(一)新建html快捷键
当我们想在VSCode中新建html代码时,可以 输入! 然后回车或者Tab即可自动生成一个html文件模板,效果如下:

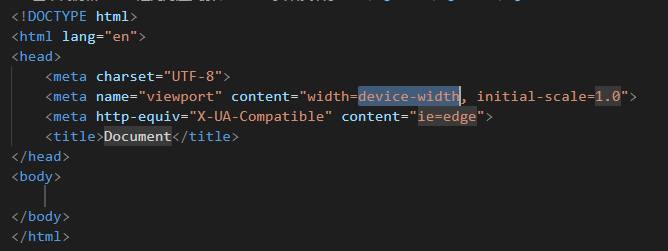
效果如下:

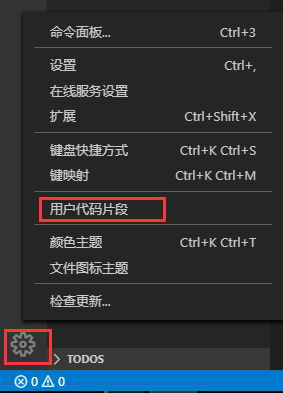
但是有时候我们需要创建一些个性化的,可能需要大量重复使用的模板,例如我们在学习vue时,每次写一个demo都要重复引入vue.js并且创建new Vue等,很焦躁,这个时候我们就可以通过下面的方式搞一个模板,然后就像我们上面输入“!”触发html原生模板一样,输入我们自定义的触发标志触发我们的个性化自定义模板:


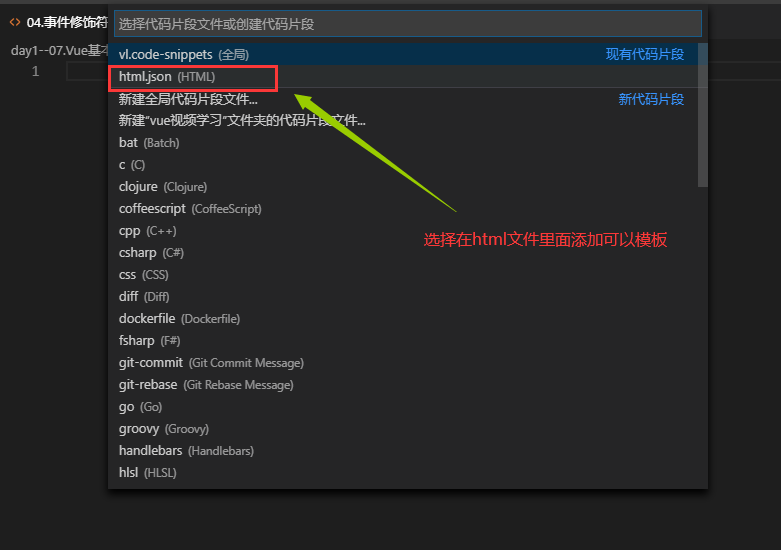
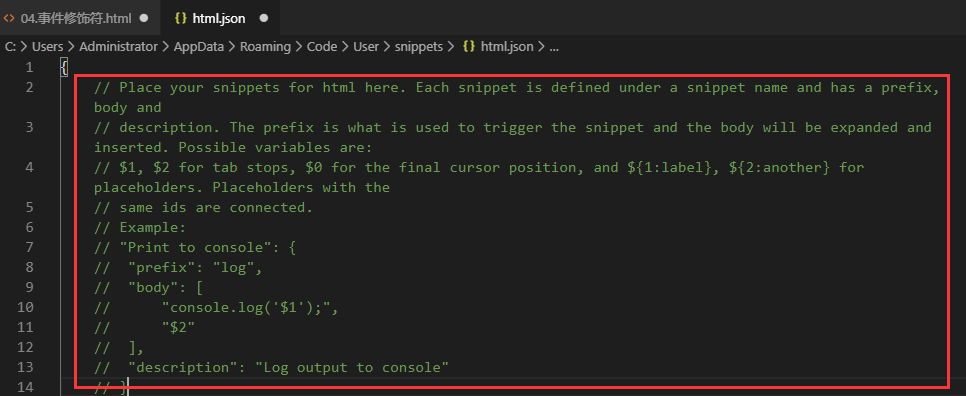
之后会打开一个json文件:

这些注释就是告诉你怎么写模板。。。估计你也看不懂。。。。,先删掉吧。最后就剩下“{}”;
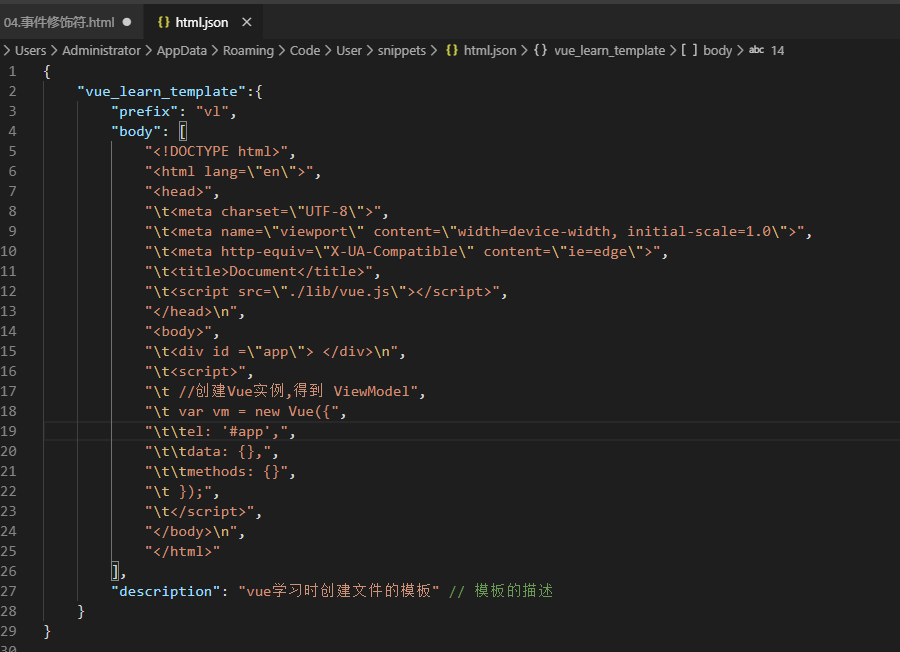
然后我们把下面的模板内容黏贴进“{}”中:
"vue_learn_template":{ "prefix": "vl", "body": [ "<!DOCTYPE html>", "<html lang="en">", "<head>", " <meta charset="UTF-8">", " <meta name="viewport" content="width=device-width, initial-scale=1.0">", " <meta http-equiv="X-UA-Compatible" content="ie=edge">", " <title>Document</title>", " <script src="./lib/vue.js"></script>", "</head> ", "<body>", " <div id ="app"> </div> ", " <script>", " //创建Vue实例,得到 ViewModel", " var vm = new Vue({", " el: '#app',", " data: {},", " methods: {}", " });", " </script>", "</body> ", "</html>" ], "description": "vue学习时创建文件的模板" // 模板的描述 }
转义字符解释:
"
都是转义字符,而空格就是单纯的空格,输入时可以输入空格
的意思是 横向跳到下一制表符位置 等于 Tab键
" 的意思是 双引号
的意思是回车换行
最后的json文件内容如下图:

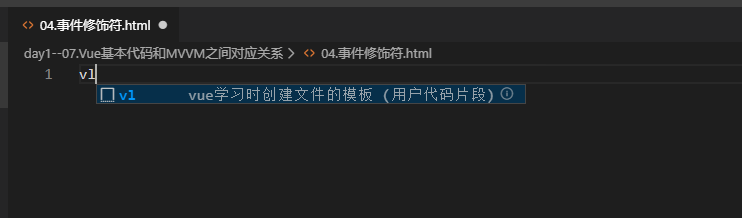
最终使用效果如下:
输入我们自定义的触发标志:

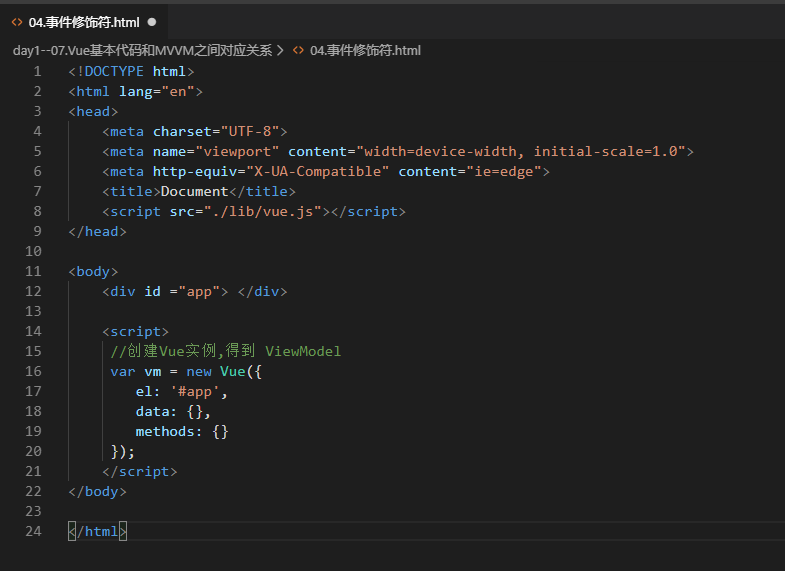
回车之后的效果:

是不是很骚、、、