1.首先安装Node.js
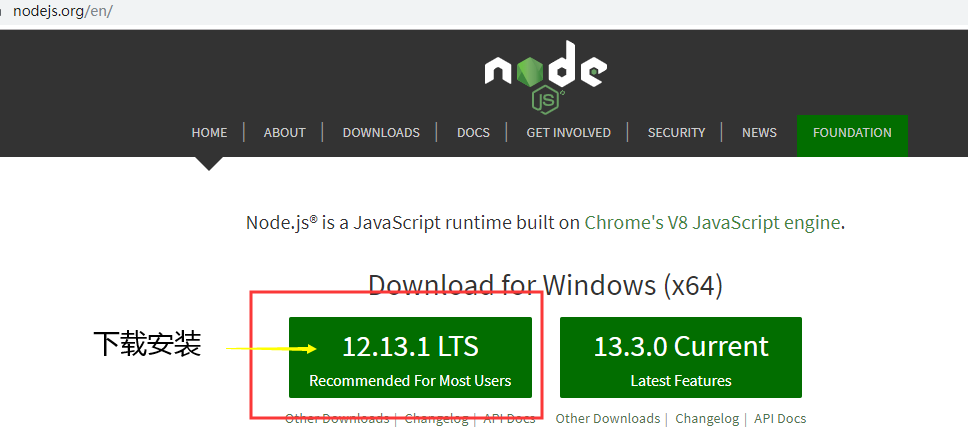
1)根据自己电脑型号下载好

2)点击安装,傻瓜式一步一步最后完成安装
3)以管理员身份打开CMD,检查是否正常,如果显示了如下则安装正常

2.使用淘宝NPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm命令来安装模块了
3.项目初始化
1.第一步:安装vue-cli,在命令提示符中输入
cnpm install -g @vue/cli
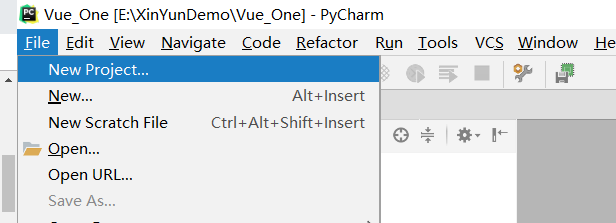
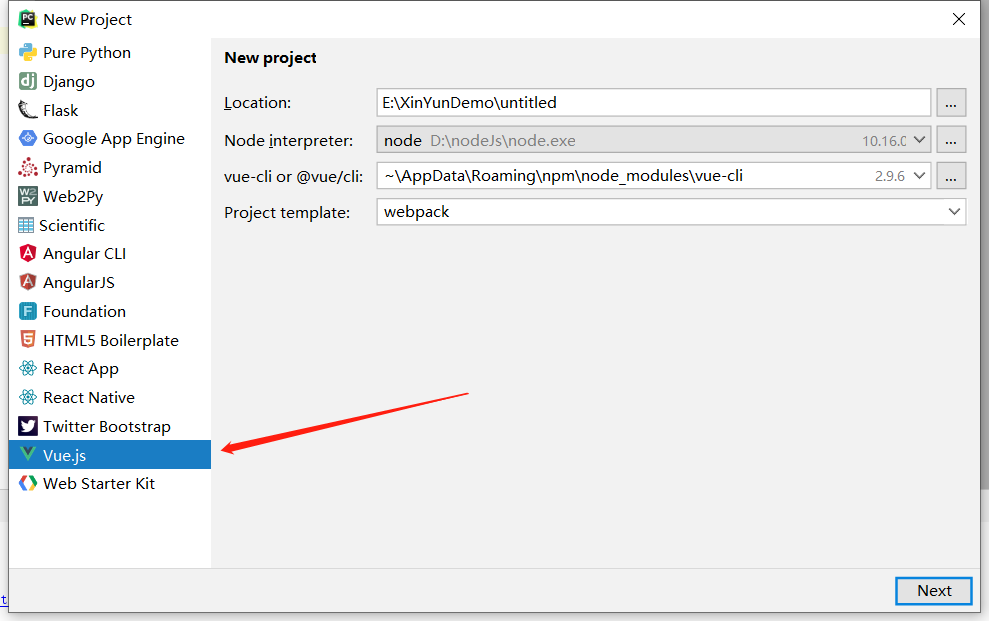
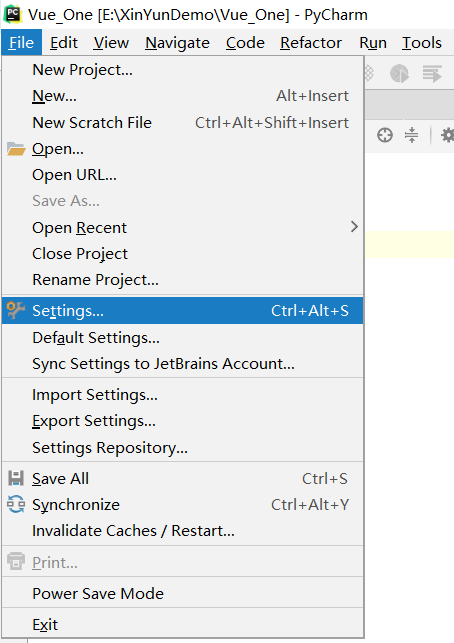
2.打开pycharm,具体安装步骤如下图所示


(如果没有Vue.js)解决方法
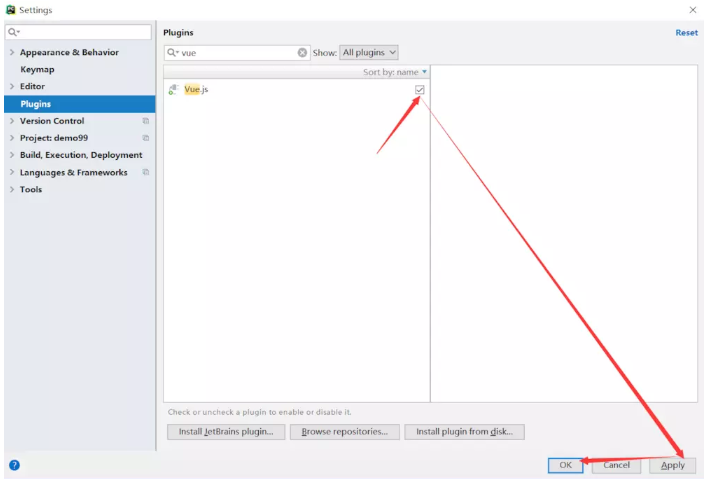
1.进入settings

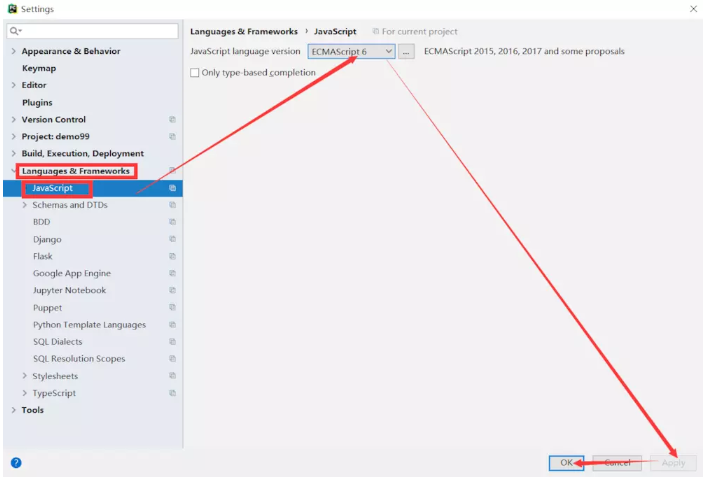
2.设置JavaScrip

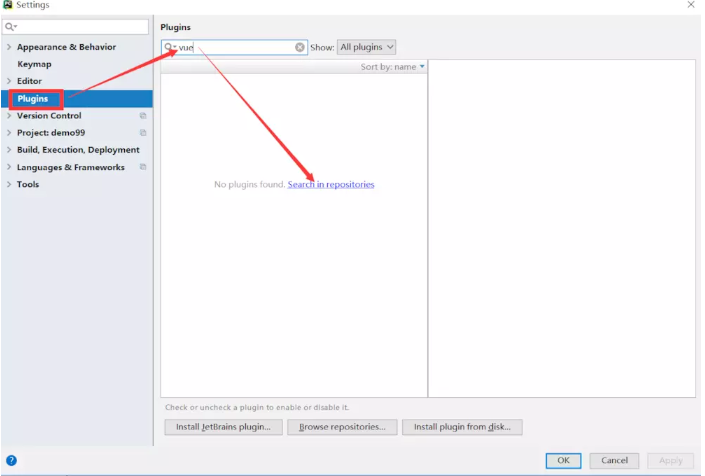
3.选择Plugins

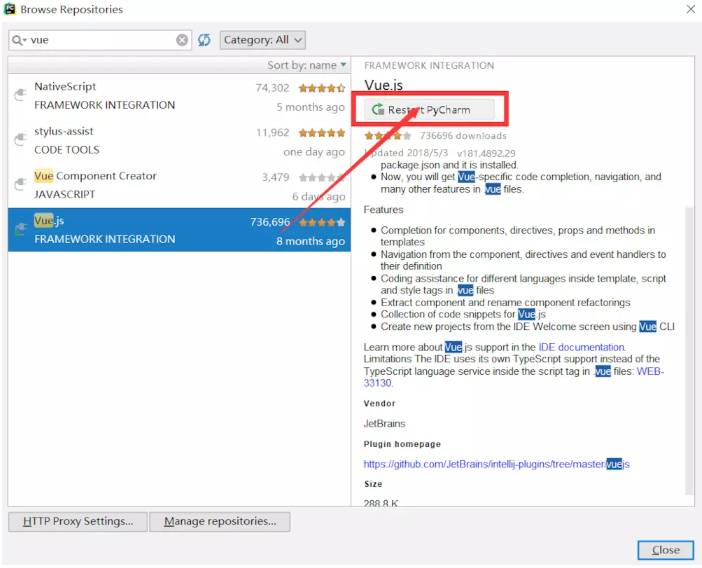
4.安装Vue.js

5.安装完毕后点击重启

6.确认确保Vue.js是被勾选了

7.重启

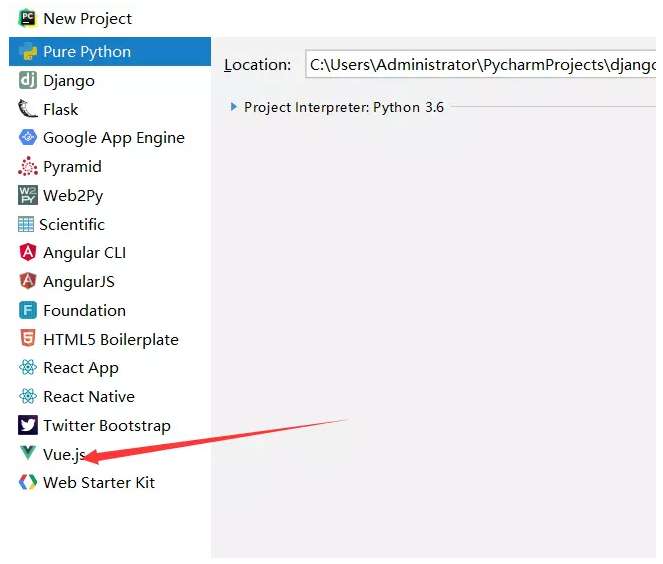
8.配置结束就可以看到有Vue.js了

等待加载完毕

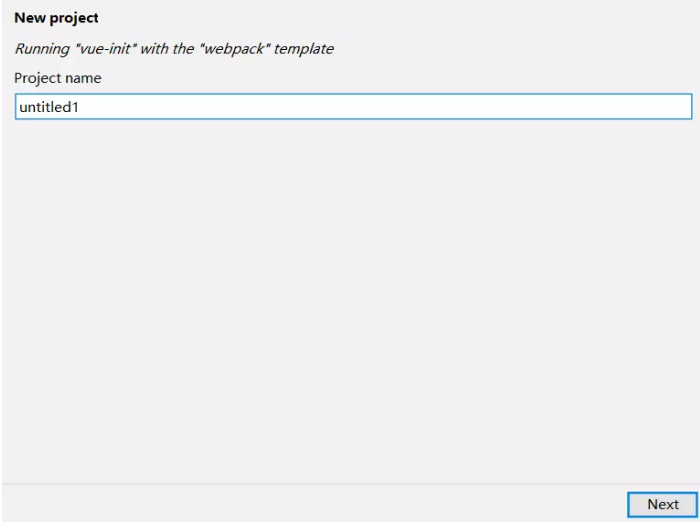
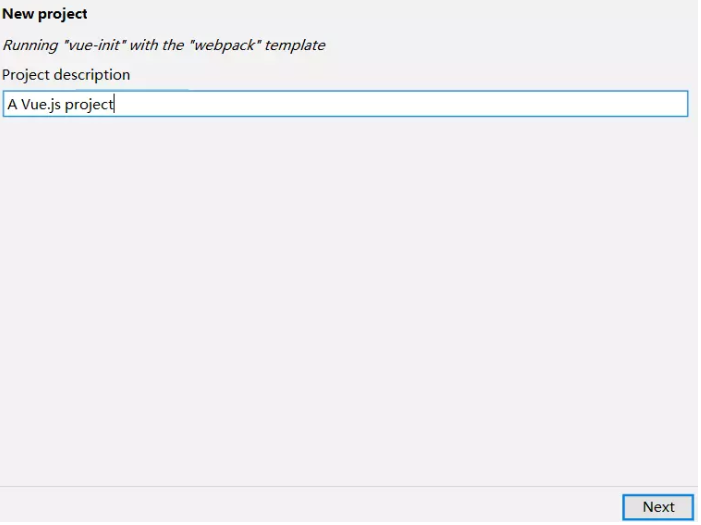
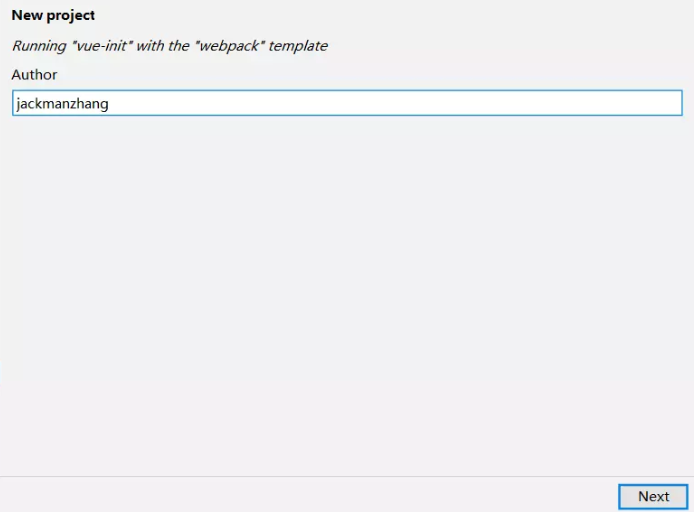
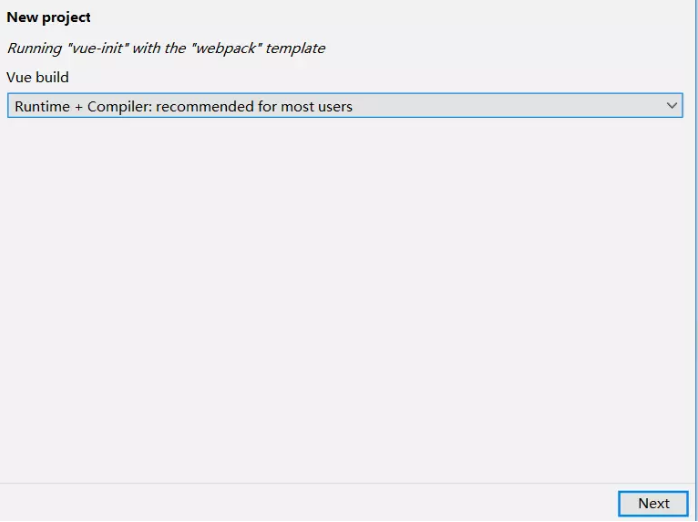
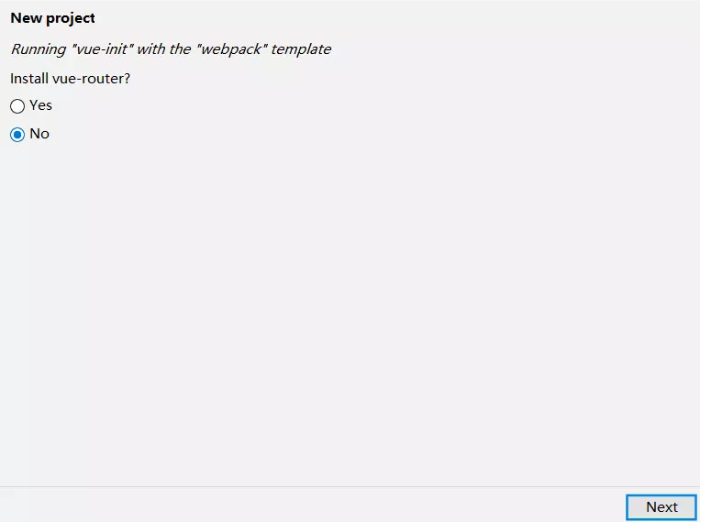
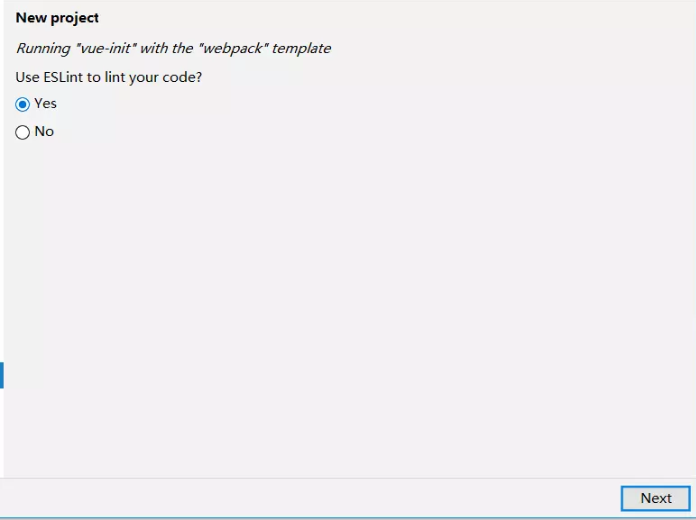
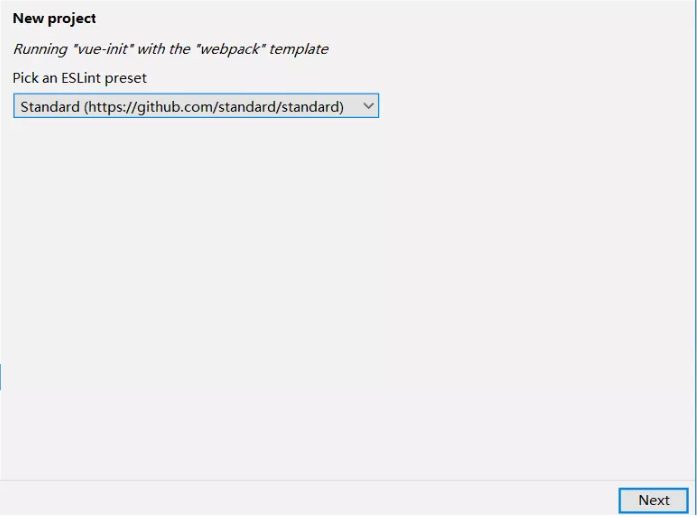
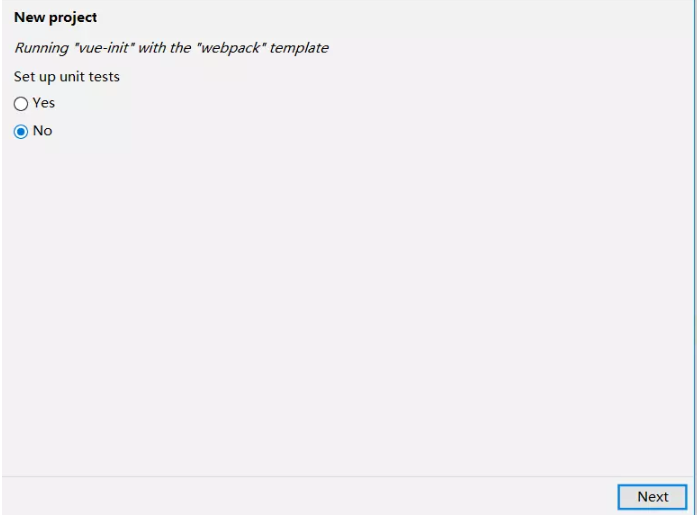
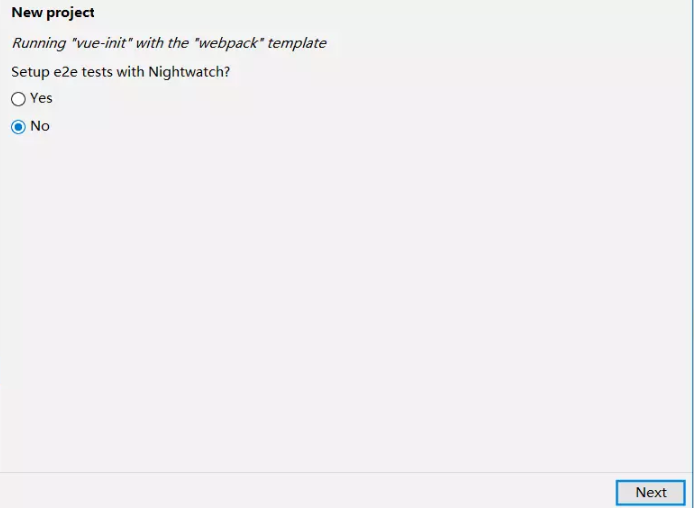
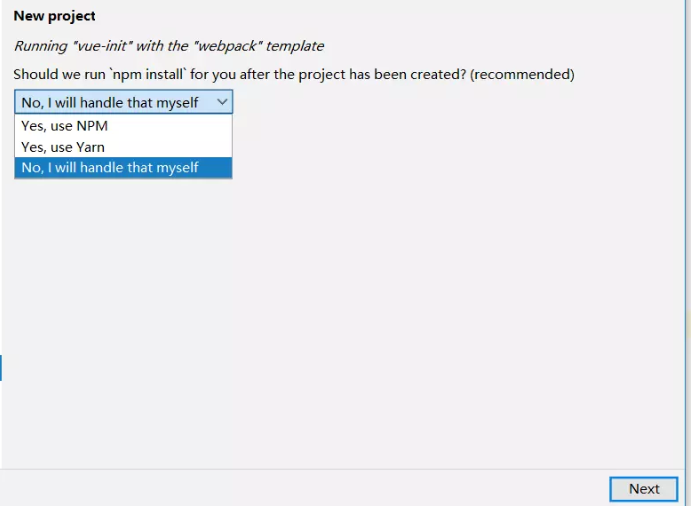
点击next










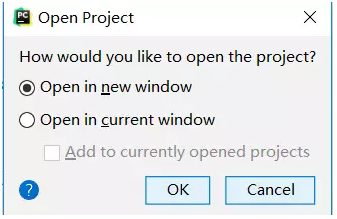
点击OK

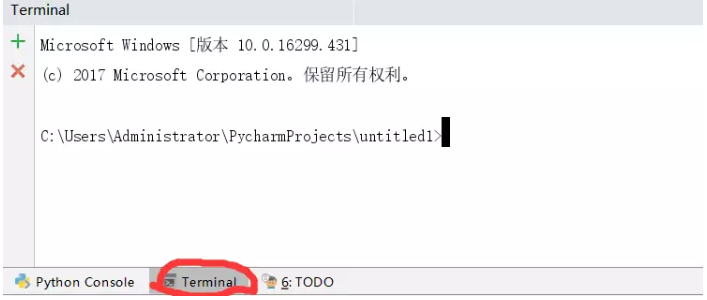
在新界面中点击Terminal

在其中输入cnpm install 回车等待安装

安装结束后(可能会卡住,关闭重启就可以)然后再继续输入cnpm start 或者 cnpm run dev 然后弹出网址在浏览器中输入即可

进度完成

浏览器输入网址,安装成功

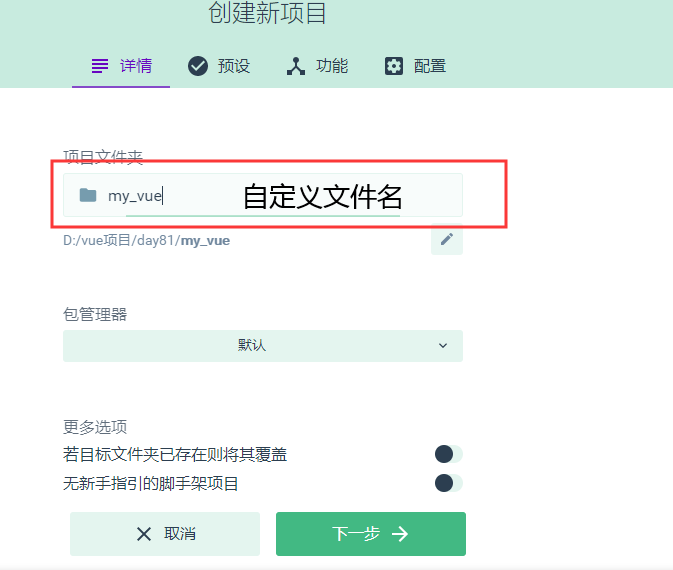
在pycharm命令行输入vue ui 创建项目,会弹出一个浏览器弹框