1.
安装依赖:yarn add sass-loader node-sass
2. 放在rule里就可以
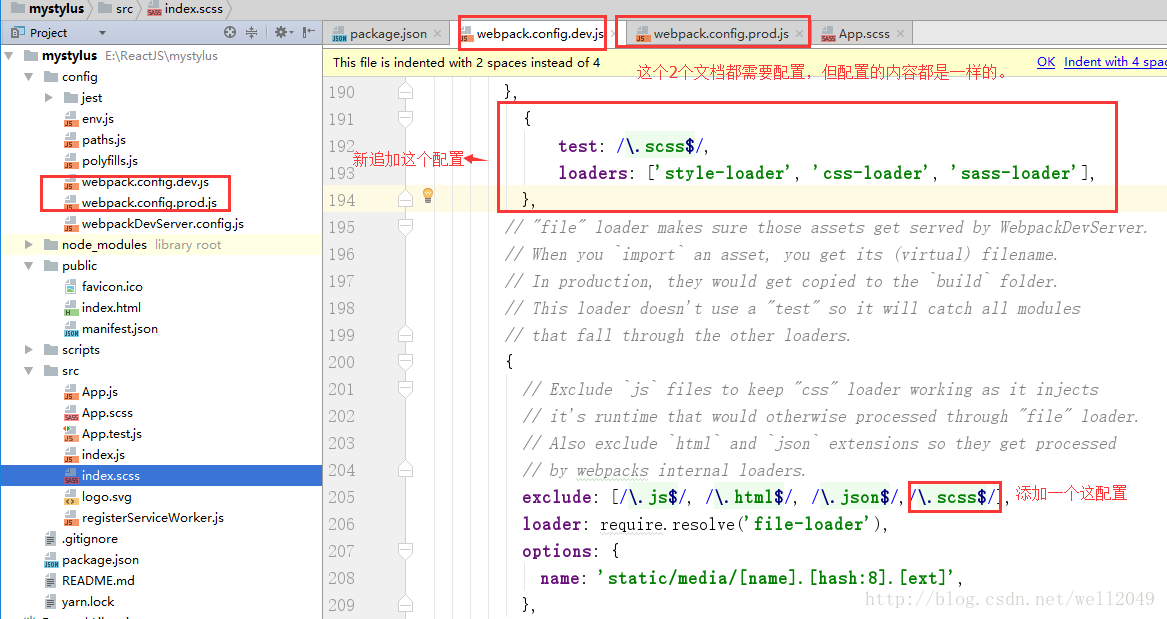
找到config里面的两个配置文档。
配置的内容都是一样的。
代码是:{
test: /.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
},

1.
安装依赖:yarn add sass-loader node-sass
2. 放在rule里就可以
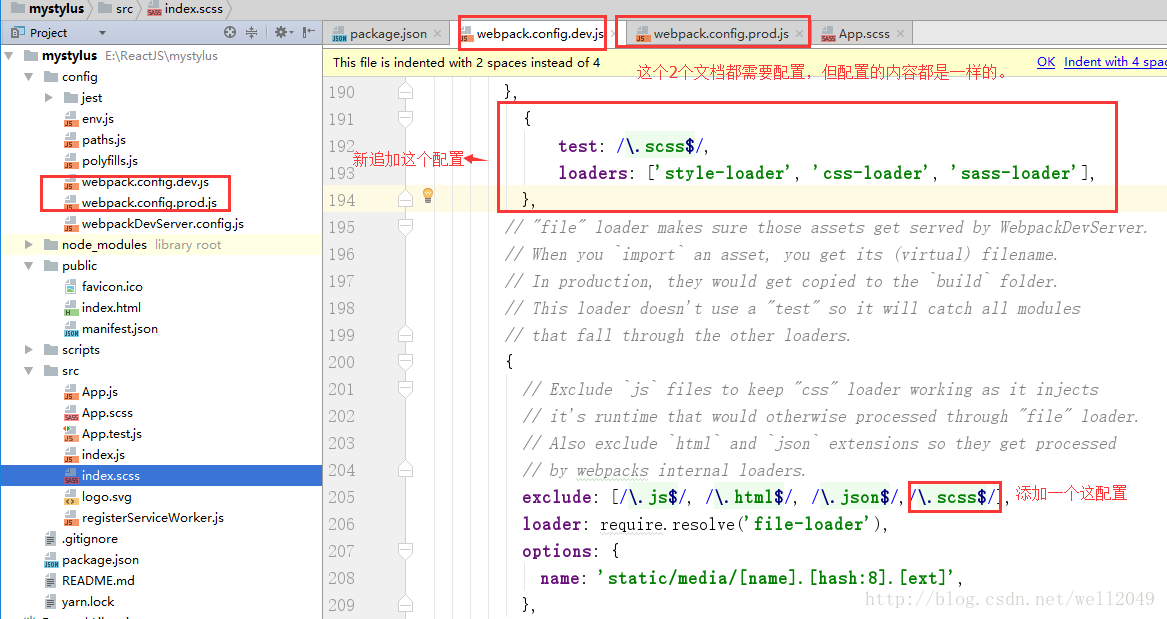
找到config里面的两个配置文档。
配置的内容都是一样的。
代码是:{
test: /.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
},