原文地址:https://blog.csdn.net/MT_xiaoshutong/article/details/54019993
使用工具:intelliJ IDEA2016.3, jdk1.8 ,weblogic12
一 使用idea创建springboot项目
-
File-》New -》Project
-
选择jdk版本,如果下拉框中没有可供选择的jdk1.8,点击New按钮找到Jdk1.8安装目录
-
填写project信息,可根据需要修改 (注意:Packaging为jar,Java Version为1.8)
-
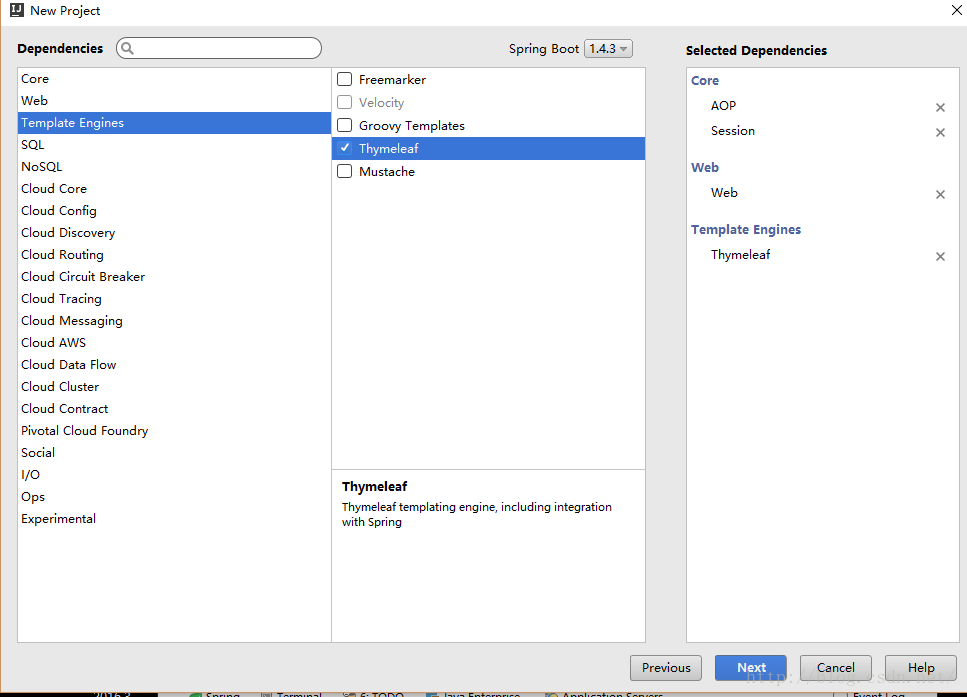
根据项目需要,添加一些依赖包。就是勾选上的,会在项目创建的时候,自动下载并引入jar包,按下图勾选四个依赖。(不一定要选,后面需要的话可以手动在pom.xml中添加dependencies)
-
填写项目名,选择项目创建路径
-
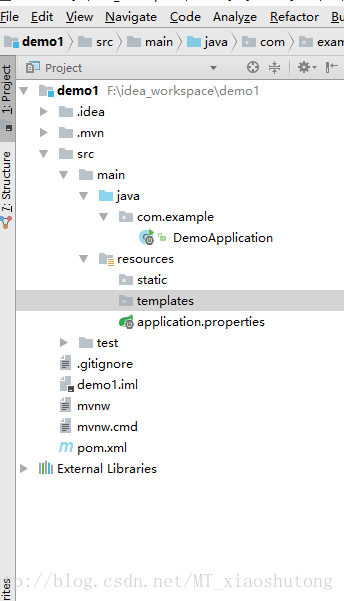
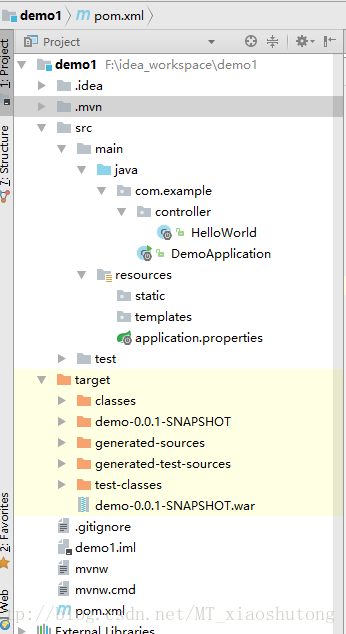
项目目录结构介绍
Demoapplication:入口函数包含main函数,工程启动就运行这个函数。
Pom.xml:maven的配置文件。
External libraries:通过maven导入的jar包在里面,不修改。
/src/main:下面是主要的代码文件和网页模板。
resource里是静态资源,其中static里是CSS、JS等。
template里就是HTML 模板
7 创建helloworld(在com.example下创建Package命名为controller,在controller下创建java类HelloWorld,HelloWorld.java的代码在下面代码段里)
package com.example.controller;
/**
* Created by Administrator on 2017/1/4.
*/
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
@EnableAutoConfiguration
public class HelloWorld {
@RequestMapping(value="/",method = RequestMethod.GET)
public String index(){
return "hello world !";
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
8 用idea自带的tomcat启动项目并访问项目(如下图,点击右上角的小三角启动项目)
注意:启动前需要在application.properties 中添加如下一行代码:
spring.session.store-type=none- 1
打开浏览器,输入地址:http://localhost:8080/,出现如下:
二 将springboot项目打包成可在weblogic上部署的war包
- 将pom.xml中的jar包改为war包,
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging><!--<packaging>jar</packaging>-->- 1
- 2
- 3
- 4
并添加如下一个依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>- 1
- 2
- 3
- 4
- 5
2 将DemoApplication修改如下:
package com.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.support.SpringBootServletInitializer;
import org.springframework.web.WebApplicationInitializer;
@SpringBootApplication
public class DemoApplication extends SpringBootServletInitializer implements WebApplicationInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(DemoApplication.class);
}
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
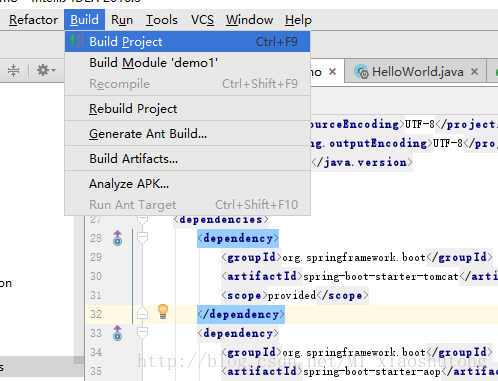
3从新build项目
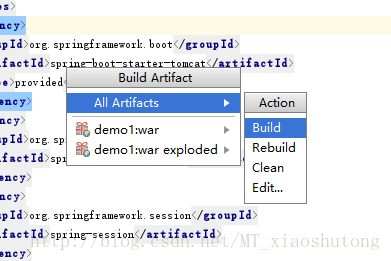
然后点击build artifacts-》all artifacts-》build
此时,在target目录下看到多了一个war包,perfect。
三 将war包部署到weblogic上并成功访问
在部署到weblogic上面之前,要新建一个weblogic.xml,并添加如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<wls:weblogic-web-app
xmlns:wls="http://xmlns.oracle.com/weblogic/weblogic-web-app"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/ejb-jar_3_0.xsd
http://xmlns.oracle.com/weblogic/weblogic-web-app
http://xmlns.oracle.com/weblogic/weblogic-web-app/1.4/weblogic-web-app.xsd">
<wls:container-descriptor>
<wls:prefer-application-packages>
<wls:package-name>org.slf4j</wls:package-name>
</wls:prefer-application-packages>
</wls:container-descriptor>
<wls:context-root>/</wls:context-root>
</wls:weblogic-web-app>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
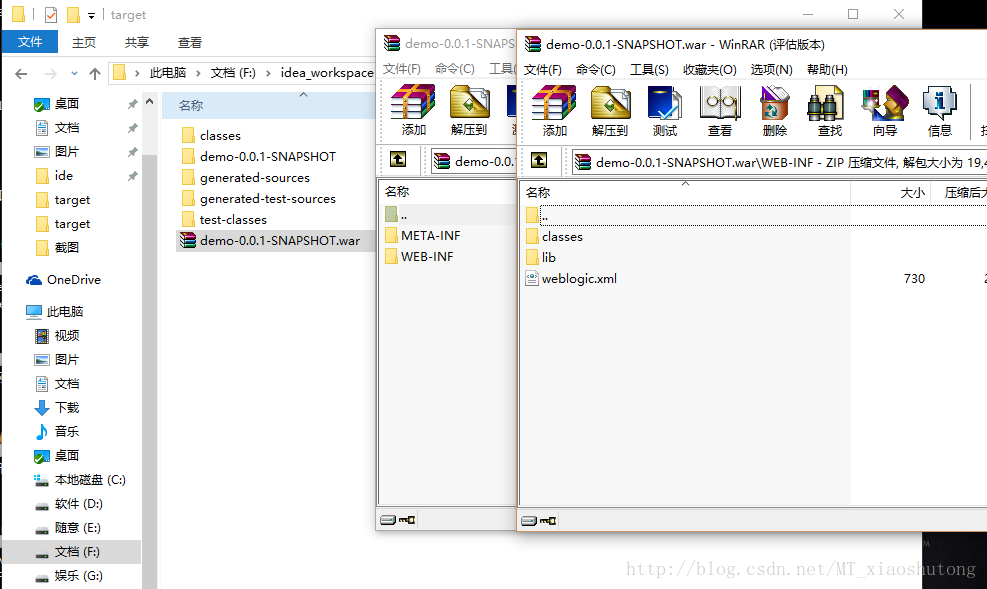
将weblogic.xml拷到war包的WEB-INF目录下:
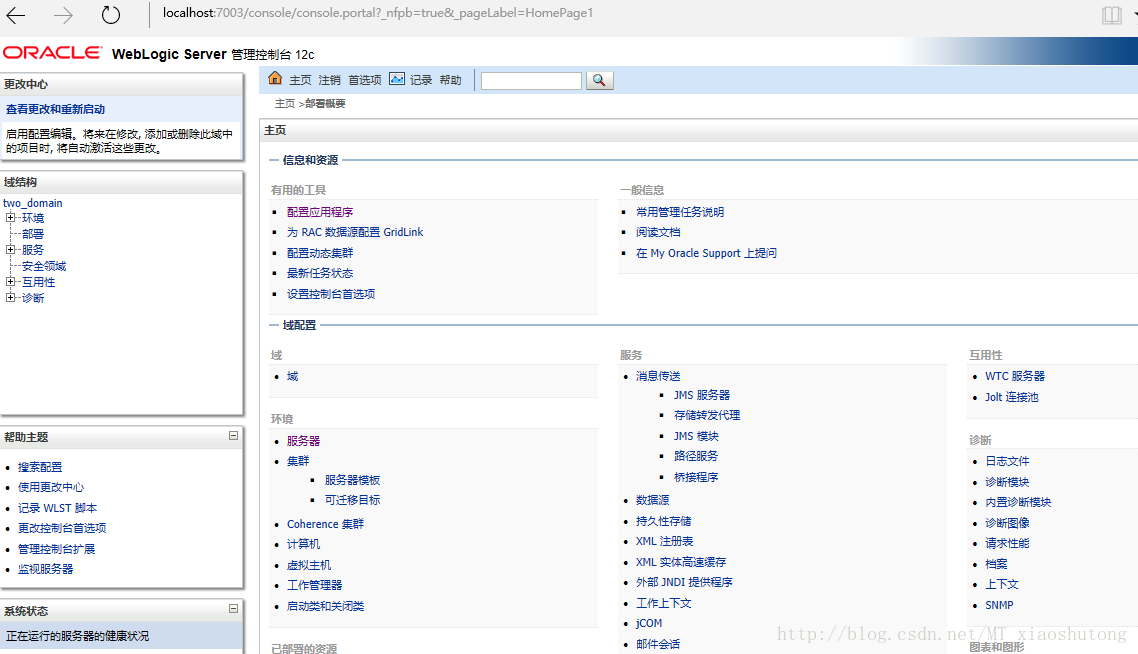
接下来就是启动weblogic,打开网页,输入控制台地址入http://localhost:7003/console,输入控制台账号,密码登陆进去(我新建的domain的端口号为7003,一般默认是7001)
点击部署按钮
点击安装,选择war包所在的位置,选择该war包即可:
点击下一步,这里与要注意一下,因为是web工程,所以需要选择将此部署安装为应用程序:
下面不需要改什么东西 直接下一步即可,最后出现下面的样子,恭喜你,部署成功。
在网页上输入http://localhost:7003/,看到:
perfect 完成!!!!!!!