1,激活类带下三角形
因为是点击激活才显示背景色和三角形,所以在选择“选择器”的时候要注意,是:.up::before 。不是: li::before 。是相对于.up定位。
.index_pro2 .title li.up{color:#fff; background-color:#008ed8; position: relative;}
.index_pro2 .title li.up::before{position: absolute;content: "";
0;
height: 0;
border- 10px;
border-style: solid;
border-color: #008ed8 transparent transparent transparent;
top: 90px;
left: 40%;}
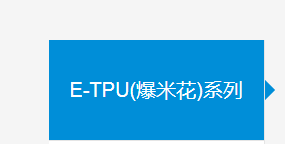
2,右三角:

其他不变, border-color: transparent transparent transparent #008ed8;
总结:
下:border-color: #008ed8 transparent transparent transparent;
左:border-color: transparent #008ed8 transparent transparent ;
上:border-color: transparent transparent #008ed8 transparent;
右:border-color: transparent transparent transparent #008ed8;
总结:画三角形,只需要用元素的`border`来控制就可以了,`border-with`控制大小, `border-style`控制样式(实线、虚线等), `border-color`控制颜色,分下、左 ,上、右。也可以加个
transform: rotate(90deg); /*顺时针旋转90°*/