vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行。
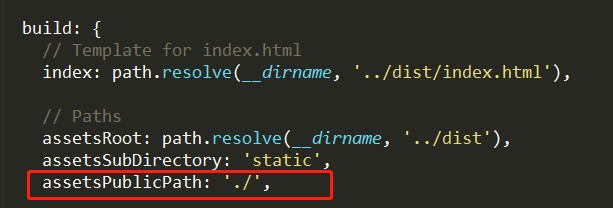
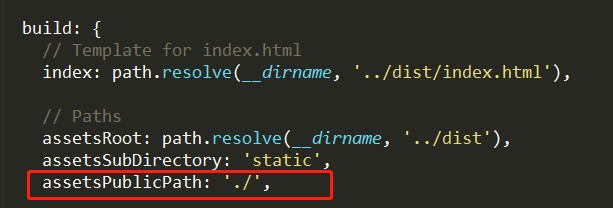
1、修改config => index.js => build => assetsPublicPath 中的'/'成为'./'

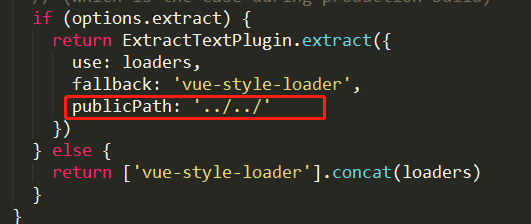
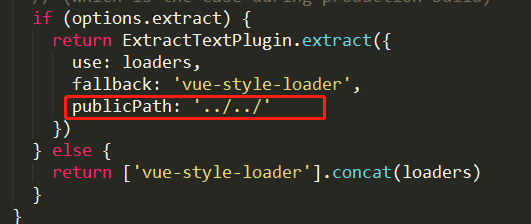
2、在build => util.js 里找到ExtractTextPlugin.extract增加一行:publicPath: '../../',主要解决背景图片路径的问题。

vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行。
1、修改config => index.js => build => assetsPublicPath 中的'/'成为'./'

2、在build => util.js 里找到ExtractTextPlugin.extract增加一行:publicPath: '../../',主要解决背景图片路径的问题。