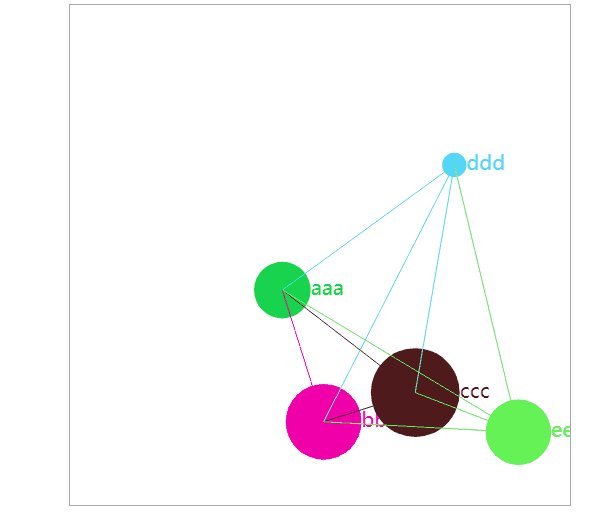
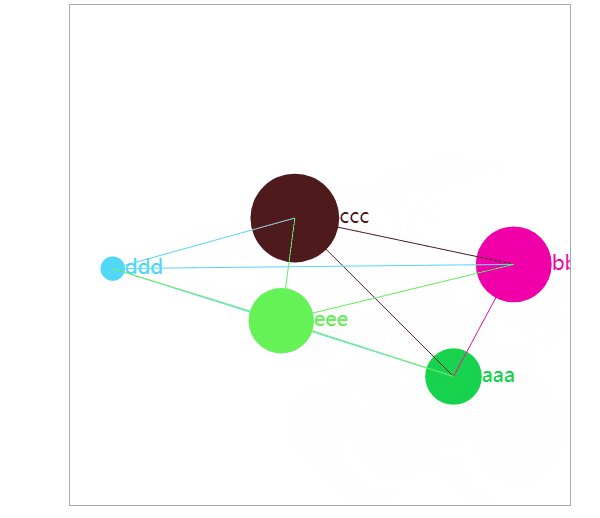
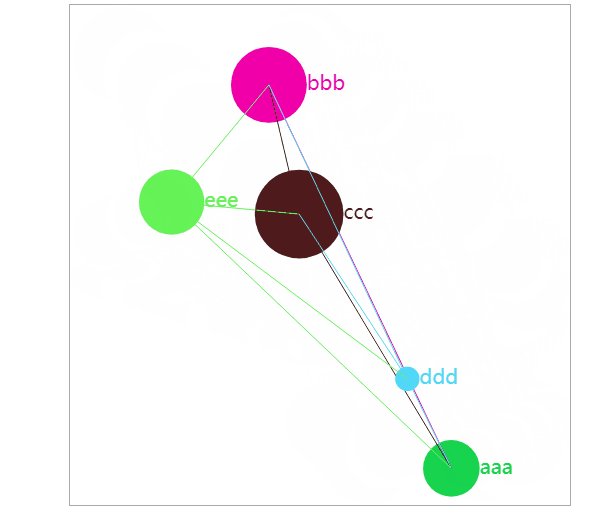
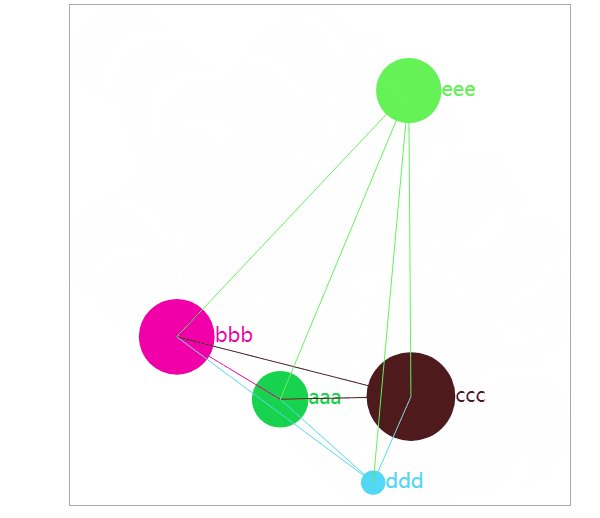
效果图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Canvas</title> 9 <style> 10 canvas { 11 margin: 0 auto; 12 border: 1px solid #aaa; 13 display: block; 14 } 15 </style> 16 </head> 17 18 <body> 19 <canvas width="500px" height="500px" id="canvas"></canvas> 20 21 <script> 22 var canvas = document.querySelector("#canvas"); 23 var ctx = canvas.getContext("2d"); 24 var w = canvas.width; 25 var h = canvas.height; 26 27 var titleArr = ["aaa", "bbb", "ccc", "ddd", "eee", "fff"]; 28 29 /** 30 * x 起始x坐标 31 * y 起始y坐标 32 * color 小球颜色 33 * xSpeed x轴速度 34 * ySpeed y轴速度 35 */ 36 37 function randNum(num) { 38 return Math.random() * num; 39 } 40 41 function drawLine(x1, y1, x2, y2, color) { 42 ctx.beginPath(); 43 ctx.moveTo(x1, y1); 44 ctx.lineTo(x2, y2); 45 ctx.strokeStyle = color || "#000"; 46 ctx.stroke(); 47 ctx.closePath(); 48 } 49 50 function drawCricle(x, y, r, color) { 51 ctx.beginPath(); 52 ctx.arc(x, y, r, 0, Math.PI * 2); 53 ctx.fillStyle = color || "#000"; 54 ctx.fill(); 55 } 56 57 function drawText(text, x, y) { 58 ctx.font = "20px 微软雅黑"; 59 ctx.textAlign = "top"; 60 ctx.textBaseline = "middle"; 61 ctx.fillText(text, x, y); 62 } 63 64 function Ball(text) { 65 this.x = randNum(380) + 60; // [60,440) 66 this.y = randNum(380) + 60; 67 this.r = randNum(50) + 10; // [10, 60) 68 this.xSpeed = randNum(3) + 2; // [2, 5) 69 this.ySpeed = randNum(3) + 1; // [1, 4) 70 this.color = "#" + parseInt(Math.random() * 0xffffff).toString(16); 71 this.text = text; 72 } 73 74 Ball.prototype.show = function() { 75 // 更新球坐标 76 this.run(); 77 drawCricle(this.x, this.y, this.r, this.color); 78 drawText(this.text, this.x + this.r, this.y); 79 } 80 81 Ball.prototype.run = function() { 82 if (this.x + this.r >= w || this.x - this.r <= 0) { 83 this.xSpeed = -this.xSpeed 84 } 85 86 if (this.y + this.r >= h || this.y - this.r <= 0) { 87 this.ySpeed = -this.ySpeed 88 } 89 90 this.x += this.xSpeed; 91 this.y += this.ySpeed; 92 93 } 94 95 function animation() { 96 var ballArr = []; 97 for (var i = 0; i < 5; i++) { 98 var ball = new Ball(titleArr[i]); 99 ballArr.push(ball); 100 ball.show(); 101 102 /* 103 球数量 需要连接几条线 104 4号 3, 2, 1 105 3号 2, 1 106 2号 1 107 1号 0 108 */ 109 110 for (var j = 0; j < i; j++) { 111 var prevBall = ballArr[j]; 112 drawLine(ball.x, ball.y, prevBall.x, prevBall.y, ball.color); 113 } 114 } 115 116 setInterval(() => { 117 ctx.clearRect(0, 0, w, h); 118 for (var i = 0; i < ballArr.length; i++) { 119 var ball = ballArr[i]; 120 ball.show(); 121 122 for (var j = 0; j < i; j++) { 123 var prevBall = ballArr[j]; 124 drawLine(ball.x, ball.y, prevBall.x, prevBall.y, ball.color); 125 } 126 } 127 }, 20) 128 } 129 130 animation(); 131 </script> 132 </body> 133 134 </html>