var obj = document.getElementByIdx_x(”testSelect”); //定位id
var index = obj.selectedIndex; // 选中索引
var text = obj.options[index].text; // 选中文本
var value = obj.options[index].value; // 选中值
jQuery中获得选中select值
第一种方式
$('#testSelect option:selected').text();//选中的文本
$('#testSelect option:selected') .val();//选中的值
$("#testSelect ").get(0).selectedIndex;//索引
第二种方式
$("#tesetSelect").find("option:selected").text();//选中的文本
…….val();
…….get(0).selectedIndex;
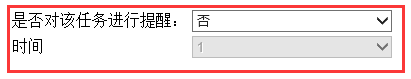
将select设置为不可选状态:
document.getElementById("ID").disabled="disabled";
设置之后就可以变成如下的样式: