1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>无标题文档</title> 6 <link href="calc.css" rel="stylesheet" type="text/css" /> 7 <script type="text/javascript" language="javascript"> 8 //计算机累加总数,表示第一个数 9 var sum =0; 10 //第二个数 11 var num1 =0; 12 //操作符 13 var oper; 14 15 function getBtn(obj){ 16 17 var res = document.getElementById("display"); 18 switch(obj.value){ 19 case "1": 20 //连着按数字,拼接字符串,例如:111 21 res.value += obj.value; 22 break; 23 case "2": 24 res.value += obj.value; 25 break; 26 case "3": 27 res.value += obj.value; 28 break; 29 case "4": 30 res.value += obj.value; 31 break; 32 case "5": 33 res.value += obj.value; 34 break; 35 case "6": 36 res.value += obj.value; 37 break; 38 case "7": 39 res.value += obj.value; 40 break; 41 case "8": 42 res.value += obj.value; 43 break; 44 case "9": 45 res.value += obj.value; 46 break; 47 case "0": 48 res.value = parseInt(0); 49 break; 50 case "+": 51 //获取用户按的第一个数字和操作符 52 getOperAndNum2Value((parseInt(res.value)),"+"); 53 break; 54 case "-": 55 getOperAndNum2Value((parseInt(res.value)),"-"); 56 break; 57 case "*": 58 getOperAndNum2Value((parseInt(res.value)),"*"); 59 break; 60 case "/": 61 getOperAndNum2Value((parseInt(res.value)),"/"); 62 break; 63 case "=": 64 //获取用户当前按的第二个数字 65 num1 = parseInt(res.value); 66 //调用函数计算结果 67 showResult(sum,num1,oper); 68 break; 69 case "POWER": 70 sum = parseInt(res.value); 71 //一个数的N次方,开方 72 sum *=sum; 73 document.getElementById("display").value = sum; 74 break; 75 case "Clear": 76 document.getElementById("display").value = ""; 77 break; 78 case "Back": 79 sum = res.value; 80 if(sum.length>0){ 81 sum = parseInt(sum.substring(0,sum.length-1)); 82 document.getElementById("display").value = sum; 83 } 84 break; 85 default: 86 window.alert("没有这个按键!"); 87 break; 88 } 89 } 90 91 //计算结果 92 function showResult(num1,num2,op){ 93 switch(op){ 94 case "+": 95 sum = num1 + num2; 96 break; 97 case "-": 98 sum = num1 -num2; 99 break; 100 case "*": 101 sum = num1 * num2; 102 break; 103 case "/": 104 if(num1!=0){ 105 sum = num1 / num2; 106 } 107 } 108 document.getElementById("display").value = sum; 109 } 110 111 //给操作符和第一个数赋值,点击操作符号后,清空显示栏 112 function getOperAndNum2Value(num2,op){ 113 oper = op; 114 sum = parseInt(num2); 115 document.getElementById("display").value =""; 116 } 117 </script> 118 </head> 119 120 <body> 121 <table width="250" border="1" cellspacing="0" cellpadding="0"> 122 <tr style="background-color:#000099"> 123 <td colspan="4" align="center"><input type="text" id="display" class="show"/></td> 124 </tr> 125 <tr> 126 <td width="63"><input type="button" value="POWER" onclick="getBtn(this)" /></td> 127 <td width="63"><input type="button" value="Clear" onclick="getBtn(this)"/></td> 128 <td width="63"><input type="button" value="Back" onclick="getBtn(this)"/></td> 129 <td width="51"> </td> 130 </tr> 131 <tr> 132 <td><input type="button" value="1" class="button" onclick="getBtn(this)"/></td> 133 <td><input type="button" value="2" class="button" onclick="getBtn(this)"/></td> 134 <td><input type="button" value="3" class="button" onclick="getBtn(this)"/></td> 135 <td><input type="button" value="4" class="button" onclick="getBtn(this)"/></td> 136 </tr> 137 <tr> 138 <td><input type="button" value="5" class="button" onclick="getBtn(this)"/></td> 139 <td><input type="button" value="6" class="button" onclick="getBtn(this)"/></td> 140 <td><input type="button" value="7" class="button" onclick="getBtn(this)"/></td> 141 <td><input type="button" value="8" class="button" onclick="getBtn(this)"/></td> 142 </tr> 143 <tr> 144 <td><input type="button" value="9" class="button" onclick="getBtn(this)"/></td> 145 <td><input type="button" value="0" class="button" onclick="getBtn(this)"/></td> 146 <td><input type="button" value="." class="button" onclick="getBtn(this)"/></td> 147 <td><input type="button" value="=" class="button" onclick="getBtn(this)"/></td> 148 </tr> 149 <tr> 150 <td><input type="button" value="+" class="button" onclick="getBtn(this)"/></td> 151 <td><input type="button" value="-" class="button" onclick="getBtn(this)"/></td> 152 <td><input type="button" value="*" class="button" onclick="getBtn(this)"/></td> 153 <td><input type="button" value="/" class="button" onclick="getBtn(this)"/></td> 154 </tr> 155 </table> 156 </body> 157 </html>
calc.css
/* CSS Document */ .show{ width:140px; height:20px; } .button{ width:58px; }
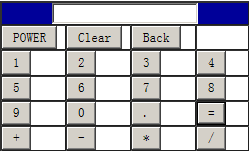
计算器界面如下: