引入方式:
***我们通常将css放到head标签中,而将js放到body标签后面(html页面从上到下加载的,只有先加载css才有框架,再加载html文件内容,js通常是获取html标签并给与动态效果)
1、行内引入(不推荐)(不安全,可以在浏览器中修改)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
height: 100px;
}
</style>
<link type="text/css" rel="stylesheet" href="123.css">
</head>
<body>
<div id="div1" style=" 100px" onclick="alert('welcome to oldboy')"></div> #js利用onclick引入
</body>
</html>
2、内嵌式(body标签内)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
height: 100px;
}
</style>
<link type="text/css" rel="stylesheet" href="123.css">
</head>
<body>
<div id="div1" style=" 100px" onclick="alert('welcome to oldboy')"></div>
<script type="text/javascript"> #内嵌式利用script标签引入
alert("欢迎来到老男孩")
</script>
</body>
</html>
3、外链式(body中)
***在外链式中,scrip脚本块中间不可以写代码,写了也不执行
主文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
height: 100px;
}
</style>
<link type="text/css" rel="stylesheet" href="123.css">
</head>
<body>
<div id="div1" style=" 100px" onclick="alert('welcome to oldboy')"></div>
<script type="text/javascript">
alert("欢迎来到老男孩")
</script>
<script type="text/javascript" src="路径"></script> #也是利用script标签引入
</body>
</html>
样式文件:
alert("万般努力只为出人头地")
输出方式:
1、alert("内容")在浏览器中弹出框显示我们的内容
2、document.write("内容")在页面中输出显示我们的内容
3、console.log("内容")最常用的一种,在控制台输出我们的内容,F12打开控制台,console页卡中查看我们输出的内容
变量:
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
命名规则:1、严格区分大小写
2、使用驼峰命名法(首字母小写,其余的有意义得首字母大写如:studentImportInfo(每一个有意义的单词首字母大写))
3、数字、字母、下划线、$的任意组合(数字不能开头)
4、不能使用关键字,保留字(在js中有特殊意义的字)
<script type="text/javascript">
// 全局变量
name = 'seven';
function func(){
// 局部变量
var age = 18;
// 全局变量
gender = "男"
}
</script>
JavaScript中代码注释:
- 单行 //
- 多行 /* */
一、数据类型
查看一个对象的数据类型的方法:typeof()
JavaScript 中的数据类型分为原始类型和对象类型:
原始类型
- 数字
- 字符串
- 布尔值
对象类型
- 数组
- “字典”
- ...
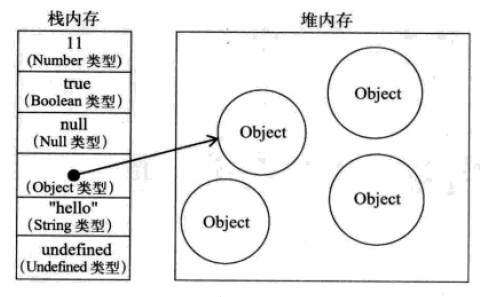
基本数据类型和引用数据类型的本质区别:
基本类型值:按值访问,操作的是他们实际保存的值;
引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
1、基本数据类型:赋值时直接把值给变量,接下来操作的过程中,直接拿这个值进行操作,可能不同变量储存的值一样,但彼此之间没有关系,改变其中任意一个并不会改变其它的值。
2、引用数据类型:赋值时变量得到的是属性的内存地址,不同变量得到的是同一内存地址的值,当其中一个变量的值变化时,其他值也随之进行变化
<script>
var num1 = 12;
var num2 = num1;
num2++;
console.log(num1);
var obj1 = {k1:"alex"};
var obj2 = obj1;
obj2.k1 = "eric";
console.log(obj1.k1);
</script>
var num = 12; //数字
var str = "老男孩"; //字符串
var boo = true; //布尔值
var n = null;//null(是object对象)
var m = undefined;// undefined
var obj ={name:"alex"};// 对象(是object对象)
var ary = [11,22,33,44];// 数组(是object对象)
var reg = /^1d{11}$/;// 正则表达式(是object对象)
var fn = function () {};//函数
// null、undefined null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。 undefined是一个特殊值,表示变量未定义。
1、数字(Number)
数字类型包括:正数、负数、0、小数、NaN(not a number 不是一个有效数字)
强制转换:
Number():强制将其他的数据类型转换成Number类型、如果是字符串,那么字符串中都应该是数字才可以转换,否则转换成NaN
NaN==NaN 是不相等的
非强制转换:
- parseInt(..) 将某值转换成数字,不成功则NaN (从左到右,把是数字的转成数字,中途遇到非有效数字,就不在继续查找了)
- parseFloat(..) 将某值转换成浮点数,不成功则NaN

var val = Number("12px"); if (val ==12 ){ console.log(12) }else if (val == NaN){ console.log(NaN) }else { console.log("以上都不成立") }
parseInt("123")
123
parseInt("aaa")
NaN
parseInt("1.222222")
1
parseInt("12as")
12
parseInt("as12")
NaN
parseFloat("aas")
NaN
parseFloat("123")
123
parseFloat("123.123")
123.123
parseFloat(123.123)
123.123
parseFloat(123)
123
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。(检测一个值是否是非有效数字,如果是有效数字返回false,是非有效数字返回true)
- Infinity,无穷大。可使用 isFinite(num) 来判断。
isNaN(num) 如果检测的值不是number类型的,浏览器会默认的把它转化成number类型,然后再判断是否是有效数字
更多数值计算:

常量 Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。
2、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等(会默认的数据类型转换)
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
- ! 取反,首先把值先转换成布尔类型,再取反
- !! 同Boolean(),获取一个值的布尔值
布尔值为假的值有:0、 NaN、 ""、 null、 undefined,这五个,其余都为真
== 比较
1、对象==对象,永远不相等
[] == []
false
({k1:123} =={k1:123})
false
({} == {})
false
2、对象==字符串(先将对象转换成字符串(利用toString方法),然后再进行比较)
[].toString()------------------>""
({}.toString())-------------->"[object Object]"
[] == "" true
3、对象==布尔类型 (对象先转换成字符串toString(),然后再转换成数字Number,布尔类型转化成数字进行比较(true为1,false为0)
Number([])-----------------0
Number("")-----------------0
Number({})----------------NaN
4、对象==数字(先将对象转换成字符串,再转换成数字进行比较)
5、数字==布尔值(将布尔值转换成数字再进行比较)
6、数字==字符串(将字符串转换成数字再进行比较)
7、字符串==布尔值(都转换成数字再进行比较)
8、null==undefined (结果是true)
9、null或者undefined与其他任何类型比较都不相等
3、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
1、索引
s = "alex" "alex" s[0] "a"
2、切片
s = "alex" "alex" s.slice(0,2) "al"
3、长度
s = "alex" "alex" s.length 4
4、拼接
s = "alex"
"alex"
s.concat("sb","haha")
"alexsbhaha"
5、根据正则表达式分割
s = "aaa3bbb4ccc" "aaa3bbb4ccc" s.split(/d+/) ["aaa", "bbb", "ccc"]
s = "aaa3bbb4ccc" "aaa3bbb4ccc" s.split(/(d+)/) ["aaa", "3", "bbb", "4", "ccc"]
6、search寻找索引(返回找到的第一个值的索引位置)
s = "aaabbbccc"
"aaabbbccc"
s.search("c")
6
7、match寻找值
s = "aaabbbccc"
"aaabbbccc"
s.match("c")
["c"]
根据正则
s = "aaabbbccc" "aaabbbccc" s.match(/c/) ["c"] s.match(/c/g) //后面加g表示寻找多个 ["c", "c", "c"]
4、数组
JavaScript中的数组类似于Python中的列表
常见功能:
obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
二、其他
1、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
JSON.stringify([11,11,22,33])
"[11,11,22,33]"
JSON.parse("[1,2,3]")
[1, 2, 3]
2、转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码
4、正则表达式
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 用于检测正则是否匹配
- exec(string) 用于获取正则匹配的内容
reg = /123d+/ /123d+/ reg.test(1231212) true
注:定义正则表达式时,“g”、“i”、“m”分别表示全局匹配,忽略大小写、多行匹配。
5、时间处理
JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
- 时间统一时间
- 本地时间(东8区)
更多操作参见:http://www.shouce.ren/api/javascript/l_RegExp.html
三、语句和异常
1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
if(条件){
}else if(条件){
}else{
}
switch(name){
case '1':
age = 123;
break;
case '2':
age = 456;
break;
default :
age = 777;
}
2、循环语句
JavaScript中支持三种循环语句,分别是:
for循环:
四部曲:1、设置初始值var i = 0;
2、设置循环执行条件 i<5;
3、执行循环体中的内容{xxx}包起来的部分
4、每一轮循环完成后都执行 i++操作
for in循环:用来循环一个对象中的属性名和属性值
<script>
for(var i=0;i<10;i++){
console.log(i)
}
</script>
var names = ["alex", "tony", "rain"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
var names = ["alex", "tony", "rain"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
while(条件){
// break;
// continue;
}
3、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')
四、函数
JavaScript中函数基本上可以分为一下三类:
实际参数可以与形式参数数量不相同,而且不报错
// 普通函数
function func(arg){
return true;
}
// 匿名函数
var func = function(arg){
return "tony";
}
// 自执行函数
(function(arg){
console.log(arg);
})('123')
2、作用域
javaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常
<script>
i = "111";
function b1() {
var i = "222";
function f1() {
var i = "333";
console.log(i);
}
return f1;
}
ret = b1();
ret()
</script>
3、闭包
「闭包」,是指拥有多个变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是个函数,而它「记住了周围发生了什么」。表现为由「一个函数」体中定义了「另个函数」
由于作用域链只能从内向外找,默认外部无法获取函数内部变量。闭包,在外部获取函数内部的变量。
function f2(){
var arg= [11,22];
function f3(){
return arg;
}
return f3;
}
ret = f2();
ret();
4、面向对象
function Foo (name,age) {
this.Name = name;
this.Age = age;
this.Func = function(arg){
return this.Name + arg;
}
}
var obj = new Foo('alex', 18);
var ret = obj.Func("sb");
console.log(ret);
对于上述代码需要注意:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
function Foo (name,age) {
this.Name = name;
this.Age = age;
}
Foo.prototype = {
GetInfo: function(){
return this.Name + this.Age
},
Func : function(arg){
return this.Name + arg;
}
}
五、定时器
js计时器之setTimeOut和setInterval用法
使用SetInterval和设定延时函数setTimeout 很类似。setTimeout 运用在延迟一段时间,再进行某项操作。
setTimeout("function",time) 设置一个超时对象
setInterval("function",time) 设置一个超时对象
SetInterval为自动重复,setTimeout不会重复。
clearTimeout(对象) 清除已设置的setTimeout对象
clearInterval(对象) 清除已设置的setInterval对象
<body>
<div>系统将在 <span class="c1">10</span> <span>s后刷新</span></div>
<div><button class="c2">开始计时</button></div>
<script>
$(".c2").click(function () {
var time = setInterval(move,1000);
function move() {
var val = parseFloat($(".c1").text());
val--;
if(val==-1){return}
$(".c1").text(val)
}
})
</script>
</body>
