
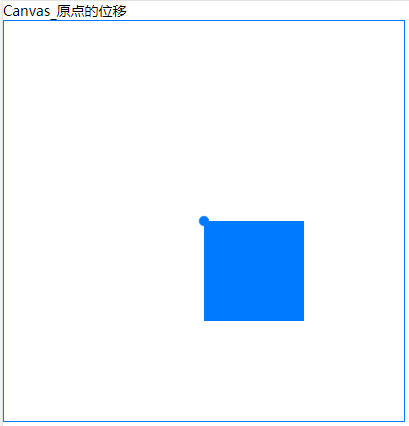
<template> <view class="zcvs"> <view class="zcvs-item"> <view>Canvas_原点的位移</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return {}; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setFillStyle("#007AFF"); ctx.translate(200, 200); ctx.beginPath(); ctx.arc(0, 0, 5, 0, 2 * Math.PI, false); ctx.fill(); ctx.fillRect(0, 0, 100, 100); ctx.draw(true); }, } } </script> <style lang="scss" scoped></style>