1. 创建详情页,并链接

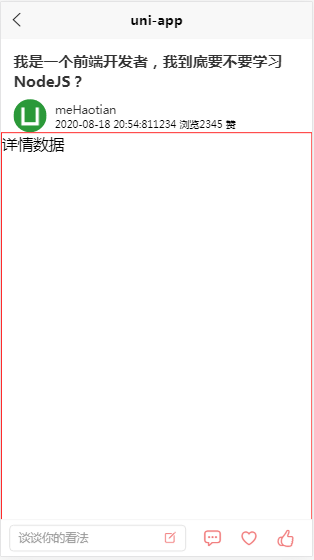
2. 页面布局

代码
<template>
<view class="detail">
<view class="detail-title">
我是一个前端开发者,我到底要不要学习NodeJS?
</view>
<view class="detail-header">
<view class="detail-header_logo">
<image src="../../static/logo.png" mode="aspectFill"></image>
</view>
<view class="detail-header_content">
<view class="detail-header_content-title">
meHaotian
</view>
<view class="listcard-content_info">
<text>2020-08-18 20:54:81</text>
<text>1234 浏览</text>
<text> 2345 赞</text>
</view>
</view>
</view>
<view class="detail-content">
详情数据
</view>
<view class="detail-bottom">
<view class="detail-bottom_input">
<text>谈谈你的看法</text>
<uni-icons type="compose" size="16" color="#F07373"></uni-icons>
</view>
<view class="detail-bottom_icons">
<view class="detail-bottom_icons-box">
<uni-icons type="chat" size="22" color="#F07373"></uni-icons>
</view>
<view class="detail-bottom_icons-box">
<uni-icons type="heart" size="22" color="#F07373"></uni-icons>
</view>
<view class="detail-bottom_icons-box">
<uni-icons type="hand-thumbsup" size="22" color="#F07373"></uni-icons>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.detail {
padding: 15px 0;
padding-bottom: 54px;
}
.detail-title {
padding: 0 15px;
font-size: 18px;
font-weight: bold;
color: #333;
}
.detail-header {
display: flex;
align-items: center;
margin-top: 10px;
padding: 0 15px;
.detail-header_logo {
flex-shrink: 0;
40px;
height: 40px;
border-radius: 50%;
overflow: hidden;
image {
100%;
height: 100%;
}
}
.detail-header_content {
100%;
padding-left: 10px;
display: flex;
flex-direction: column;
justify-content: space-between;
font-size: 12px;
.detail-header_content-title {
font-size: 14px;
color: #333;
}
.detail-header_content-info {
color: #999;
test {
margin-right: 10px;
}
}
}
}
.detail-content {
height: 1000px;
border: 1px solid red;
}
.detail-bottom {
position: fixed;
bottom: 0;
left: 0;
display: flex;
align-items: center;
100%;
height: 44px;
border-top: 1px solid #f5f5f5;
background-color: #fff;
box-sizing: border-box;
.detail-bottom_input {
display: flex;
justify-content: space-between;
align-items: center;
margin-left: 10px;
padding: 0 10px;
100%;
height: 30px;
border: 1px solid #ddd;
border-radius: 5px;
text {
font-size: 14px;
color: #999;
}
}
.detail-bottom_icons {
display: flex;
flex-shrink: 0;
padding: 0 10px;
.detail-bottom_icons-box {
position: relative;
display: flex;
align-items: center;
justify-content: center;
44px;
}
}
}
</style>