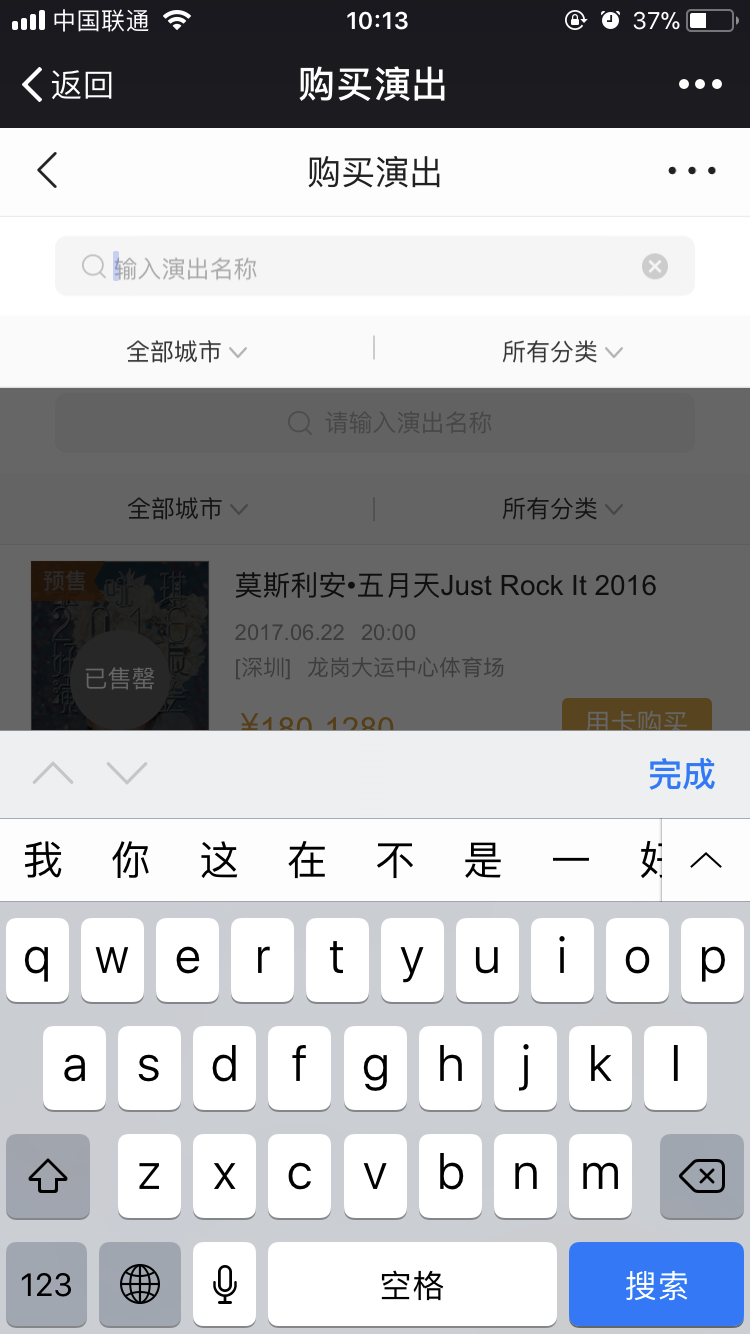
效果如图: