在vue的生命周期中,created和mouted有什么联系和区别?似乎,大多数情况下, created 使用的次数较多,而 mouted 通常在插件或组件中使用。
- created 和 mouted 都是实例初始化后,执行的方法。
- created 是实例创建后执行操作。
- mouted 是实例挂载后执行的操作。(挂载:即实例内的元素完成加载,它在实例创建之后执行)。
我们来看看官方的文档,以下是实例的生命周期示意图。

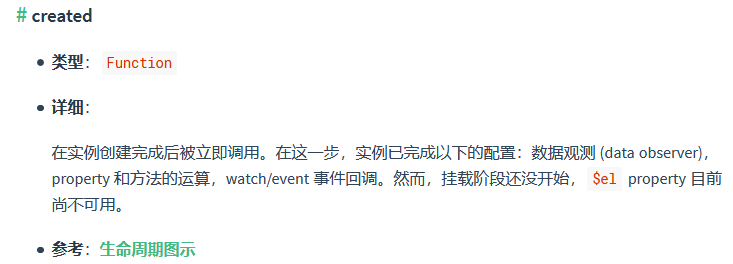
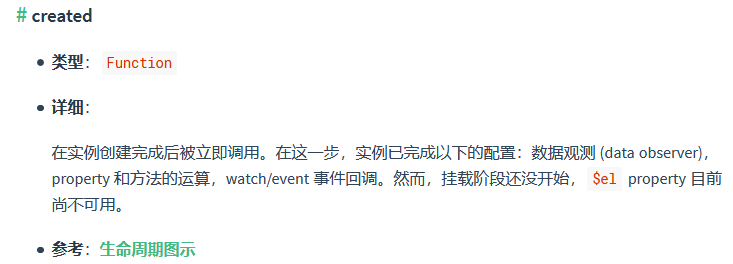
接着,来看看created 和 mouted 的官方说明。


在vue的生命周期中,created和mouted有什么联系和区别?似乎,大多数情况下, created 使用的次数较多,而 mouted 通常在插件或组件中使用。
我们来看看官方的文档,以下是实例的生命周期示意图。

接着,来看看created 和 mouted 的官方说明。