效果图:

1,vue项目环境
2,引入element-ui组件
3,制作表格
此处省去制作循环表格数据那步,想看的可以找回我的博客:element中的表格处理:循环出表格数据
今天想在表格出循环出一列图片
首先大致分为两个层面
1,当index==0 (或许==1.。。看看你想让它在哪一列显示)
2,当index>0.循环出表格的其他数据。
上代码
1,这是循环出的图片列。主要是要判断一下当index==0的时候,同时把参数传进表格循环的时候。然后绑定src。数据跟表格循环的数据一样,在data中取。

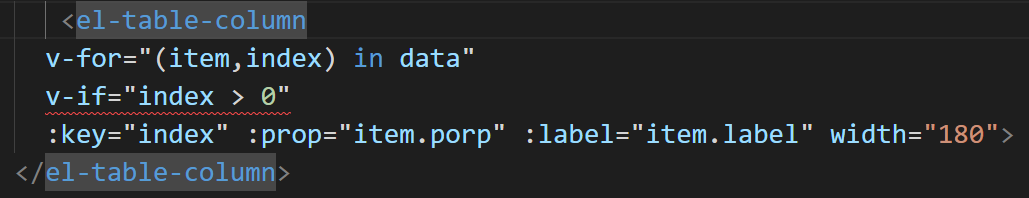
2,处理完图片列,还需要处理当index>0的情况,补全表格。另起一列el-table-column

作为猪的我刚开始没写>0的情况,所以只显示一列图片列