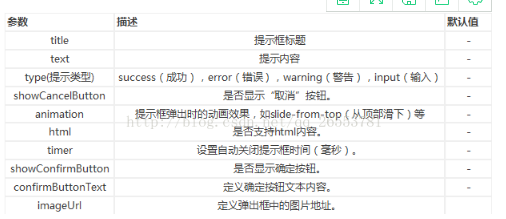
1.swal()方法中的参数:

2.引入css与js,通过cdn加速服务
<link href="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.js"></script>
3.常用
1.
swal("Pikachu fainted! You gained 500 XP!");
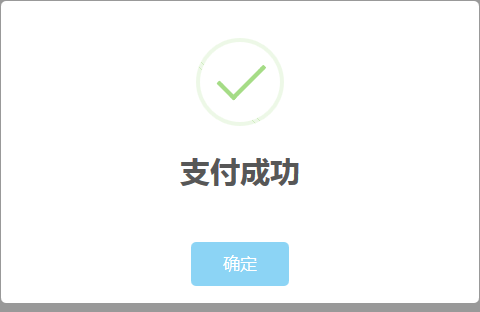
2.
swal({
title : "支付成功",
type : "success",
confirmButtonText : "确定",
closeOnConfirm : false
});
结果

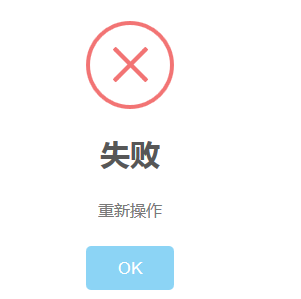
3.
swal("删除失败","重新操作",'error');
效果:

4.
swal({
title:'',
text:"请扫描用户手机上的付款码",
type:'input',
showCancelButton: true,
closeOnConfirm: false,
cancelButtonText: "取 消",
confirmButtonText: "确 认",
imageUrl:'../../../../img/scancode.gif',
inputPlaceholder:"请填写付款码数字",
showLoaderOnConfirm:true
})
运行结果

5.

swal({
title:"是否删除",
text:"",
type:"warning",
showCancelButton:true,//是否显示取消按钮
cancelButtonText:'取 消',//按钮内容
cancelButtonColor:'#b9b9b9',
showConfirmButton:true,
confirmButtonText:'确 认',
confirmButtonColor:"#dd6b55",
closeOnConfirm:false,//点击返回上一步操作
closeOnCancel:true
},function(){//正确按钮进行的操作点
$.ajax({
url: './test.json',
type: 'post',
dataType: 'json',
data: {"id": $('#inp').val()},
})
.done(function(res) {
if (!$('#inp').val()) {
swal("输入内容哦……");
return;
}
if (res.status == '000') {
swal('删除成功','请继续操作','success');
return;
}else{
swal('删除失败','','error');
}
// console.log("success");
})
.fail(function() {//连接服务器失败进行的操作
console.log("error");
})
.always(function() {
console.log("complete");
});
});

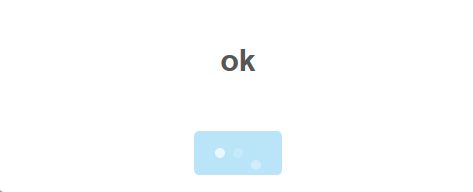
6.确认输入
swal({
title:'',
text:"请扫描用户手机上的付款码",
type:'input',
showCancelButton: true,
closeOnConfirm: false,
cancelButtonText: "取 消",
confirmButtonText: "确 认",
imageUrl:'../../../../img/scancode.gif',
inputPlaceholder:"请填写付款码数字",
showLoaderOnConfirm:true
},function(inputValue){
if (inputValue == '') {
swal.showInputError('请填写付款码数字');
return;
}
if (inputValue == false) {
swal('','','success');
return;
}
swal('ok');
});
效果:

官网:http://www.dglives.com/demo/sweetalert-master/example/