在线转化工具: http://www.ofmonkey.com/front/rem
rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,这个参考值设置为多少,完全可以根据您自己的需求来定。
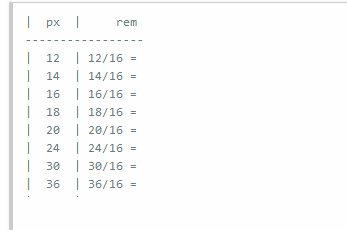
如果,浏览器默认的字号16px,来看一些px单位与rem之间的转换关系:
为了计算方便,时常将在<html>元素中设置font-size值为62.5%
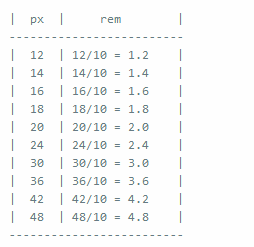
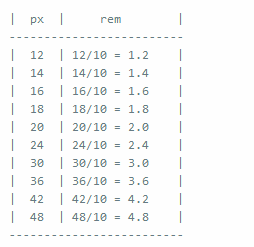
相当于在<html>中设置font-size为10px,此时,上面示例中所示的值将会改变:

相当于在
<html>中设置font-size为10px,此时,上面示例中所示的值将会改变:
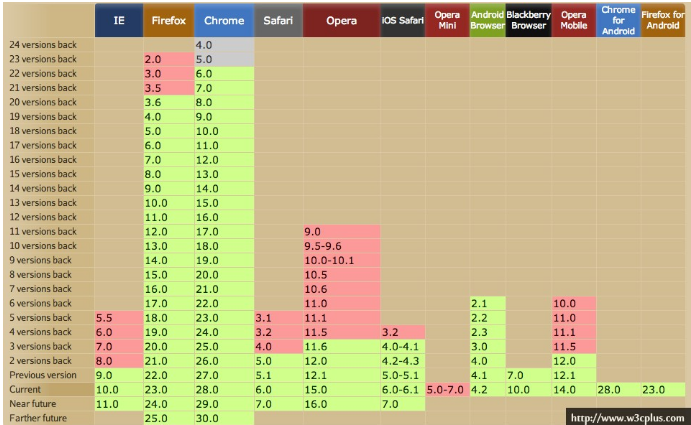
由于rem是css3中的一个属性,很多人首先关注的就是浏览器对他的支持度,截了一张caniuse对rem属性的兼容表:

原文链接:http://caibaojian.com/rem-and-px.html
1rem等于多少px呢?·
1rem等于html根元素设定的font-size的px值,假如我们在css里面设定下面的css。
//code from http://caibaojian.com/rem-and-px.html
html{font-size:14px}
那么后面的CSS里面的rem值则是以这个14来换算,例如设定一个div宽度为3rem,高度为2.5rem.则它换算成px为42px.height:35px,同理,假如一个设计稿为宽度42px,高度为35px,则换成成rem,则是42/14=3rem,35/14=2.5rem。
如果css里面没有设定html的font-size,则默认浏览器以1rem=16px来换算
rem实现移动端自适应: http://caibaojian.com/flexible-js.html