什么是JavaScript
JavaScript一种动态类型、弱类型、基于原型的客户端脚本语言,用来给HTML网页增加动态功能。(好吧,概念什么最讨厌了)
动态:
在运行时确定数据类型。变量使用之前不需要类型声明,通常变量的类型是被赋值的那个值的类型。
弱类:
计算时可以不同类型之间对使用者透明地隐式转换,即使类型不正确,也能通过隐式转换来得到正确的类型。
原型:
新对象继承对象(作为模版),将自身的属性共享给新对象,模版对象称为原型。这样新对象实例化后不但可以享有自己创建时和运行时定义的属性,而且可以享有原型对象的属性。
PS:新对象指函数,模版对象是实例对象,实例对象是不能继承原型的,函数才可以的。
JavaScript由三部分组成:
1.ECMAScript(核心)
作为核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象

PS:*不完全兼容的实现
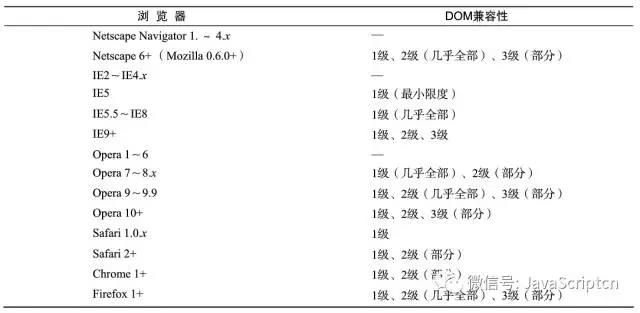
2.DOM(文档对象模型)
DOM把整个页面映射为一个多层节点结果,开发人员可借助DOM提供的API,轻松地删除、添加、替换或修改任何节点。
PS:DOM也有级别,分为DOM1、DOM2、DOM3,拓展不少规范和新接口。

3.BOM (浏览器对象模型)
支持可以访问和操作浏览器窗口的浏览器对象模型,开发人员可以控制浏览器显示的页面以外的部分。
PS:BOM未形成规范
什么是ES5
作为ECMAScript第五个版本(第四版因为过于复杂废弃了),浏览器支持情况可看第一副图,增加特性如下。

1.strict模式
严格模式,限制一些用法,’use strict’;
2.Array增加方法
增加了every、some 、forEach、filter 、indexOf、lastIndexOf、isArray、map、reduce、reduceRight方法
PS: 还有其他方法 Function.prototype.bind、String.prototype.trim、Date.now
3.Object方法
Object.getPrototypeOf
Object.create
Object.getOwnPropertyNames
Object.defineProperty
Object.getOwnPropertyDescriptor
Object.defineProperties
Object.keys
Object.preventExtensions / Object.isExtensible
Object.seal / Object.isSealed
Object.freeze / Object.isFrozen
PS:只讲有什么,不讲是什么。
什么是ES6
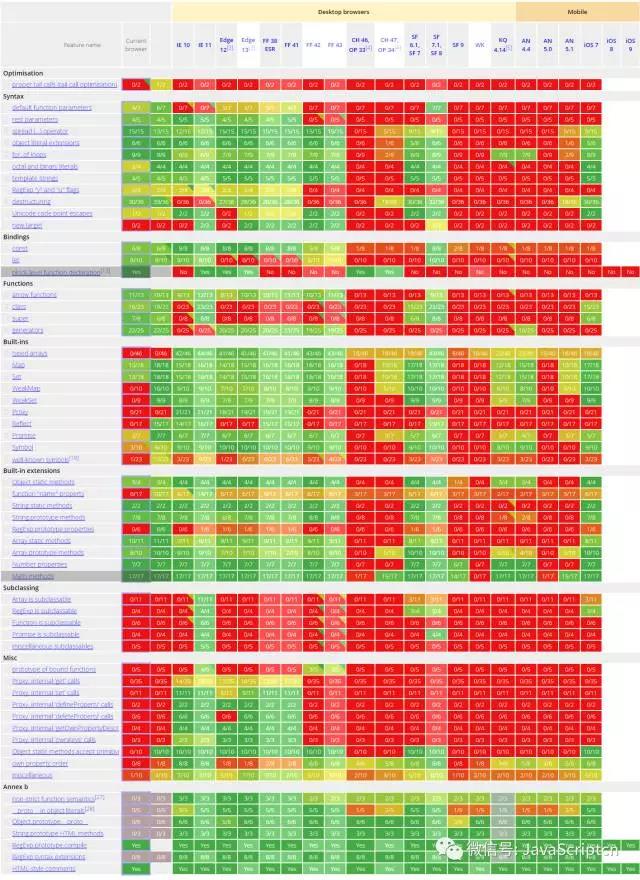
ECMAScript6在保证向下兼容的前提下,提供大量新特性,目前浏览器兼容情况如下:
ES6特性如下:
1.块级作用域 关键字let, 常量const
2.对象字面量的属性赋值简写(property value shorthand)
1 var obj = { 2 3 // __proto__ 4 5 __proto__: theProtoObj, 6 7 // Shorthand for ‘handler: handler’ 8 9 handler, 10 11 // Method definitions 12 13 toString() { 14 15 // Super calls 16 17 return "d " + super.toString(); 18 19 }, 20 21 // Computed (dynamic) property names 22 23 [ 'prop_' + (() => 42)() ]: 42 24 25 };
3.赋值解构
1 let singer = { first: "Bob", last: "Dylan" }; 2 3 let { first: f, last: l } = singer; // 相当于 f = "Bob", l = "Dylan" 4 5 let [all, year, month, day] = /^(dddd)-(dd)-(dd)$/.exec("2015-10-25"); 6 7 let [x, y] = [1, 2, 3]; // x = 1, y = 2
4.函数参数 - 默认值、参数打包、 数组展开(Default 、Rest 、Spread)
//Default function findArtist(name='lu', age='26') { ... } //Rest function f(x, ...y) { // y is an Array return x * y.length; } f(3, "hello", true) == 6 //Spread function f(x, y, z) { return x + y + z; } // Pass each elem of array as argument f(...[1,2,3]) == 6
5.箭头函数 Arrow functions
(1).简化了代码形式,默认return表达式结果。
(2).自动绑定语义this,即定义函数时的this。如上面例子中,forEach的匿名函数参数中用到的this。
6.字符串模板 Template strings
var name = "Bob", time = "today"; `Hello ${name}, how are you ${time}?` // return "Hello Bob, how are you today?"
7.Iterators(迭代器)+ for..of
迭代器有个next方法,调用会返回:
(1).返回迭代对象的一个元素:{ done: false, value: elem }
(2).如果已到迭代对象的末端:{ done: true, value: retVal }
for (var n of ['a','b','c']) { console.log(n); } // 打印a、b、c
8.生成器 (Generators)
9.Class
Class,有constructor、extends、super,但本质上是语法糖(对语言的功能并没有影响,但是更方便程序员使用)。
class Artist { constructor(name) { this.name = name; } perform() { return this.name + " performs "; } } class Singer extends Artist { constructor(name, song) { super.constructor(name); this.song = song; } perform() { return super.perform() + "[" + this.song + "]"; } } let james = new Singer("Etta James", "At last"); james instanceof Artist; // true james instanceof Singer; // true james.perform(); // "Etta James performs [At last]" 10.Modules ES6的内置模块功能借鉴了CommonJS和AMD各自的优点: (1).具有CommonJS的精简语法、唯一导出出口(single exports)和循环依赖(cyclic dependencies)的特点。 (2).类似AMD,支持异步加载和可配置的模块加载。 // lib/math.js export function sum(x, y) { return x + y; } export var pi = 3.141593; // app.js import * as math from "lib/math"; alert("2π = " + math.sum(math.pi, math.pi)); // otherApp.js import {sum, pi} from "lib/math"; alert("2π = " + sum(pi, pi)); Module Loaders: // Dynamic loading – ‘System’ is default loader System.import('lib/math').then(function(m) { alert("2π = " + m.sum(m.pi, m.pi)); }); // Directly manipulate module cache System.get('jquery'); System.set('jquery', Module({$: $})); // WARNING: not yet finalized
11.Map + Set + WeakMap + WeakSet
四种集合类型,WeakMap、WeakSet作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉。
// Sets var s = new Set(); s.add("hello").add("goodbye").add("hello"); s.size === 2; s.has("hello") === true; // Maps var m = new Map(); m.set("hello", 42); m.set(s, 34); m.get(s) == 34; //WeakMap var wm = new WeakMap(); wm.set(s, { extra: 42 }); wm.size === undefined // Weak Sets var ws = new WeakSet(); ws.add({ data: 42 });//Because the added object has no other references, it will not be held in the set
12.Math + Number + String + Array + Object APIs
一些新的API
Number.EPSILON Number.isInteger(Infinity) // false Number.isNaN("NaN") // false Math.acosh(3) // 1.762747174039086 Math.hypot(3, 4) // 5 Math.imul(Math.pow(2, 32) - 1, Math.pow(2, 32) - 2) // 2 "abcde".includes("cd") // true "abc".repeat(3) // "abcabcabc" Array.from(document.querySelectorAll('*')) // Returns a real Array Array.of(1, 2, 3) // Similar to new Array(...), but without special one-arg behavior [0, 0, 0].fill(7, 1) // [0,7,7] [1, 2, 3].find(x => x == 3) // 3 [1, 2, 3].findIndex(x => x == 2) // 1 [1, 2, 3, 4, 5].copyWithin(3, 0) // [1, 2, 3, 1, 2] ["a", "b", "c"].entries() // iterator [0, "a"], [1,"b"], [2,"c"] ["a", "b", "c"].keys() // iterator 0, 1, 2 ["a", "b", "c"].values() // iterator "a", "b", "c" Object.assign(Point, { origin: new Point(0,0) })
13.Proxies
使用代理(Proxy)监听对象的操作,然后可以做一些相应事情。
var target = {}; var handler = { get: function (receiver, name) { return `Hello, ${name}!`; } }; var p = new Proxy(target, handler); p.world === 'Hello, world!';
可监听的操作: get、set、has、deleteProperty、apply、construct、getOwnPropertyDescriptor、defineProperty、getPrototypeOf、setPrototypeOf、enumerate、ownKeys、preventExtensions、isExtensible。
14.Symbols
Symbol是一种基本类型。Symbol 通过调用symbol函数产生,它接收一个可选的名字参数,该函数返回的symbol是唯一的。
var key = Symbol("key"); var key2 = Symbol("key"); key == key2 //false
15.Promises
Promises是处理异步操作的对象,使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观(类似jQuery的deferred 对象)。
function fakeAjax(url) { return new Promise(function (resolve, reject) { // setTimeouts are for effect, typically we would handle XHR if (!url) { return setTimeout(reject, 1000); } return setTimeout(resolve, 1000); }); } // no url, promise rejected fakeAjax().then(function () { console.log('success'); },function () { console.log('fail'); });
总结
对于ES6,在某些方式是不是重蹈ES4的覆辙,变得复杂了;又或许几年后大家的接受能力变强了,觉得是应该这样了。我觉得还是不错的,因为它们是向下兼容的,即使复杂语法不会用,也能用自己熟知的方式,提供的语法糖也都挺实际。
原文:http://www.cnblogs.com/lovesong/p/4908871.html?utm_source=caibaojian.com